I have been trying to create drop down menus in blogger like your blog has for your reviews. I have tried a couple different tutorials and nothing seems to be working. Do you know how to do this? Thanks so much for your help, Ashley!
Rebecca Lockhart
I stressed over this question for WEEKS! The problem is that there is no easy way to do this in Blogger. You have to write your own HTML and CSS to get it working, and for me that isn’t a problem, but trying to explain it to non-coders is REALLY difficult. And then there’s the problem of me trying to code it for multiple different blog designs.. it just isn’t easy!
Then I found a great site that suddenly made my tutorial so much easier!
But keep in mind that you will still have to edit your template CSS and HTML a lot.
Step #1: Create Your Menu
First, head on over to CSS Menu Maker and create your navigation menu! Pick one of the pre-made styles they have and click “Customize”. Then you can add links to the menu, drag them around, change the titles, and insert the URLs. For each menu item you have to put in the URL of the page. You will need to copy and paste this from your Blogger site!
When you’re done, click the “Download” button.
Step #2: Adding the CSS
After hitting “Download”, you should have a .zip file on your computer. Unzip it so that you have access to the files inside. There should be a folder in there called “menu_assets” and a file called “style.css“. Open up that file in some kind of text editor (like Notepad, Notepad++, or Textwrangler). You will need to copy the code and put it on your blog. For now, leave it open in the text editor, and open up a new page to your Blogger blog.
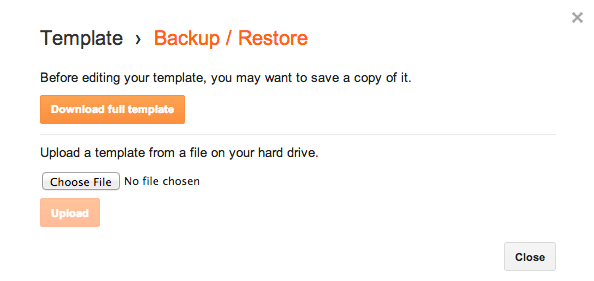
You have to click on the tab to go to “Template”. Before we do anything, you need to back up your template! Since we’re editing code it’s really important that you back it up beforehand in case you make any mistakes and need to revert them. So, in the top right corner, click on “Backup / Restore“, and then click the button to “Download full template”.
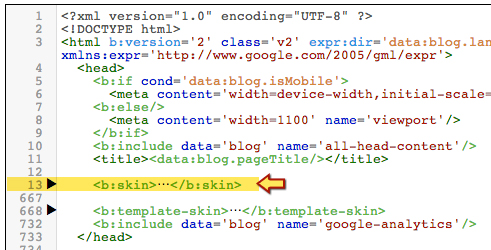
Once you have your template backed up, click on the button to “Edit HTML”. Look for the bit of code near the top that looks like this:
Click on the text that says <b:skin>…</b:skin> to expand it. Then scroll aaaaall the way down until you find the </b:skin> tag again.
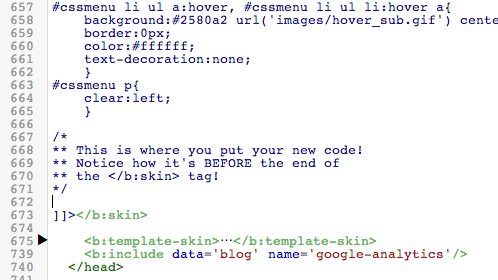
Make a new line BEFORE the </b:skin> line. This is where we’re going to put our first bit of code! So go back to your text editor with the style.css document and copy everything. Then, paste it in your template on that new line we made. Then, save your template. You might want to refresh the homepage of your blog to make sure nothing is broken. Nothing should look different after adding this code! So make sure everything is working as expected.
Step #3: Adding the HTML
Next up, we have to add the HTML. Go back to the files you downloaded from CSS Menu Maker. There should be a file called instructions.html. Double click that file to open it in your web browser. Ignore all the instructions except for #3:
3. Copy and paste the html below where ever you want your menu to show up.
Copy all the text in the box below that line. This is your HTML! Now we just have to put it into Blogger…
THIS IS THE HARDEST PART OF THE TUTORIAL!!
This is literally one of the reasons why I dreaded writing this tutorial. The question is: where do we put the HTML? The answer: it depends on your template. That’s why this tutorial sucks. Even more so if you have a custom made template.. the HTML may vary. So, I’m sorry that this is so hard to explain because it seriously depends on where YOU want your navigation (above or below the header?) and what template you’re using.
On the Template page, click Edit HTML. Now you need to go digging through the template to paste the dropdown code HTML in somewhere. Yep, I’m not even joking. If you’re using a default Blogger template and want the dropdown above your header, a good place to put it is right below this line:
<div class='content-outer'>
Right below that, enter the dropdown HTML text.
