
We have a great question this week from Kaina! All you Blogger folks listen up, because this one is just for you!
I was just wondering since I have a blogger blog do you know of any good picture sliders I could find or the process in which to make one? I would appreciate it tons!!
Kaina
To make the image slider work, you need to add some extra files to your site. We need to add one or two JavaScript files and one CSS file.
Step 1: Add the jQuery library (if you don’t already have it).
First, you need to figure out if you need to include jQuery or not. The easiest way to do that is to visit your block, right click, select “View Page Source” and do a CTRL+F search for jquery.
If you get a result, then you probably do have jQuery on your blog.
If you DO NOT get a result, then you don’t have jQuery and you need to add it.
Add a new HTML/JavaScript gadget to your footer in your Blogger layout (at the very bottom).
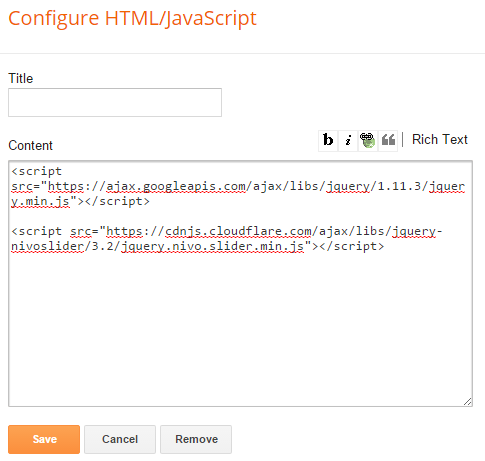
Paste this inside of the gadget text box:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
Step 2: Add the Nivo Slider JavaScript to your site.
Next, we’re going to add the Nivo Slider file to your site. This is also going to be added in the footer, so if you followed step #1, you can use the same gadget. Otherwise, add a new HTML/JavaScript gadget to the footer of your site (at the very bottom).
Then paste this inside your gadget:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-nivoslider/3.2/jquery.nivo.slider.min.js"></script>
Here’s what my gadget looks like with thte jQuery and Nivo Slider script:
Step 3: Nivo Slider script initiation.
Now we need to add a custom bit of JavaScript to tell our site, “Hey, start that image slider please!”
The snippet we’re working with can be placed at the end of the gadget we used before. It looks like this:
<script type="text/javascript"> $(window).load(function() { $('#ng-nivoslider').nivoSlider(); }); </script>
So go ahead and throw that into the gadget. It must be below everything else.
Step 4: Add the Nivo CSS file.
This part involves digging through some code, but it’s not that bad—I promise.
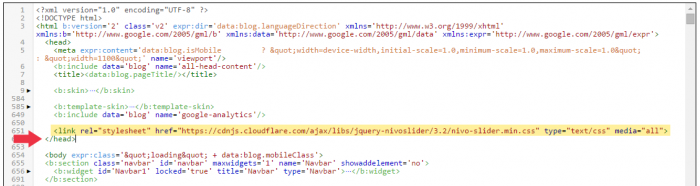
Inside Blogger, go to Template > Edit HTML. This brings you to the scary template code page. Luckily you just need to find one line near the top. It looks like this:
</head>
Again, it should be very near the top.
Then, paste this directly above it:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-nivoslider/3.2/nivo-slider.min.css" type="text/css" media="all" />
Step 5: Add Images to the Slider
So at this point we have the slider code on the page, but no actual slider! Let’s add some images.
Here’s the main code you want to use for images:
<div id="ng-nivoslider" class="nivoSlider"> <a href="URL TO LINK TO"><img src="IMAGE URL" alt="DESCRIPTION OF IMAGE" /></a> <a href="URL TO LINK TO"><img src="IMAGE URL" alt="DESCRIPTION OF IMAGE" /></a> <a href="URL TO LINK TO"><img src="IMAGE URL" alt="DESCRIPTION OF IMAGE" /></a> </div>
See the three repeated lines in the middle? Those are the ones you want to edit. You can also add more if you want more than three images in your slider. Be sure to replace each piece of capitalized text with what you need. A final example might look like this:
href="URL TO LINK TO"— Enter the URL you want people to go to when they click the image.src="IMAGE URL"— URL for the image.alt="DESCRIPTION OF IMAGE"— In a few words, describe the image. (If there’s text on the image, type it out.)
