
Oh my gosh!! The Colour Coding chat was FANTASTIC! We had about 10 people in the chat, which was perfect for having a more intimate, one-on-one type conversation. I think everyone came away from the chat with a much better understanding of SEO. 🙂
We covered four main areas:
- Using alt tags with images
- The best way to configure your links (what text should you make “clickable”?)
- How to use heading tags properly in your posts (and why you should!)
- Then, just for fun, we dug into the advanced topic of Schema.org markup
First, what is SEO?
SEO stands for Search Engine Optimization. In simplest terms, it is all about increasing traffic to your blog through search engines. So that usually means striving to get your blog to appear in search results more often, AND to rank more highly (like on the first page, as opposed to page 10).
There are MANY different aspects of SEO, and most of them are so much more than just pressing a button or installing a plugin. They require you to actually write and code your posts with good SEO practices in mind.
I’m going to talk about only four SEO-related topics today, but really there’s so much more than this out there!
Using alt tags with images
Alt tags primarily exist for two reasons: for blind people and for search engines. What do those two things have in common? Neither of them can see the image. Without a little extra help, they have no idea what the image is!
So, for SEO, we use alt tags to describe an image to tell a search engine what it’s all about. This helps search engines better understand the image AND the post around it.
Brave Jennifer from Bad Bird Reads offered up one of her images for critiquing. Her HTML was:
<img src="http://badbirdreads.com/wp-content/uploads/sites/71/2014/09/cover-the-vines-200x300.jpg" alt="cover the vine">
With her example, we looked at two things:
- The file name of the image
- The alt tags
Why does the file name matter?
File names matter for the same reason as alt tags. They help describe an image to search engines. Which one makes more sense?
image-2.jpg
– or –
take-me-on-katie-mcguire.jpg
The second one refers to a book title and author, so that’s perfect for a book cover! But the first one… it tells us NOTHING other than that it’s an image (which was obvious already).
Jennifer’s file name was good, but the alt tags could be improved
Jennifer has the book title clearly in her image’s file name (cover-the-vines-200x300.jpg) but the alt tags (alt="cover the vine") could be improved a little to add the author’s name. I’d suggest: alt="Book cover of The Vine by Christopher Rice"
Make your links SEO friendly
A lot of bloggers fall into the bad habit of using non-descriptive links. Here’s an example:
Be sure to check out my blog <a href="https://www.nosegraze.com">here</a>.
The text you’re linking is “here”. Google can read the link and the text, but all it associates with the link is “here”. That’s not very descriptive, is it? It’s better to give search engines as much information as possible about where you’re taking them. So with that in mind, here’s a better example:
Be sure to check out <a href="https://www.nosegraze.com">my blog Nose Graze</a>.
In this example, I help Google associate ” https://www.nosegraze.com ” with being “my blog” called “Nose Graze”. This gives Google a lot more information than just “here”.
And while we’re on the subject of links, it’s important that you constantly link to your own content inside your blog posts. If you’re writing a review about Allegiant by Veronica Roth and you mention something about Divergent, you should link to your Divergent review when you mention it! This is called internal linking. You’re connecting your blog posts together. Google likes this!
Headings are the outline of your post
Heading tags ( <h1>heading one</h1> ) hold more importance with search engines than normal paragraph text. So, for example, let’s say you want to rank for “Take Me On”. It would be more beneficial for you to use “Take Me On” inside a heading tag (or two) than it would be for you to just say it in a normal paragraph. Heading tags are considered important section titles.
