
One of the features in Tweak Me v2 is the ability to ‘feature’ one of your posts. You can set one (or more) of the first posts on your homepage to show the full post, and have the rest all appear as excerpts.
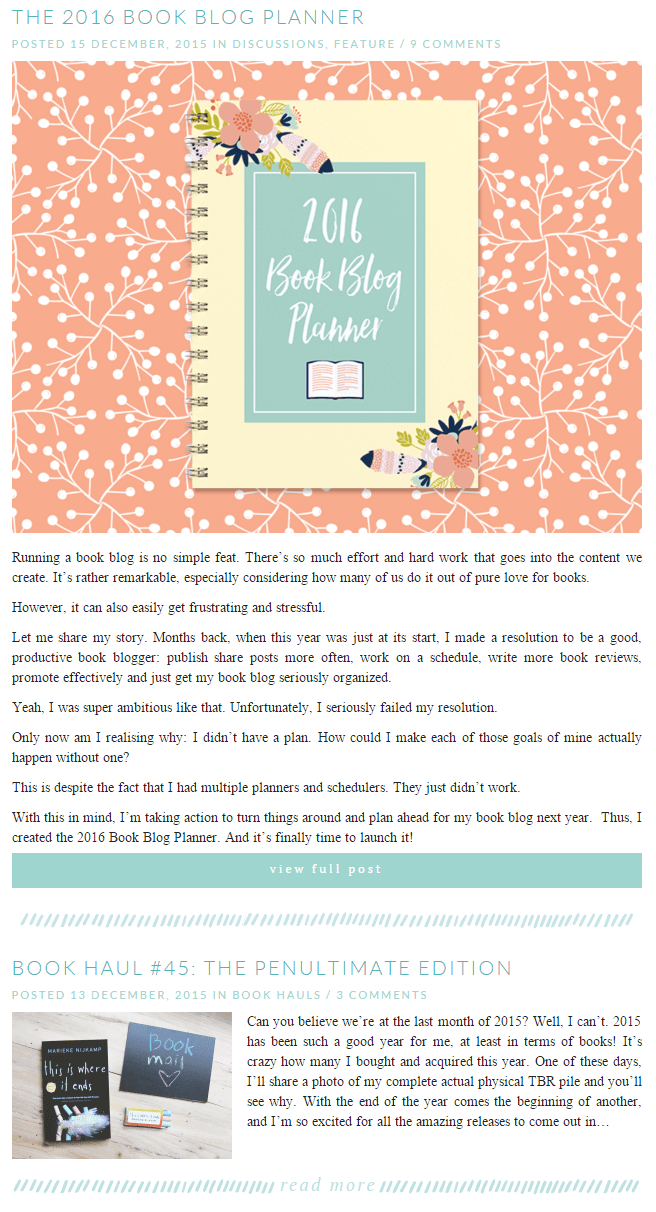
Here’s an example from the blog Stay Bookish:
Today I’m going to show you how to recreate this in a theme you’re coding yourself, so this tutorial assumes you have general knowledge of theme coding and the WordPress Loop.
Edit your loop file (index.php).
We’re going to be doing all our work inside the Loop, so you’ll need to edit the file for that. This usually happens in index.php, but depending on how you structure your theme, you may be separating it out into another file.
Basically, we’re going to be working with two functions:
the_excerpt()— For showing the excerpt of a post.the_content()— For showing the entire contents of a post.
The trick is: how to tell WordPress to use the_content() for only the first post, and the_excerpt() for all the others.
Just to give you an idea of what we’re working with, here’s an example of some code for the Loop using all excerpts:
<?php if ( have_posts() ) : ?> <?php while ( have_posts() ) : the_post(); ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' ); </header> <div class="entry-content"> <?php the_excerpt(); ?> </div> </article> <?php endwhile; ?> <?php endif; ?>
This is a super simplified example since we literally only have the title and an excerpt. You probably also include a thumbnail and meta information—but that’s for another lesson. 😉
Set up a counter to figure out when we’re on the first post.
So the trick is to switch out the_excerpt() for the_content() only on the first post. To do this, we’re going to use a similar method to the one used in the tutorial on displaying posts in 2 or 3 columns. We do this using a counter.
The logic goes a bit like this:
- We create a new variable and assign it a value of 0.
- Then we start the Loop.
- At the end of each post (before moving onto the next), we’ll increment the counter. So we just add 1 to our variable. That means it will go 0, 1, 2, 3, etc.
- We know we’re on the first post when the variable is 0. So we tell WordPress, “If our variable is 0, show
the_content(), otherwise showthe_excerpt()“.
Here’s how our new code looks:
<?php if ( have_posts() ) : ?>
<?php $i = 0; ?>
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<header class="entry-header">
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
</header>
<div class="entry-content">
<?php
if ( $i == 0 && ! is_paged() ) {
the_content();
} else {
the_excerpt();
}
?>
</div>
</article>
<?php $i++; ?>
<?php endwhile; ?>
<?php endif; ?>
You can see I added our variable before the Loop: <?php $i = 0; ?>.