<div id="ng-nivoslider" class="nivoSlider"> <a href="https://www.nosegraze.com/black-city-by-elizabeth-richards/"><img src="https://www.nosegraze.com/wp-content/uploads/2012/11/black-city-graphic-step-6.jpg" alt="Black City by Elizabeth Richards" /></a> <a href="https://www.nosegraze.com/beautiful-disaster-by-jamie-mcguire/"><img src="https://www.nosegraze.com/wp-content/uploads/2012/08/beautiful-disaster-exception.jpg" alt="Beautiful Disaster by Jamie McGuire" /></a> </div>
Once you have your final code, you just need to add it as a new HTML/JavaScript gadget. Create a new gadget (don’t use the old one!) and place it wherever you want on your blog.
Updating the slider with new images.
If you need to update the image slider at a later date, simply go back and edit that HTML gadget. You can remove old banners:
<a href="https://www.nosegraze.com/black-city-by-elizabeth-richards/"><img src="https://www.nosegraze.com/wp-content/uploads/2012/11/black-city-graphic-step-6.jpg" alt="Black City by Elizabeth Richards" /></a>
And add in new ones with different image URLs.
Just don’t touch the code at the start of the gadget:
<div id="ng-nivoslider" class="nivoSlider">
or at the end:
</div>
Those lines need to remain in tact for the slider to work.
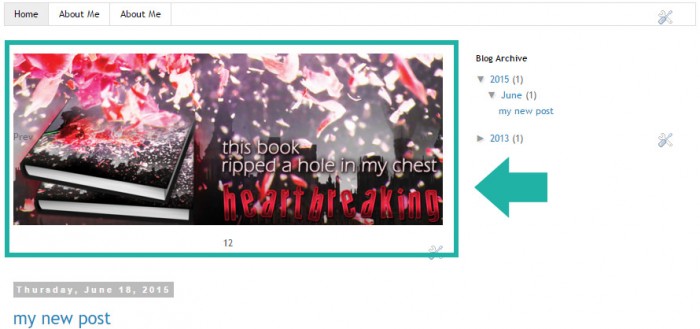
Here’s how it looks!
Here’s an example of how the Nivo Slider will look on your blog! This is a screenshot of my horrible, boring, test Blogger blog, but only look at the image slider, LOL!







Okay, you don’t even have to turn into a guy anymore, I will marry you right now, as you are. I think I have a girl crush right now. Coding King, step aside. I have been looking for something like this forever. Thank you so much.
I have been looking for something like this forever. Thank you so much.
LOL! You’re hilarious
Doesn’t work on blogger unless you pay, I guess.
I cannot get this to work whatsoever. I have looked this over millions of times and can’t see what is wrong. All I get is that the slider is loading and it is very frustrating. Any help would be great.
Because you haven’t included jQuery on your blog. You need to check the box to include jQuery.
It works now, thank you! Im new to this coding thing…
It LOOKS AMAZING!
One problem though, when you click the slider, and go to one of my posts, there’s this HUGE space between my tabsbar, and my date.
I`ve figured out how to take the space off between my tabsbar and my slider on my main page, but not on an actual post!
Help!
That’s something you have to change in the CSS. Adding this should fix it:
#main .widget { margin-top:0 !important; }
Thanks, but where exactly do I put it? In Template designer/advanced/css
Or in Layout/edit html? Or in the CSS code for the slider itself?
In the Template CSS!
Added it in, but It doesn’t seem to be working..
I think I’ll just add the slider on all pages, it MUCH EASIER. Thanks though!