Want it below your header? Here’s a good place:
</header> <!--menu HTML goes right here--> <div class='tabs-outer'>
Paste in the HTML where I’ve written “menu HTML goes right here”. In between the closing </header> tag and the <div class=’tabs-out’> tag.
Aaaand you’re done!
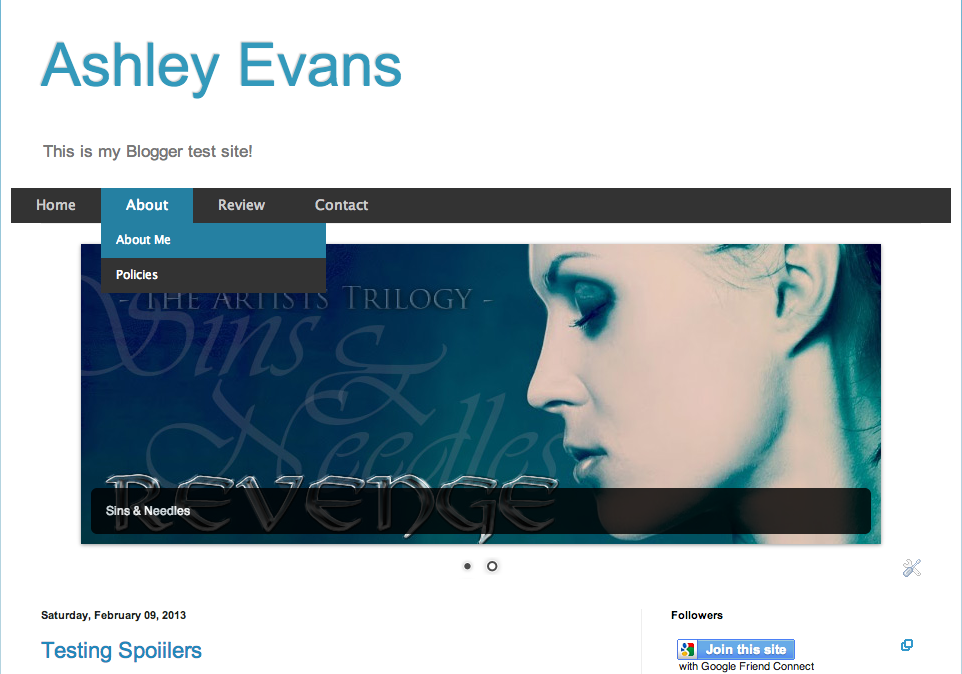
Assuming you’ve followed all the steps correctly, you should now have a working dropdown menu! Check out my result:





Ugh, I tried doing this when I first started blogging and gave up. This is a great how-to but I think I am going to wait until I move to wordpress to worry about drop down menus.
Good thinking! Almost all WordPress themes come with dropdowns built in!
Yeah, I would wait to. If you buy one of Ashley’s theme (I recommend the Tweak Me theme, so customizable it’s insane), you have a drop down menu and a great theme you can tweak to your liking without having to mess with Css or html. But you can add some custom css if you want. (See Ashley, free advertising. I keep telling people how awesome you are, you WordPress Ninja (nickname provided by Jenni @ Alluring Reads, see post here: http://alluringreads.com/2013/07/ive-moved-to-wordpress-one-week-later/))
Great tutorial for the ones that want a dropdown menu on Blogger Ashley!
see
http://softlinkarena.blogspot.in/
I think there’s no need to actually download the file, unzip it and find the css thing. Clicking on “customize” leads straight to the code which can be directly copied and pasted (plus it’s easy to play with the values thanks to the quick preview feature).
Great post Ashley! Thanks for letting me know of this awesome site 🙂
Oops I am an idiot, ignore my previous post haha. I can’t believe I accidentally missed an entire section of this blog spot eek.
(the css can still be copied and pasted directly from the website though, right?)
Man, this is convenient, because I was wondering about this same question myself! Although damn, where am I going to put it? I’m just going to mess the whole thing up and ruin it. *sigh*
Ashley, I swear you’re a godsend! I’ve been searching for this for AGES, I swear. I’m completely redesigning my blog bit by bit, and I was so freaked out that that I couldn’t find a tutorial for this in one place. I thought I’d have to combine two or three tutorials and do it, and let’s face it, that’s just SO COMPLICATED.
Seriously, thank you so much! <3
Thanks so much for answering my question! I got the drop down menus working, but it is aligned to the right and not centered. Do you know any way to fix this or perhaps how to left-align the header? Here is the link to my blog so you can see what I’m talking about: http://thelibrarycanary.blogspot.com/
Thanks for all your help, Ashley! You’re awesome!
To center it, you need to add a few lines to your CSS:
#cssmenu > ul {
text-align: center;
}
#cssmenu > ul > li {
float: none !important;
display: inline !important;
}
#cssmenu > ul > li > a {
display: inline-block !important;
}
#cssmenu > ul > ul {
top: 16px !important;
}
Let me know how that works for you. 🙂
You are a genius. Seriously. That worked perfectly. Thank you so much for all your help! You’re awesome! 🙂
I noticed though I can’t click on the items in the drop downs unless I go to that specific page. For example your memes… I can’t click on Waiting on Wednesday unless I go to the meme page and then the drop down works. Is that how it’s supposed to be?