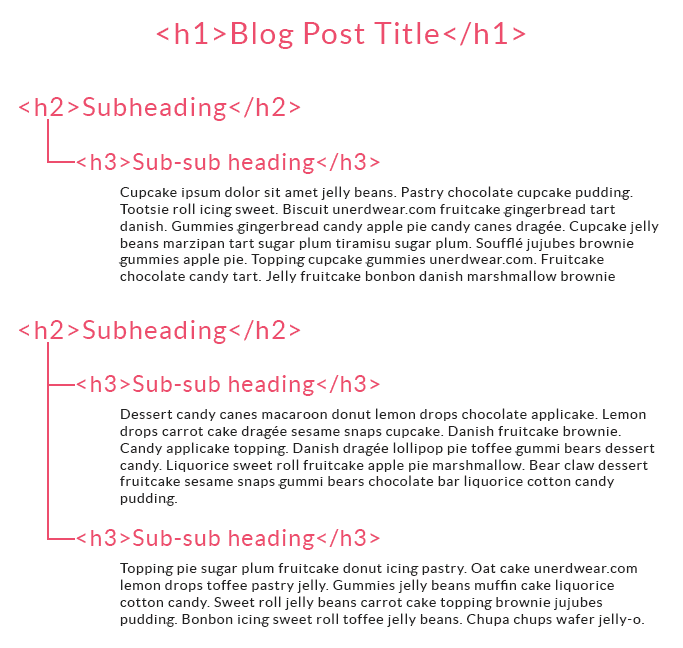
The heading tags range from h1 (most important) to h6 (least important). These heading tags should be used and nested kind of like an outline in a report or document. You start with the most important (h1) and work your way down, but you properly nest them into sub-headings. Here’s an example of what I mean:
So if we think of this in the context of a book review, here’s one possible layout for you:
<h1>Review: Take Me On by Katie McGarry</h1> <p>Intro paragraph text here</p> <h2>Things I Liked</h2> <h3>The characters were fabulous!</h3> <p>Elaborate on why the characters were great.</p> <h3>The plot kept me engaged the whole time</h3> <p>Talk about why the plot was fabulous.</p> <h3>Kickboxing was a unique element in this young adult book</h3> <p>Elaborate on kickboxing.</p> <h2>Things I Didn't Like</h2> <h3>The ex-boyfriend</h3> <p>Talk about why the ex-boyfriend ruined the book for you.</p> <h3>The romance wasn't as great as it could have been</h3> <p>Discuss the romance.</h3> <h2>But overall, I loved the book!</h2> <p>Conclusion goes here.</p>
See how there’s a title (h1), subheadings (h2), and then additional points within those subheadings (h3)? Every time you want to bring up a topic that falls UNDER a heading (like h2) you would then increase to the next level (h3). It’s exactly like an outline!
Using Schema markup to describe your content
Search engines are pretty darn good at analysing our websites to determine what they’re about. But, they can always use a little extra help. Have you ever seen stars like this appear in a search engine?

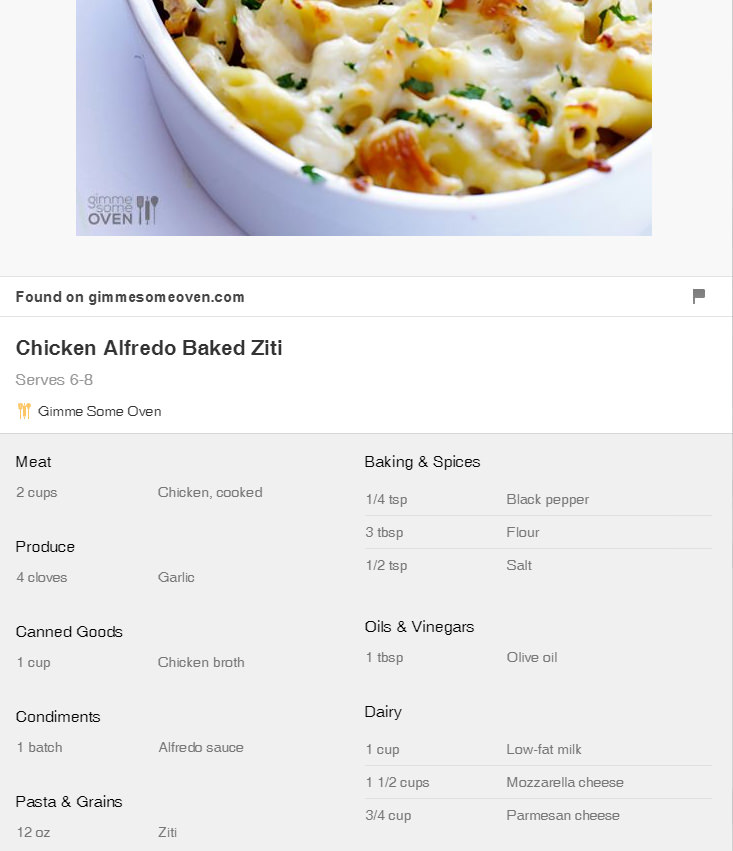
Or have you ever seen a pin on Pinterest with all the recipe information added automatically?