Nice one bro. I really love the post
hi! when i tried to load the slider it popped up on the right hand side of the page. how do i make it show in the top middle of the page under the header? i moved the gadget right under the header but it still shows on the right.
Can you include a link to your blog with the slider? It should be working fine so it’s hard for me to explain what might be wrong without seeing it on your blog.
I played around with the widgets and fixed it but now…..when the images are transitioning you can see the image on the side? help! site is amberalert123.com thank you!!!
Do you mean that on the first image you can see a tiny bit of the image after it? That’s because your first image is too small. It’s smaller than the space the slider takes up. If you want it to look perfect then your images have to be at least 640×300 pixels.
yes, ok. thank you!
how if I want to add tittle in my slide on the above of caption picture?
I’m not quite sure what you mean by adding a title? Additional text above the caption? I don’t think that can be done with the Nivo Slider. (Or at least not without tweaking it or adding additional code, which isn’t covered in this tutorial.) If you want something with that feature you’ll probably have to find another slider somewhere.
I followed the steps but am still having difficulty viewing my photos. The automated loader is the only thing appearing on the site. Plus, I checked yes for the jQuery Plugin. What else can I do?
Are you sure you select ‘yes’ to include jQuery? Because I checked your blog and it doesn’t have jQuery on it!
Yes, I’m sure. I just went back and did the process again but for some reason jquery won’t install on my computer. :/ Thanks for your fast reply btw.
…According to my Macbook, my blog does have jquery (seen on lines 1030 and 1033)
1030 ing.org/blogger-widgets/jquery.nivo.slider.pack.js”></
1033 jQuery(document).ready(function($) {
That’s not jQuery. That’s the image slider, which depends on jQuery (which is why jQuery is in the name). I just checked the generator again, and you actually need to select “NO” to include jQuery. (Because you select “Yes” if your blog has the plugin, but since yours doesn’t, you need to select “No”).
Getting closer But there’s no photo showing up. My image url is from Picasa, is that a problem?
But there’s no photo showing up. My image url is from Picasa, is that a problem?
The problem is that your images don’t end in an image extension. The images you add to the slide have to end in one of these:
.jpg
.png
.gif
For example, this is one of the image URLs you put in:
https://picasaweb.google.com/lh/photo/7qzrB3GYhYJ-yodW9trbyNMTjNZETYmyPJy0liipFm0?feat=directlink
Notice how it doesn’t end in one of those extensions. Here’s an example of an image that would work:
http://www.nosegraze.com/wp-content/uploads/2013/02/add-an-image-slider-to-blogger.jpg
Because it ends in .jpg
Sweet baby Jesus it worked! Thank you so much ^_^
Yay! No problem.
Hi there, I am just busy following this tutorial and having the same issue because my images are coming from Picasa. How exactly did you resolve the image extension issue? Thank so much
Can you tell me about slider? because i am bigginer and i feel difficult to make the sliders?
I installed a template that has a slide already but i don’t know how to change the inbuilt image that slides and add my own please help me out.
All image sliders are different, and there’s no universal way to do it. So unfortunately I can’t help you with a theme-specific slider. You’ll have to contact the theme developer or look for the documentation.
You are a lifesaver! I’ve been looking everywhere for this, and am I excited! It works perfectly! Thank you so much for this awesome tutorial!
Well, i followed all of the instructions given and it didnt turn out right so i downloaded jquery from some website and then tried it again and it still doesnt work. after some experimenting, i decided it would just be best to comment on here. id like my slideshow to be at the very top after you help me get it to work. and also, i added 3 pictures to my slideshow but it doesnt appear to be moving at all… please reply asap
Well right now it looks like you have at least 2 instances of jQuery on your website, which is a big problem! If you’re calling it twice, things are going to conflict and it won’t work. Remove one of them and see if it works then.
Wow! you replied very fast, thats quite impressive! anywho, how do i find the two instances of jquery on my site, would they be in the layout or in the coding of a gadget, are they gadgets themselves, or what?