It works fine for me!
I can click on everything just fine until I put the code for centering. Then it stops working. Also, I can’t find where to change the code for making the drop-down not drop behind the other stuff.
Still working on it. 😉
If you add back to code to center it, I can take a look and see what the problem might be.
perfect see………..
http://softlinkarena.blogspot.in/
I’m not sure what you mean. It seems to be working fine for me. I tested every link in the drop downs and they seem to work fine…
I pulled up your site in Safari and it works fine… Firefox it’s not. Dang computer!
Great! I’m glad that you got it working! Thanks for letting me know!
OMG!!! I’ve almost done it!! You are making me feel not totally inadequate!! LOL! I now need to center it. I see these lines that I need to add but where do they go?? Thanks so much!!
Add them in the same place you put the rest of the dropdown menu CSS. You can just add it on at the end.
Argh. I am seriously computer challenged. Thank GOODNESS you recommended backing up first! LMAO!
Yay this is so helpful, Ashley, thank you so much! 🙂 I remember last year I pretty much died trying to figure this out, and this is so helpful! But now I’m like way too lazy to even come up with more pages and write them all, and now I’m seriously considering switching to WordPress too so I’m like, “Well this is awkward”
BUT ANYWHO. Fantastic post! <33
I am so excited about this post. I will be giving it a go this weekend. I have been wanting to do it for some time too!!
This took me SO much time to figure it out. I’m still very proud that I managed to do it, since I’m a newbie when it comes to HTML/CSS and stuff like that. This would have been helpful!
Ok, I have a doubt. I make a menu and put it up on the blog. Later on, if I add another page to the blog that I want to add to one of the drop down menus, how do I do that?
You would have to edit the HTML you added in to add the new page!
Thank you so much! It works perfectly! 🙂
Appreciated this so much but I don’t think I have the energy to go through the hassle as I have already made up my mind to transfer to WordPress.org come Aug/Sept. Please tell me that creating drop down menus in the WP platform is so much easier and doesn’t need a lot of brains to do it.
Thanks, Ashley.
The theme you choose in WordPress does have to be coded to support dropdown menus, but almost all premium/paid themes are.
If the theme does support it, then it’s as simple as constructing a WordPress menu and “indenting” one of the options like this: http://oi39.tinypic.com/34o60t0.jpg
Thanks for taking the time to take a photo, Ashley. I hope everything will go smooth during my transfer. 😀
Hey–
First, WOW, great post. SOOO helpful. I’ve been looking for this for ages! I really wish the ease of wordpress could combine with the customization of blogger!
Anyway, I have a question. My drop down menu shows up, but I can’t click on it…any idea why? As soon as a move my cursor down to click on one of the options it fades away. Here’s my blog: http://www.justasprinkleofsparkle.blogspot.com
Thanks so much!
WordPress actually has tons more customization options than Blogger does. 😉
TO fix the problem you’re having, look for this section of the CSS:
#cssmenu > ul > li > ul {
Inside the brackets, add this line:
z-index: 2000;
Does it really? I haven’t been able to find a template that allows me to upload my own header 🙁 That’s really all I’m looking for…and I don’t really want to spend money on a design yet.
Those are definitely out there! You can actually even do that with the default WordPress themes (Twenty Twelve and Twenty Thirteen). Otherwise there are tons of other themes in the free theme directory that do that too: http://wordpress.org/themes/
Of course the premium ($30 – $50) themes will have tons more customization options, but there should be at least some options in the free ones!
I’m not finding #cssmenu > ul > li > ul {
hi I want to know how come it hide behind my blog body???I don’t seem to appear on top of it..could you help me?Check my blog cindysplanet.com..thanks a lot
In the CSS you added, find the block that looks like this:
#cssmenu .has-sub ul {
display: none;
position: absolute;
top: 36px;
left: -1px;
min-width: 100%;
text-align: center;
*width: 100%;
}
And add this line that I’ve highlighted:
#cssmenu .has-sub ul {
display: none;
position: absolute;
top: 36px;
left: -1px;
min-width: 100%;
text-align: center;
*width: 100%;
z-index: 2000;
}
now i need my slider to be above the drop down menu how I do it?
You’d have to move the HTML of the navigation bar to be below the slider gadget.
OMG ashley thank you so much!!!!!!!!!! I have my own blog design now!!!!!!!!
Yay! 🙂
First off, awesome post!! It was super easy to follow and my drop down menu is working perfectly. I would like to center the post, I tried using the code you posted previously, which centers the menus, but, for some reason all the sub menus then go to the left of the page. Any suggestions?