Then, inside the Loop I perform our if/else statement:
<?php
if ( $i == 0 && ! is_paged() ) {
the_content();
} else {
the_excerpt();
}
?>
The ! is_paged() is there to make sure we only show the_content() to the first post on the first page. Otherwise it would trigger for the first post on every single page.
Then just before the endwhile, I increment our $i variable by one so that it increases with each post: <?php $i++; ?>.
To build totally different layouts, separate things out into different files.
What we’ve done here will show the exact same layout for the posts, only changing whether or not there’s an excerpt or full post.
If you want to build a completely different layout for the first post, you can broaden your if/else statement. If you do this then I would suggest splitting things off into different files for better organisation.
Keep your main Loop inside index.php. Then create a new folder called template-parts or similar (doesn’t ultimately matter). Then inside that, create one .php file for the full post (perhaps you would call it full-post.php) then another file for the excerpts (perhaps excerpts.php).
Then you’d modify your code to look something like this:
<?php if ( have_posts() ) : ?>
<?php $i = 0; ?>
<?php while ( have_posts() ) : the_post(); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php
if ( $i == 0 && ! is_paged() ) {
get_template_part( 'template-parts/full-post' );
} else {
get_template_part( 'template-parts/excerpt' );
}
?>
</article>
<?php $i++; ?>
<?php endwhile; ?>
<?php endif; ?>
This time we haven’t included any post titles or post content code inside index.php. We’d put that code inside of the separate files.
This is how I’ve done it in Tweak Me v2. And because of the way I’ve coded it, I can even reuse my full-post.php file inside the single.php template as well. (Reusing code rocks!)
Changing thumbnail sizes.
In terms of changing the thumbnail size, you simply want to use a different code snippet inside the if/else statement.
For full posts: show the full sized image.
That bit of code looks like this:
<?php if ( has_post_thumbnail() ) : ?> <?php the_post_thumbnail( 'full', array( 'class' => 'aligncenter' ) ); ?> <?php endif; ?>
In this example I gave the featured image the class ‘aligncenter’ to reflect how it’s done on Stay Bookish’s website (a centered, full width image).
For excerpts: show a thumbnail aligned to the left.
Here’s the code for that:
<?php if ( has_post_thumbnail() ) : ?> <?php the_post_thumbnail( 'thumbnail', array( 'class' => 'alignleft' ) ); ?> <?php endif; ?>
It’s exactly the same, we just changed ‘full’ to ‘thumbnail’ and we changed the class name from ‘aligncenter’ to ‘alignleft’.
You can really use any class name(s) you want though. 🙂 Just adjust them accordingly.


thank you for this post Ashley! i can finish my theme now!
I have tweak me v2 abd i didn’t know i could do that 🙂 i’ll try to change 🙂
That is very cool! I love it.
Do you completely erase the get_template_part with the if / else code? And do you put both codes into each set of php? I’m a little confused.
Erase which
get_template_part?The two sets of code I provided are alternatives. You pick which one you want to use—you don’t use both.
You use the first one (with the if/else) if you want everything to be in one file.
You use the second one (with
get_template_part()) if you want to separate the formats out into different files.For example, with the full post, would it be
<?php
if ( $i == 0 && ! is_paged() ) {
get_template_part( 'template-parts/full-post' );
‘aligncenter’ ) ); ?>
} else {
get_template_part( ‘template-parts/excerpt’ );
}
?>
I think some of your code got lost in translation. Maybe you want to put it on a Gist.
If you want to put things in separate files, then this goes in index.php:
<?php if ( $i == 0 && ! is_paged() ) { get_template_part( 'template-parts/full-post' ); } else { get_template_part( 'template-parts/excerpt' ); } ?>Then you create two new files:
Then in each of those two files, you put the layout template you want for each of the styles. That would include:
Post titles
Thumbnails
Meta information
The actual content (
the_content()orthe_excerpt())‘aligncenter’ ) ); ?>
^ would it be right below get_template_part?
Please paste your code in a Gist as I linked to above. Unless that’s literally all you’re typing, it’s being cut off.
But no, you don’t want to put code below get_template_part. You put the code inside the other file that get_template_part is calling. That would be full-post.php or excerpt.php.
I got it now! Thank you for helping me with my cluelessness.
I love having these tid-bits for when I need them. thanks!
Oh I love this! I am scared of coding so I will be wait to tackle this LOL
AHHHH I needed this post about 2 months ago, lol. But this helps me out with the issue of having the first post on every page show up instead of just on the first page. Thanks for making this much more simpler than I was making it! Haha. PHP is still a bit of a mystery me, but I’m definitely learning new things!
Love this! How do you do it on tweak me v2?
There’s an option in the settings panel (“Blog Archive” tab). 🙂 You can choose how many full posts to display. It’s the setting called “Number of Full Posts”.
If you need help you can submit a support ticket. 🙂