They would most likely be in the gadgets, but it depends on the template and whether or not you put them in their yourself.
If you want to CTRL+F search through stuff, look for this:
ajax.googleapis.com
The jQuery stuff starts with that and ends with something like:
jquery.min.js
There are two in there that I can see and one needs to be removed (ideally you should remove the second one, which is further down on the page).
alright, i deleted the gadget at the bottom now i think there is only one instance of jquery on my site. i checked the template coding and i found this:
but that is only on there once so im assuming there is only one instance of it on my site now. but the problem now, is that the 3 pictures that are supposed to go into the slideshow are just laid.
Please can you give me the size you used for your banner? I cannot fit mine, my blog is http://www.thepunxoffashion.blogspot.com. I would very appreciate if you could answer me.
Thanks in advance.
xx
You will want your banner sizes to be whatever you put in the slider script generator settings. And you can make that whatever you want.
Hi, I cant seem to make it work on my site. It shows the first photo but its not sliding to the next one.
You need to opt to include the jQuery plugin when you do the Nivo Slider settings, if you didn’t already.
Yes I did. This one right?
ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js
Its working now! For some reason, its not working if I put # in the caption for the image.
Thank you so much for this tutorial!
How can i change the background of the Nivo Slider? It does no match my blogger.(i mean the grey gradient ones) thanks.
I want an Image slider ,automatic and manual Slideshow as well as when cursor goes hovers the image, text overlay appears for my website pls help.
This tutorial uses an image slider called the Nivo Slider. If you want features that aren’t available on the Nivo Slider then you’ll have to find an alternative.
This post is supergreat, the code is easy to edit.. I’ve been searching for smth like this for months! Thank you!
Hi, I wanted to add this but it’s all blank after I added the script to java/css widget…What do :/
Did you complete the second step for adding images to the slider?
Oops, I did not, I tht paste the code first than add…Thx , I’ll try it now. Quick response btw nice
Hey Ashley! I’ve literally just added this to my blog as this other slider I tried didn’t work – so thanks! However, something that’s irritating me is, the caption where you can write wherever you want – won’t go white. I can highlight the text in the caption box, but the font seems to be black and I can’t change it to white. o.O I’ve been coding for years, but I’m a bit rusty lately, do you have any idea how to change it to white like yours? I’ve tried going in manually and changing the;
{padding:10px;font-family:Helvetica,Arial,sans-serif;position:absolute;left:10px;bottom:10px;right:10px;background:#000;color:#fff;
but it’s not working.
Thanks!
Hiya!
Try adding this to your CSS:
.nivo-caption p { color: white !important; }
That worked perfectly, thanks a lot! I’ve been fiddling with it for ages, it was driving me around to bend. Thanks again.
Thanks again. 
Hi there, can you help me on this? i followed every steps but the banner doesnt load on my blog. please see the print screen below
https://lh4.googleusercontent.com/-TFAIdruiOeY/Uh3E7PqSLaI/AAAAAAAABR4/a-dS9ZGchxk/s640/banner%2520not%2520working.png
i tried to use the codes on a dummy blog and it works well. i am a newbie and i really dont know the problem
thank you
It’s most likely because you have a JavaScript error on your site. One JS error can cause other JavaScript (like an image slider) to not work. Here’s where the error is occurring:
<script type=’text/javascript’>
jQuery(document).ready(function(){var $box=jQuery(‘.post’),$bar=jQuery(‘a.bar_view’);$dat=jQuery(‘a.dat_view’);$dat.click(function(){$box.removeClass(“bar”);jQuery(this).addClass(‘active’);$bar.removeClass(‘active’);jQuery.cookie(‘dat_style’,0);return false});$bar.click(function(){$box.addClass(“bar”);jQuery(this).addClass(‘active’);$dat.removeClass(‘active’);jQuery.cookie(‘dat_style’,1);return false});if(jQuery.cookie(‘dat_style’)==0){$box.removeClass(“bar”);$dat.addClass(‘active’)}else{$box.addClass(“bar”);$bar.addClass(‘active’)}});
</script>
If you remove that block of JavaScript then it might work.