Can you add the code to center it again, then reply back so I can check your blog again? I can’t really help unless I’m able to see it first hand. 🙂
Okay, I added the code to center it. Have a look at the Travel and Lifestyle menus. These have sub-menus that seem to get placed on the left of the page instead of below the menu.
Okay find the block in your CSS that looks like this:
#cssmenu > ul > li {
float: none !important;
display: inline !important;
}
Then add the line I’ve highlighted:
#cssmenu > ul > li {
float: none !important;
display: inline !important;
position: relative !important;
}
That should fix it!
Awesome, thanks so much!! Works perfectly now 🙂
sir i add drop down menu step by step as you say but i dont know whats hapening please help me Thank’s for your tutorial
What’s wrong?
Awesome post Ashley 🙂 works great! Thank you.
Great post. I just made my blog today so i plan on creating a drop down menu (for me, it’s sort of mandatory).
I will definitely try it out.
Is it possible to create a submenu in the drop down menu.
Hi Ashley, I cant find “#cssmenu > ul > li > ul {” in my html, so i cant add “z-index: 2000;” inside the bracket. My drop down menu tabs don’t stay, Please kindly advice on what to do. Thank you.
Can you please provide a link to your blog?
Hii Ashley, I can’t find “#cssmenu > ul > li > ul {” so i cant add “z-index: 2000;”. my drop down menus do not stay long enough for me to click. Please kindly advice on what to do. Thanks
I think this post is awesome! It has been the only blog i have looked at that actually worked for the drop down menu! I am having a problem with not being able to use any of the submenus they just go away when i try to open them. Im totally new to the world of blogging so i would really appreciate help.
Thanks again for the awesome post!
Can you please provide a link to your blog?
(The one you put in your comment [ http://austinbrookphotography.blogspot.co.uk/ ] doesn’t work!)
oh sorry its http://austinbrookephotography.blogspot.com/
Look for this block in your CSS:
#cssmenu .has-sub ul {
display: none;
position: absolute;
top: 36px;
left: -1px;
min-width: 100%;
text-align: center;
*width: 100%;
}
Then change the number I highlighted (36) to 22px.
Thank you so much! It worked like a charm! I greatly appreciate your help.
You are right Austin, this is the only one that has worked for me, I have the same problem you have though.
Thanks a Lot…was trying to do it from long time.
Thank you Ashley….. You are my blogging super hero! everything is as it should be,
thanx………………
thanks, i will try it for my blog 🙂
Thank you so much for the tutorial! I got the menu into my blog, but I cannot see any of the drop downs when I hover over. Is there a way to make them show up? (Also, the color of the hover kind of sucks, but I am not sure there is much to be done about that.)
Hiya,
You have some CSS that’s causing that. You need to remove these:
.tabs-outer { overflow: hidden; }.tabs .widget ul, .tabs .widget ul { overflow: hidden; }I’m not sure where that CSS is located, but it’s there and you have to find it and remove it.
Then you need to add this:
#cssmenu ul ul { z-index: 500; }Thanks for the help. I still didn’t get it, so I think I am going to give up for now and go back to my ugly navigation. 🙂
Ok, I have it one more shot. I got the menu to show, but the drop down goes off to the left for some reason. Is there anyway to fix it?
There are some instructions here on how to center it.
Hi! Thank you so much for your post! It has been very helpful! but I’m having a small problem that I can’t fix… I did what you said to center but my drop down menu doesn’t show…
step1:
#cssmenu > ul {
text-align: center;
}
#cssmenu > ul > li {
float: none !important;
display: inline !important;
}
#cssmenu > ul > li > a {
display: inline-block !important;
}
#cssmenu > ul > ul {
top: 16px !important;
}
And then, I follow the step:
#cssmenu > ul > li {
float: none !important;
display: inline !important;
}
Then add the line I’ve highlighted:
#cssmenu > ul > li {
float: none !important;
display: inline !important;
position: relative !important;
}
but still doesn’t show…
can you help me, please! thank you so much!!
If you want me to help you need to make your blog public so I can take a look. Right now it’s set to private so I can’t see it.
Thanks for this great post. I have installed everything okay but the navigation bar is to the left. When I add the code to centre it like you said it doesn’t centre it but move the triangle up into the text.
What am I doing wrong please?
site: http://lynksdrivers-lynks.blogspot.co.uk/
Thanks
Thank you so much for this! I’m just starting to learn about this and I have a question… I’m almost blind, so I need the text to be slightly bigger (as you probably see on my blog) and I was wondering if there is a way to make the letters bigger on the menu, just the top menu, the drop down isn’t necessary. THANKS! 🙂
forgot to paste the link for my blog! *facepalm*
here you go: http://minawritesfanfiction.blogspot.com/
Nevermind, a friend explained to me where to make the change. Thanks for this post, tho. I would have never been able to do it without it 🙂
I’m glad you got it sorted! 🙂
Thanks for this post, it was really useful and easy to understand how to create a drop down menu but for some mysterious reasons it doesn’t work for me 🙁
I followed your steps and the HTML version works but the CSS doesn’t. I tried many things (modifying the tabs CSS code that made changes but not what I wanted). I would be so glad if you could take a look at my site and share your idea. Thx
Try removing this from the HTML:
And the related closing div ( </div> )
Because right now you have this:
But you should only need this:
However, there may also be some things in your Blogger theme overriding those settings. But this would be the first step to fixing it at least.
