Today I’m going to guide you through how to add a custom favicon to your blog or website.
What is a favicon?
A favicon is that little icon in the top left of your browser tab. Let’s take a look at some of the favicons in my tabs:
What format(s) can you use?
The primary file format for favicons is ico. That means your favicon image will end in the .ico extension (like: favicon.ico). This is the best format to use, and there are several online generators you can use to convert another image type (PNG, JPEG, etc.) to ico. Examples include:
- favicon.co.uk (simple)
- realfavicongenerator.net (advanced)
If you can’t use .ico for some reason, then the next best option is to use .png. PNG images will only work in more modern browsers (for example, Internet Explorer 11+). Your favicon may not work in older browser versions.
The favicon HTML code
Here’s what the HTML looks like for inserting your favicon into your site:
<link rel="shortcut icon" href="URL TO FAVICON HERE">
See where I’ve put URL TO FAVICON HERE? That’s where you would enter the URL to your favicon image. So mine might look like:
<link rel="shortcut icon" href="https://www.nosegraze.com/favicon.ico">
Where to place the code: WordPress
Have your own, custom theme?
If you have your own custom WordPress theme or child theme, then it’s safe to edit your theme files. Otherwise, you probably won’t want to edit your theme files, because an update would ruin your changes!
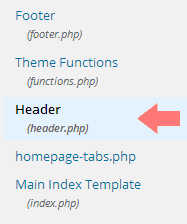
Using this method, go to Appearance » Editor to edit your theme. Then, on the right-hand side, find and locate the header.php template and click it. Then you’ll be editing this file.
Next, you’ll need to look for the start of the head of the file. This will be very near the top, and will look like this:
<head>
After that opening tag, paste your favicon code. So in the end it might look like this:
<head> <link rel="shortcut icon" href="https://www.nosegraze.com/favicon.ico">
Then save, and you’re all done!
Using a theme that has a hook to the <head> area?
Some premade themes have a special “hook” to place code in the head of your theme. An example of a theme like this is Tweak Me v2. If you’re not using Tweak Me v2, then you’ll just have to look around your theme’s settings panel to see if they offer a similar option. All themes are different, and not all of them offer an option like this.
In Tweak Me v2, go to Appearance » Theme Options, and select the “Hooks” tab. Then find the box called Head Area. You can paste your favicon code inside there.
Help! I need another option!
If you’re NOT using a custom theme, NOT using a child theme, and NOT using a premade theme that has a “head hook”, then there’s still a way to add a favicon!
The easiest method is probably to use a plugin. Simply install a plugin like All In One Favicon and you can upload your favicon directly into their settings panel. It’ll handle all the code for you.
Where to place the code: Blogger
Login to the settings panel and click “Layout”. Then you’ll see an option for “Favicon”. CLick “Edit” and you’ll be able to upload your favicon there. Easy peasy!






THANK YOU!! Again, you’re my hero!
Again, you’re my hero!
You’re welcome!
I do have a custom favicon (and I LOVE the option), but I didn’t have to do any coding at all. My theme just has the option to upload it very easily. Great post!
Yeah some themes have an option for that, but not all.
I got my custom favicon on Fiverr. The eliza theme has the option to upload it — so cool!
I try to include an option for that in all my themes.
I have a favicon but I didn’t know .ico was the primary file format! I have mine as a png currently so I might look into converting it in the future especially if there are websites that do it for me. Thank you for this informational post!
Yep ico is definitely best. PNG is more widely supported these days, but not in old browsers. I find that ico usually looks a bit more crisp anyway.
PNG is more widely supported these days, but not in old browsers. I find that ico usually looks a bit more crisp anyway. 
I have a favicon, my theme came with a url box for the favicon. Had no idea you could do it with HTML though. Thanks!
You’re welcome!
I love knowing things like this. Thanks.
My pleasure.
An awesome easy to follow tutorial! Thanks, Ashley. I just feel like favicons really make your website a lot more professional looking. For example, if you were on Blogger and your favicon was that default one, it just doesn’t tie together.
Yeah I completely agree. Plus they make it very easy to identify your blog in a window full of tabs. That’s very important, especially for people like me who often have like 20 tabs open LOL.
i wanted this for so long going to try on tweak me v2
going to try on tweak me v2 
Tweak Me v2 also has a spot for you to upload your own favicon. That’s in the “General Settings” tab.
That’s in the “General Settings” tab. 
And you just made me realize that my new theme does not have a favicon. And I love them, they add a personal touch to a website.
Now I only need to think up what to use…
Favicons are one of the hardest graphics to design, in my opinion. It’s such a teeny tiny image (16×16 pixels) but you have to have something ‘big’ though in there to make it recognizable. Tough!
Hey Ashley, thank you for advising RealFaviconGenerator. Excellent choice!
Just to let you know, there is also a WordPress plugin that takes care of all the tedious HTML stuff. It’s all here https://wordpress.org/plugins/favicon-by-realfavicongenerator/
Awesome, thanks for pointing that out!
I did that code and it worked! but then the next day my favicon disappeared. :((
Ooops looks like the html code won’t show up HAHA I did the
Thanks for explaining this and linking to that favicon generator site, I always considered using a different favicon, but never looking into. And the standard tweak me theme one was kinda nice as well. It’s so handy there’s a simple option to upload your own favicon imagine the tweak me theme editor.
Fantastic post and everyone seems to have worked it out, I’m on blogger and they have an upload option, it says successful but I’ve refreshed my page many times and have even deleted my cached data incase that was interfering. Nada.
What am I doing wrong?
I’ve fixed it!! I needed to include the code for the template too, apparently blogger from 2014 has changed the way they code favicon.
Great job figuring it out, Amy! Go you!
Thanks so much! BUT… I am using the Tweak Me v2 theme and I cannot find the “hooks” tab… The only tabs I have are General, Styling, Header, Menus, Layouts, Footer, Snippets. I don’t see “hooks” or “head area.” Help?! What am I missing?
Okay, I’ve found it under “Snippets” … I’ve added the code (with my url). I don’t see a change (it still has the old image from my previous theme and blog design). I’ll clear my browser and wait to see if it changes.
Favicons are now built into WordPress itself. You can add one in Appearance > Customize > Site Identity, then upload a “Site Icon”.
OH! Thank you!! It worked!!