Finally!!! it works!. I spent the whole day figuring out what’s wrong. thank you so much! thank you thank you thank you
Thanks bro I have now a good image slider
how many images can it support..
i promote wallpapers on my blog, so mainly it is only images, so was looking for a slider which could support at-least 800-1000 images..
is this slider suitable for my blog?
You don’t want to put 1,000 images in this image slider. All of the images in the slider are on the same page and are loaded at once, meaning you’d have to wait for 1,000 images to load before the page will load fully.
If you really want to put 1,000 images in there, you’d want to find a different image slider that doesn’t load the images all at once.
Thank you so much for this tutorial! Works perfectly and is adding to the professional look I am trying to develop on my blog!
i want to add this slider but how to get url of my images i have images in my computer so how i will get iamge url of that pls help -)
You have to upload your images to an image host, like Photobucket, TinyPic, or even straight into Blogger. Then they’ll give you some URL options and you have to copy the one that ends in an image extension like .jpg, .png, or .gif
i could’t see to my images in slider .
Gah..I seriously love you right now!!! I have been looking forever for an EASY blogger slider to set up, but most of them require going into my templates html and doing a ton of work, and then it doesn’t even feel worth it! This is so easy, thank you thank you THANK YOU! (:
I’ve added this slide to my blog and it seems to be working perfectly except for one thing… it doesn’t go on a loop. I mean, I have 5 images and when it ends the 5 images, it gets blank, rather than returning to the first one. What am I doing wrong?
Is it still on your blog? Because I don’t see it. Please put it up so I can take a look.
it’s on my blog again now. thank you!
The problem might be that you put the JavaScript in the wrong place. It’s appearing at the top of your blog, but you want to put it at the very bottom.
(Note: This won’t affect where your slider shows up. But it does affect how your blog performs. You want to put JavaScript at the bottom.)
Can you explain how do I do it? sorry, I’m a newbie! haha
Also, is there a way to put that very specific widget with a transparent background?
Thank you so much for all your help in advance!
The instructions should be in step #1:
You just want to add a gadget in one of the very bottom spots, instead of at the top.
To remove the background, you have to add this bit of CSS:
#HTML7 { background: none !important; }hmm my javascript widget is actually already at the very bottom, it’s my last widget really… I can’t figure out what I’m doing wrong…
that CSS worked perfectly, thank you so much!
Maybe it’s Blogger that’s deciding to put it there :/ But the problem is that it’s invalidating your site.
If you look at this: http://validator.w3.org/check?uri=http%3A%2F%2Fwww.drawingdreaming.net%2F&charset=%28detect+automatically%29&doctype=Inline&group=0 you can see the errors on your site. That last one (about script) is causing a big error on your site and it’s because of where the script is being placed.
I seem to have removed the last error now but the slide still doesn’t work. I’m definitely a bit new at this so I don’t seem to be able to fix the slide
I don’t want to be a pain in the neck for you so I guess I’m just removing the slide. thank you so much for the help!
I have just tried to remove all errors as possible and it seems to be working now! thank you so much for all the help, you’re amazing!
I’m so glad you got it working.
Pls check out the ERROR 404 – PAGE NOT FOUND for the STEP 1: GENERATE THE NIVO SLIDER SCRIPT.
Thank you. Antonios
Great post! I was wondering if you could tell me how to make it so this slider only shows up on the main/home page of my blog? I haven’t been able to find any place that explains how to do this, please help! Thanks
When you do the step to add the slides just select “Homepage” in the drop down, instead of “All Pages” (which it is by default).
hi ! why do my picture show like that? how to make the picture large as my slider ?
Upload bigger images.
just upload bigger image even though the size bigger than the slider size ?
You uploaded an image that’s 320×117 pixels.
The image slider area is 900×330 pixels.