Dear Ashley, thanks for your answer. Finally, I’ve downloaded another template with drop down menu and I’ve redesigned it. 🙂
I followed all of the steps, but the navigation hasn’t worked. The links are at the very top of the page as a list as opposed to the menu that I selected. Any idea how to fix this?
Did you get it figured out? Because it looks like it’s working fine on your blog now!
Wow!!!So kool 🙂
I had probs like unable to click the dropdown links,but I followed ur comments nd got it sorted though there is one problem…
When I center the tabs,I am unable to click on the links again 🙁
also is there a way to have a colour for drop down menu instead of transparent??
I am so happy I worked on this post nd got my menu 🙂
changing to 22px worked like a charm 🙂
still the transparent thing is not sorted 🙁
Look for this in the CSS:
#cssmenu ul ul { background: url(images/overlay.png) repeat-x 0 0; }Change that to something like this:
#cssmenu ul ul { background: white; }Or whatever colour you want.
awwww ty 🙂 It worked perfectly 🙂
Awesome
Finally learned how to do it
th@nx
Having a similar problem to a few others but unfortunately previous fixes listed do not seem to work. I have linked my blog under my name.
Problems:
-Dropdown menus get hidden underneath the body of the blog and so are not clickable as they disappear too quickly
-The colour of the box appears to have turned black/grey though i set it to white on the designing website, cant quite pin down which value to change to make it white/silver though i managed it on the dropdown menus, just not the navbar itself.
If any other problems arise i will reply back, thank you for the help in advance, this guide was much simpler and appears to have worked much better than the previous ones i tried, just need to sort these few small issues out.
For reference i tried changing “top” value which made the first button reachable however i have 2 on the menus. I also tried the z-index one however none of the listed locations for it appear to be present in my navbar code.
My blog should be open to the public but if there are any problems let me know.
Thanks once again for the help.
In your CSS, change this:
#cssmenu ul ul { top: 40px; }to this:
#cssmenu ul ul { top: 35px; z-index: 200; }Then add this separately:
#cssmenu .active a, #cssmenu li:hover > a { background: white !important; }Works great now, thanks for the help and writing such a clear guide, glad it popped up on google after i had given up a few days earlier.
Hi Ashley!
I followed all your steps exactly as you describe them. I don’t seem to get the menu at all, just my menu and submenu headers in a vertical list. Would you please have a look at my blog and tell my what’s wrong?
Thanks
I replied here because I think I messed up my blog url in the above post. Here it is correct.
The problem is that you have some invalid CSS on your site so none of the styles are being applied. I think the problem is here:
.post-share-buttons { display: none!important;You’re missing off the closing bracket. It should be like this:
.post-share-buttons { display: none!important; }That might fix it (unless you still have more invalid CSS).
Thanks you very much!! The problem is now that if you try to use the menu, because it inteferes with the blog posts body below, the lower menus are not displayed and are not selectable. Could you please have another look?
Find this part of the CSS:
#cssmenu > ul > li > ul { opacity: 0; visibility: hidden; padding: 16px 0 20px 0; background-color: #fafafa; text-align: left; position: absolute; top: 55px; left: 50%; margin-left: -90px; width: 180px; -webkit-transition: all .3s .1s; -moz-transition: all .3s .1s; -o-transition: all .3s .1s; transition: all .3s .1s; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; -webkit-box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.4); -moz-box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.4); box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.4); }And right after
box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.4);add this line:Ashley, you’re truly amazing! Thank you for your immediate answers. The z-index line worked magnificently. One last thing though: As you can see, I’ve adjusted the total width of my blog in order to fit your dropdown menu in a single line. The problem is now that the blog became too wide, because blogger doesn’t self adjust automatically for each monitor size. So, it is fine for a large monitor, but now that I’m browsing from a 15″ laptop I see that I have to scroll horizontally.
So, is there a way to automatically scale down my blog for each monitor size, or could we just shrink the dropdown menu regarding its horizontal dimension to 985 px wide (its original width)?
Sorry for bothering you with so many questions and thanks again for all your time and effort with your answers.
Scaling your blog down automatically would require entire reworking of your blog. You’d have to specifically code it to be responsive.
You can try to shrink the dropdown menu by doing things like reducing the space between each item or making the font size smaller. Example:
Change this:
#cssmenu > ul > li > a { padding: 15px 20px; }To something like this:
#cssmenu > ul > li > a { padding: 15px 5px; }In that same place, you could also take the font size down from its original 15px to more like 12px or so. Every little bit helps.