All of this is thanks to Schema markup. Schema markup is additional code you can add to your posts to better describe them to search engines (and sometimes social media sites like Pinterest). You can tell Google: this is a review of a book and I gave it 5 out of 5 stars. Or: this is a recipe to make bread that will take 30 minutes and use these ingredients and will yield you 1 loaf. So in the case of a recipe, you can tell search engines:
- The cook time
- Cooking method (frying, steaming, etc.)
- Ingredients
- Nutritional information (calories, fat, etc.)
- The prep time
- The meal category (appetizer, entrée, etc.)
- Instructions
- Recipe yield (the quantity produced, like 1 loaf)
- and more!
Then all that information can be dissected by the search engine (or Pinterest!). Sometimes Google will even change the layout of the search listing based on the Schema markup. Like, remember those stars? Sometimes Google will choose to display them in the search results!
The downside is that this isn’t something super easy. It involves a lot of extra code that can be confusing and intimidating at first. You can check out the recipe markup on Schema.org. I find it easiest to scroll to the very bottom where they have an example. You can view it “Without Markup”, which is just plain text. Then you can click over to “Microdata” and see how it has changed with the Schema markup added. (You can ignore the RDFa and JSON-LD tabs.)
Here’s a recipe example:
Without Markup
Mom's World Famous Banana Bread By John Smith, May 8, 2009 <img src="bananabread.jpg" /> This classic banana bread recipe comes from my mom -- the walnuts add a nice texture and flavor to the banana bread. Prep Time: 15 minutes Cook time: 1 hour Yield: 1 loaf Nutrition facts: 240 calories, 9 grams fat Ingredients: - 3 or 4 ripe bananas, smashed - 1 egg - 3/4 cup of sugar ... Instructions: Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. 140 comments: From Janel, May 5 -- thank you, great recipe! ...
With Schema Markup
<div itemscope itemtype="http://schema.org/Recipe">
<span itemprop="name">Mom's World Famous Banana Bread</span>
By <span itemprop="author">John Smith</span>,
<meta itemprop="datePublished" content="2009-05-08">May 8, 2009
<img itemprop="image" src="bananabread.jpg" />
<span itemprop="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta itemprop="prepTime" content="PT15M">15 minutes
Cook time: <meta itemprop="cookTime" content="PT1H">1 hour
Yield: <span itemprop="recipeYield">1 loaf</span>
<div itemprop="nutrition"
itemscope itemtype="http://schema.org/NutritionInformation">
Nutrition facts:
<span itemprop="calories">240 calories</span>,
<span itemprop="fatContent">9 grams fat</span>
</div>
Ingredients:
- <span itemprop="ingredients">3 or 4 ripe bananas, smashed</span>
- <span itemprop="ingredients">1 egg</span>
- <span itemprop="ingredients">3/4 cup of sugar</span>
...
Instructions:
<span itemprop="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
140 comments:
<meta itemprop="interactionCount" content="UserComments:140" />
From Janel, May 5 -- thank you, great recipe!
...
Want to join in on the next chat?
The next chat is going to be all about designer/blogging tools and how to set up FTP access for your blog. If you’re interested, join us on Sunday, September 28th at 9PM UK time.
To join the chat, create and activate an account on BookBlogging.net. Then, when the chat is about to begin, visit the chat page on the forum. The chat room is limited to 50 people so make sure you get in early!



I missed the chat yesterday so I’m glad to see the recap! Thank you very much, Ashley.
