This week we have a great question from JoAnn:
What are WordPress theme frameworks?
JoAnn @ The Fairytale Nerd
Short, sweet, simple—I like it.
To help explain what a theme framework is, I’ll first talk about why we need them.
Why do we need a framework?
Theme frameworks are, in a way, the skeleton of a theme. To best explain this, I’ll talk about why I created my own theme framework for WordPress development. When I decided to start creating some pre-made WordPress themes, I realized that there were a few features that I wanted to have in every single pre-made theme:
- A responsive design.
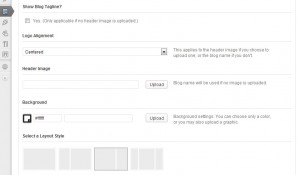
- An options page that allows you to customize the look and feel of the theme.
- Loads of shortcodes, including toggle boxes, tooltips, columns, alert boxes, and more.
- An image slider.
- And, in general, a lot of the same behind-the-scenes functionality. Such as one feature that first checks to see if a featured image exists, and if so, uses that for the thumbnail. But if no featured image exists, then it looks for an Ultimate Book Blogger plugin cover photo. If that exists, then it uses that for the thumbnail instead. If neither of those exist, then it uses no thumbnail.
Now, if I’m going to be creating a lot of themes, I don’t want to have to re-code all of those functions and features for every single one! Instead, I create a theme framework.
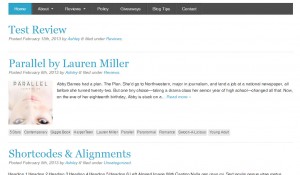
I put all of my code and functions into one grand functions.php file. Then, I used that to create the most simple WordPress theme I could:
(Side Note: Yes, my test side is in fact called “Smexy Testing Bitch”)
This is the naked theme. Everything is extremely simple with very limited CSS options. I also have an options page, but it only has the most minimum and obvious features that are the same for every theme I create.
This is the theme framework.
Where do we go from here?
This is the starting point from every theme I create. From here, all I do (usually) is edit the CSS file. You’d be surprised at how different a blog can look with only editing CSS. Both of the pre-made themes I have created were built on this same framework:
Sometimes I change a little bit of the theme structure/HTML, or add a new function, but the important thing is that I am able to re-use code. That is the ultimate goal here.
“Parent” themes are essentially theme frameworks
In my case, I use my theme frameworks as a starting point. The framework is just a skeleton, from which I build upon to create a full theme. But there is a second option…
Have you ever heard of someone using a “child theme”? Child themes are all built on theme frameworks. One of the most popular ones in WordPress is the Genesis Framework. The idea here is that the “Parent” theme (the Genesis framework) is the main theme you have installed. That’s where all the functionality will be, like all the code to create shortcodes. Then, any developer can use that framework to create a child theme.
A child theme utilizes all the functionality of the parent theme, but child themes can override certain functions or just change the CSS. If you have separate developers for the parent them and the child theme, this is important because one can be updated without affecting the other.
So, the goal is..
The main goal here is the ability to re-use the same code, functions, and features across multiple different designs and themes.





You make all of this sound so easy! I never understood the difference between a parent and child theme, though I’ve heard both terms thrown around a LOT.
Thanks for more easy-to-understand info Ashley!
So frameworks are more for theme designers and developers… I agree with Kelly, you make it sound easy.
Thanks so much!
P.S. If your boyfriend is the Coding God, then I am naming you the Coding Goddess.
Become a guy so I can marry you!!!! 😀 Smartypants.