I don’t know what to say… You’re an angel. Thank you so much!!!
:'( Im seriously going to cry.. I really don’t know where to put the HTML’s ones. 🙁 please, please, please help me!
Just wanted to say thank you. Your instructions were very easy to follow and thorough. Thanks! Now I just need to find the right color combo to make it work on my blog and I’ll be all set. I’m looking forward to doing some page updates now!
Ashley,
I need your help. My submenus are disappearing when you try to click on them! I tried some of the remedies you gave in the comments but none of them seem to work. Also, can I change the color from green to pink?
Find this block of CSS:
#cssmenu .has-sub ul { /* Stuff will be in here */ }And change this line:
to this:
Then find this block:
#cssmenu .has-sub li, #cssmenu .has-sub li a { /* Stuff will be in here */ }And add this line inside:
Then find this block:
#cssmenu .has-sub li, #cssmenu .has-sub li a { /* Stuff will be in here */ }And change this line:
to this:
I don’t think I did it properly- here is the code:
#cssmenu .has-sub li,
#cssmenu .has-sub li a {margin: 0 !important;
padding: 8px 5px;
width: 100%;
}
#cssmenu .has-sub li {
margin: 8px 0;
}
#cssmenu .has-sub li a {
color: #848764;
border-radius: 5px 0 0 5px;
-moz-border-radius: 5px 0 0 5px;
-webkit-border-radius: 5px 0 0 5px;
Ashely,
My sub menus are still disappearing. Do you have any suggestions to help fix it? Thanks!
Add this:
#cssmenu .has-sub ul { z-index:100; }I’m not sure what’s still wrong. Now the whole menu is garbled. Is it my blogger theme? Should I just give up?
Change this:
#cssmenu .has-sub ul {z-index:100; } background: #f5f5f0; border: 1px solid #939974; border-top: 0 none; height: 0; overflow: hidden; padding: 0; position: absolute; opacity: 0; top: 25px; left: 0; width: 200%; -webkit-transition: opacity 0.2s; -moz-transition: opacity 0.2s; -o-transition: opacity 0.2s; -ms-transition: opacity 0.2s; transition: opacity 0.2s; }To this:
#cssmenu .has-sub ul { z-index:100; background: #f5f5f0; border: 1px solid #939974; border-top: 0 none; height: 0; overflow: hidden; padding: 0; position: absolute; opacity: 0; top: 25px; left: 0; width: 200%; -webkit-transition: opacity 0.2s; -moz-transition: opacity 0.2s; -o-transition: opacity 0.2s; -ms-transition: opacity 0.2s; transition: opacity 0.2s; }You just added it in incorrectly.
Oh my goodness!!! Thank you, thank you, thank you!!!
Good tutorial, I am gonna try this out. Thanks
Hi Ashley,
I have a similar problem to Athan where my menu is appearing above my current tabs/pages menu vertically. Please let me know what I can do to fix this! My URL: http://www.panacheoffblast.com
I only had (I removed it and it still didn’t work) one thing in my CSS aside from the code for this drop down menu and it’s to center my header.
Thank you! (:
Can you add the menu to your blog so I can take a look?
Okay, all done! You can now see the issue. Thanks (:
The problem is that you put the CSS in the wrong place. Well you kind of put it in the middle of other CSS, which then invalidates all of it.
Look for this bit:
.BlogList .item-thumbnail img { padding: none !important; border: none !important; background: none !important; -moz-box-shadow: 0px 0px 0px transparent !important; -webkit-box-shadow: 0px 0px 0px transparent !important; box-shadow: 0px 0px 0px transparent !important;And add this after it: }
So it should look like this:
.BlogList .item-thumbnail img { padding: none !important; border: none !important; background: none !important; -moz-box-shadow: 0px 0px 0px transparent !important; -webkit-box-shadow: 0px 0px 0px transparent !important; box-shadow: 0px 0px 0px transparent !important; }Then look for this bit:
#cssmenu .has-sub .has-sub ul li a:hover { background: #ff1966; } }And remove that last bracket, like this:
#cssmenu .has-sub .has-sub ul li a:hover { background: #ff1966; }(So basically you’re moving that curly brace back up to where it’s supposed to be.)
!!! I don’t understand how you figure this out so fast. You’re amazing! Thank you so much – my blog looks so much nicer now 😀
It looks great! 🙂
Oh no ); only my sub categories are clickable. I’m not able to click ‘about’, ‘contact’ or any other main header. Any idea why?
You didn’t actually fill those out with URLs when you did the HTML part.
Darnit! I didn’t. I Just fixed it though, thanks for letting me know that was the problem 😀 All set now!
I’m having a similar problem that Athan is. The menu is appearing vertically instead of horizontally. Thanks.
Hi Ashley, one question here:
Is the drop-down menu template only limited to 2 submenus for each different category? What if I wanted to add another 6 submenus to it? How do I go around doing so? Or is it impossible, since the given free template provides only 2 submenus?