I’ve started adding alt tags to images(I did use them before but I stopped because of laziness!). Although I do in-text linking I usually say ‘click here’ so thanks for the heads up, I’ll avoid that. Heading seem like a simple addition so I’ll keep those in mind but that Schema Markup looks like Greek to me-LOL! For now, I think I’ll take baby steps. 😛
Thank you! xx
Glad for the recap cause I missed the chat too. I will need to remember to put the seo title in the h1 heading. I kept using h4 for my headings because I like the font size the best. Guess I need to figure out how to change the h1 font size down.
Hi,
Thanks for sharing these SEO coding tips. Rich snippets are some great additions to increase CTR rate.
I wasn’t able to attend the chat since it was late into the night where I live, so thank you so much for taking the time to post a recap on what was discussed Ashley! 😀
I’ve learned so much from what you’ve discussed here – I had no idea that alt tags were so important; I thought they were simply for if the image happened to break, but now I’ll definitely use them more often! 😉
And I use Schema markup with UBB, and find it awesome! I had no idea you could use it for other things besides ratings, but it’s so cool to see other uses for it.
Thanks again for putting this together! <3
Sorry you couldn’t make it Zoe! I’m glad you enjoyed the recap though. 🙂
The chat was great, Ashley, I learned so much! Thank you!
About linking in a descriptive way, I think the text gets better too – it’s more organic and makes more sense. It annoys me reading “here” and “here” all the time. We don’t write like this in real life, we don’t read this in books, so why should people use this in the internet, right?
🙂
I’m so glad you enjoyed the chat. 🙂 And you’re absolutely right, the text becomes a lot more organic when it’s written without all the “here” and “here”.
I couldn’t make it to the chat and I look at all that up there and still go…what..lol. 🙂
Aw 🙁
Question: I use keyword-rich anchor text sometimes, but try to alternate that with stuff like “here” or just “review” instead of something like “Neanderthal Seeks Human” review because I read that Google penalizes sites when all of a page’s inbound links have keyword rich anchor text.
Should I be trying for that balance, or going back to hitting hard with keywords in my link anchors?
Google will not penalize you for having keyword rich anchor text! There’s absolutely nothing wrong with doing it.
The ONLY thing that could possibly penalize you is if your links start to look suspicious and spammy. Here’s an example:
Are you interested in free nike shoes? These free nike shoes are the best ones you'll ever get. Some other people offer free nike shoes but don't follow through. But my free nike shoes are the best you'll ever find. So if you want my free nike shoes just continue on to the free nike shoes page.The problem with this is that it’s keyword stuffing and it LOOKS spammy. I mean, you’d think that was a spam comment, right? Google gets suspicious because it starts to wonder if the keywords are actually real/organic or just placed there in a spammy way.
So in the context of a book blogger, let’s say you’re reviewing Allegiant and talk about Divergent 5 times in your review. You should link the FIRST mention of Divergent to your old review, but there’s no need to link every instance of the word “Divergent” after that to your review as well. You only need one link on a page going to the same place (or max 2). Don’t link every single instance of a word and you’ll be fine.
I already do a lot of that sort of thing. It’s really cool.
I was in Galveston so I couldn’t make the chat (I joined the chat room early so I could see some of it when I got back) but I will definitely try to be there for the next one.
I hope you can make it! 😀
I really did have a great time and I learned a lot. Thanks Ash!
My pleasure. 🙂 It was a lot of fun!
I was so sad to miss this, but ecstatic to have the info! Thank you for sharing. I’m going to go play around with headers a little bit more and see if it helps my blog.
Awesoooome! Looks like I’ll have a new project for next weekend. This week I cleaned up tag and catagories. Next week I’ll go through and make my images more relevant. I’m lovin’ these posts, ma’am.
Searching for meta tags help I came across this and I’m now slapping myself as I had NO idea about the differences in the headings – I thought it was just about sizing! Will have to now make the font smaller.
Also, does using alt tags with images matter if it’s added via UBB?
xx
UBB adds the alt text to the cover image if you add that with UBB. But you should still add alt text in case you end up using the image later, then it’s already entered for you.
I do it super quick by adding the alt text when I add the title text. I just use the same for both. So I type the title, then copy and paste that into the alt tag box as well.