That’s something you’d have to manually code in yourself if the CSS Menu Maker template doesn’t offer it.
Oh, well actually you CAN…Ashley 😀 *so happy right now!!*
I now found out how to add 2+more submenus down a category…just type in and create a new submenu title..When it pops up on the lists…just drag it on top of whichever category you want it to be in, and it will automatically then, be a sub-menu for that category too! 😀
Wait..wait..Okay. So I did everything as told in all the steps above. And I had encountered no complicated problems whatsoever because the current blogger template layout I used is the basic one..So everything I did as told. But no drop down menu comes up at all…
On Step #1 where you said:
“Then you can add links to the menu, drag them around, change the titles, and insert the URLs.”
When you said URL…does it have to be a “post” url..or a “page” URL? Because I put “posts” URLs in each respective menus. So, perhaps that’s why it’s not working? Also, when you said:
“For each menu item you have to put in the URL of the page.”
So does that mean I need to put URLs of “pages” , not “posts”, am I right? I think this is where I’m doing wrong.. 😮
Did you actually put the CSS and the HTML on your blog? Because I don’t see it on your blog anywhere.
It doesn’t matter if they’re post URLs or page URLs—both will work fine.
Yes, I did.
I did everything EXACTLY as told in all the steps above…put the CSS and the html on my blog, EXACTLY like in all the steps you’ve shown above. I really have no idea what is wrong anymore.
Wait…is the CSS supposed to be sort of, like, short, or brief? Like not ridiculously long? And without any details whatsoever to them (meaning there’s no mentions of the words that I typed/used to name the menus)..?
The CSS should be quite long. The CSS part will have absolutely none of the names/links. The HTML will have that part.
What surfing platform you use to do all this? I am using mozilla firefox, on a Windows 7…and it takes quite long for blogger to save the changes made for the CSS and the html. Is that normal? Also, perhaps it’s not working for me, because I customized the blog template a bit here and there (just a bit, like, uh, I made the blog wider…but not by coding things all up myself. I used the automatic customizer thingy that’s easy for newbies) ..? Perhaps I have to reset my blog template back to default simple?
I use Chrome, but yes Blogger does often take a while to save template changes.
You must either not be copying the correct thing, or you’re not putting the HTML/CSS in the correct place. Because when I view the source of your blog, nothing from CSS Menu Maker is there.
Hi Ashley,
I have a similar problem to Athan where my menu is appearing above my current tabs/pages menu vertically. Please let me know what I can do to fix this! My URL: http://www.panacheoffblast.com
I only had (I removed it and it still didn’t work) one thing in my CSS aside from the code for this drop down menu and it’s to center my header.
Thank you! (:
I did everything as told in all the steps, and everything worked out exactly the same till the last steps! But the drop-down menus does not show up! :'(
What did I do wrong? Please, help..
This is how my CSS from the menu maker looks like:
@import url(http://fonts.googleapis.com/css?family=Open+Sans:600);
/* Menu CSS */#cssmenu,
#cssmenu > ul {
background: url(images/highlight-bg.png) repeat;
padding-bottom: 3px;
font-family: ‘Open Sans’, sans-serif;
font-weight: 600;
}
#cssmenu:before,
#cssmenu:after,
#cssmenu > ul:before,
#cssmenu > ul:after {
content: ”;
display: table;
}
#cssmenu:after,
#cssmenu > ul:after {
clear: both;
}
#cssmenu {
width: auto;
zoom: 1;
}
#cssmenu > ul {
background: url(images/menu-bg.png) repeat;
margin: 0;
padding: 0;
position: relative;
}
#cssmenu > ul li {
margin: 0;
padding: 0;
list-style: none;
}
#cssmenu > ul > li {
float: left;
position: relative;
}
#cssmenu > ul > li > a {
padding: 23px 26px;
display: block;
color: white;
font-size: 13px;
text-decoration: none;
text-transform: uppercase;
text-shadow: 0 -1px 0 #0d0d0d;
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.7);
line-height: 18px;
}
#cssmenu > ul > li:hover > a {
background: url(images/highlight-bg.png) repeat;
text-shadow: 0 -1px 0 #97321f;
text-shadow: 0 -1px 0 rgba(122, 42, 26, 0.64);
}
#cssmenu > ul > li > a > span {
line-height: 18px;
}
#cssmenu > ul > li.active > a,
#cssmenu > ul > li > a:active {
background: url(images/hover.png) repeat;
}
/* Childs */
#cssmenu > ul ul {
opacity: 0;
visibility: hidden;
position: absolute;
top: 120px;
background: url(images/menu-bg.png) repeat;
margin: 0;
padding: 0;
z-index: -1;
}
#cssmenu > ul li:hover ul {
opacity: 1;
visibility: visible;
margin: 0;
color: #000;
z-index: 2;
top: 64px;
left: 0;
}
#cssmenu > ul ul:before {
content: ”;
position: absolute;
top: -10px;
width: 100%;
height: 20px;
background: transparent;
}
#cssmenu > ul ul li {
list-style: none;
padding: 0;
margin: 0;
width: 100%;
}
#cssmenu > ul ul li a {
padding: 18px 26px;
display: block;
color: white;
font-size: 13px;
text-decoration: none;
text-transform: uppercase;
width: 150px;
border-left: 4px solid transparent;
-webkit-transition: all 0.35s ease-in-out;
-moz-transition: all 0.35s ease-in-out;
-ms-transition: all 0.35s ease-in-out;
transition: all 0.35s ease-in-out;
}
#cssmenu > ul ul li a:hover {
border-left: 4px solid #d64e34;
background: url(images/hover.png) repeat;
}
#cssmenu > ul ul li a:active {
background: url(images/menu-bg.png) repeat;
}
Okay that’s fine. The problem is with your HTML. Your HTML looks like this:
But the problem is you have it commented out. That means you’re telling the site to NOT display it (which you obviously don’t want).
To fix that, you have to remove this from the beginning:
And remove this from the end:
OMG YES FINALLY. I got it now, Ashley! 😀 😀
Buttttt…..But try and take a look at my blog, Ashley. The drop-down menus come in white color..? I can barely make out the words :'( What is wrong with it now? Oh dear 🙁
It’s set to white in the CSS. Find this bit in the CSS:
#cssmenu > ul > li > a { padding: 23px 26px; display: block; color: white; font-size: 13px; text-decoration: none; text-transform: uppercase; text-shadow: 0 -1px 0 #0d0d0d; text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.7); line-height: 18px; }And change color: white; to something else (like color: black;)
Alrighty 😀 I think I’m getting the hang of it now! 😀
Oh, about the images, why aren’t the background images showing up? Since they are available in the code..for example, in this line:
#cssmenu > ul > li.active > a,
#cssmenu > ul > li > a:active {
background: url(images/hover.png) repeat;
Or do I have to re-upload the images on photobucket for example, and replace the url in the brackets? for the images to be able to show up?
Yeah you have to upload the image somewhere and replace the URL!
Omg this is getting so much EASY to get the handle of it now (although I absolutely have ZERO experience with CSS and html, a complete NOOB if you may say so 😀 ) Yay, thank you so SO MUCH for all your rapid feedbacks and replies dear! From here on, I’ll try and play around a bit with the code lines and see what happens, THANK YOU SO MUCH!! <3
You’re welcome!
Hi Ashley, sorry to comment more than once but would you please respond to my comment (it’s above)? I see myself and someone else who asked a question before Nene. Sorry if I’m inconveniencing you at all, just would like this fixed sooner than later to get my blog’s redesign moving along nicely.
Thanks so much!
Have a look at my new progress! 😉 Not bad eyh 😀 Any idea on how to make them more centered towards the middle of the blog?
ohhh I tried the code you posted in your previous feedbacks to others regarding the same problem…using this code:
#cssmenu > ul {
text-align: center;
}
#cssmenu > ul > li {
float: none !important;
display: inline !important;
}
#cssmenu > ul > li > a {
display: inline-block !important;
}
#cssmenu > ul > ul {
top: 16px !important;
}
And I posted them at the end of the menu maker code….Which is right after this line down here, if you check my blog page source code:
#cssmenu > ul ul li a:active {
background: url(http://i1283.photobucket.com/albums/a555/VenVes/ANOTHERhighlight-bg_zps53330168.png) repeat;
But it didn’t work :'( They are still left-aligned..
Look for this bit of CSS:
#cssmenu > ul { /* stuff in here */ }And add this somewhere inside the brackets on a new line:
Then look for this chunk:
#cssmenu > ul > li { float: left; position: relative; }And replace it with this:
#cssmenu > ul > li { display: inline-block; position: relative; }Yay! It worked now! But if I wanted the hovered drop-down menus to, like, move and indent a bit to the left (like yours in your blog here right now) when the cursor hovers on them, how do I go about doing that? It looks more professional if I could add that effect to them 😀
They’re moving a little bit right now. 🙂
Yes they are 😀
Oh, and if you look at my paypal donation tabs now, I made a colored background for that gadget tab…However, as you can see..the gap between the text and the background’s edge/border are too close…How do I make some space between them? Look at this screen print I made, with some arrows on where I mean:
http://i1283.photobucket.com/albums/a555/VenVes/thegapistooclosebetweentextandbgborder_zps95c57cec.jpg
In your #HTML1 CSS:
#HTML1{ background:#db9125; }Add this line:
And you can increase/decrease the 10px if you need to.
Thank you so much for the tutorial – I have been looking everywhere for one! I’m stuck on the where to put the HTML. The tab drop downs are all over to the left and the little pink arrow is supposed to go where ever the mouse is instead of just being in the middle of the page.
Any help you could give would be much appreciated!
Thanks!