So as you can see, your image is significantly smaller.
ohh ! okay. thanks !
Not sure if I over looked this. So I apologize, in advance if I did, but can this be used for a specific post instead of the layout of the blog? If so, how would I go about doing that? I’m trying to help a friend who has a blog with Blogger.
That is possible to do, but not with this generator/tutorial. You’d have to basically make the whole thing yourself in order to do it.
Hey, I am using a blogger template, and it has an image slider already in it. I was wondering if you know how to make all of the images the same size?
Thanks a bunch,
Lisa
You’ll have to resize them in an image editing program (like Photoshop or Paint).
Amazing, Thanks so much!
Hi Ashley,
I did this but the slider is not loading fast. Can you help me? There’s a bit of a lag for every transition.
Btw, this is really an awesome tutorial. Let me know!
Hi, All Done .. But Nothing Is Showing .. Check My Blog And Tell Me Whut To Do Please
I see it working just fine.
It’s Not Working On My P.C. Here
Thak You For Your Feed Back Anyway
Maybe you don’t have JavaScript enabled on your browser.
Hi Ashley,
I can’t seem to get the slider to function on my page. It just keeps showing me the loading animation. I selected ‘No’ to having jquery on the generator, but I still can’t get it to work. Any suggestions would be great!
I just checked out your site and it seems to be working fine for me.
Thanks for getting back to me! Can I ask what browser you are using? I’ve tried to view it in three different browsers and it won’t load in any of them. But I wonder if that’s somehow the issue.
I’m using Chrome. Do you have JavaScript enabled on your computer? You need to have JavaScript turned on to see it.
Here’s how it looks to me: http://i.imgur.com/4gO0woK.jpg
I am also using Chrome, and I do have JavaScript enabled. As long as other people can see it though, I’m happy. Thank you for your help!
Thank you for your help!
I seem unable to get the slider to come up on the “Homepage only” on my main blog ” broadstonehortsoc.blogspot.co.uk” although it works ok on the test Blog. Philwtestblog.blogspot.co.uk
Does the drop down menu put code into the Blog HTML when it compiles? I have tried copy/paste from the test blog into the main blog but it still come up on all pages. On all pages it is a great slider, thanks for you help.
Phil
Are you adding the slides to your blog using the “Add to Blogger” button from the Nivo Slider generator?
Thank for the reply. Yes I have used the “Add to Blogger” but it then puts the images in a different gadget on my page. I then copy/paste it to the same as the script generator is in. I think I may have spotted my mistake. I added a name to the Script that is different than the Image part. The image has the ” wow slider by w2blogging” added automatically the scrips I named “Wow”. I hope that makes sense. I will try and name both parts of the gadget the same and see what happens. It should then build the gadget in one go all in the same location.
Bit busy today but may get the chance.
Phil
Thanks for your tutorial…worked great! Can you tell me how to get rid of the gradient stripes behind the slider? They showed up green and look terrible with my blog template. Thanks!
I’m having difficulty when it comes to generating the slides. I open the slide generator, insert all of the urls for the images I want, click “generate”, and I get to the page that verifies that I want to add it to my blog… only, nothing has been generated. It won’t let me add it to blogger because the widget has no content. All I have is a title. When I click “edit content”, there’s nothing there. No codes, nothing. Is there some blaringly obvious step I have missed, or am I just getting some random error? I have tried it numerous times, and nothing is ever generated for all of my efforts. I am using Chrome for this, by the way.
Hey Ashley, I got the same problem as Andrea.. Everything works fine, but after clicking “Add to Blogger” the box “Edit content” on Blogger is blank, empty. There’s no code in it. What’s the problem here? FYI, I am using Internet Explorer.
Hope to hear from you.
Hi, Rosanne, I think the problem lies with the generator itself. I managed to get around the issue by creating another html/javascript widget in the layout section of my blog & pasting in the code Ashley gives above under “So How Do You Update the Images”.
You can then edit the individual components manually using the method she suggests above for replacing photos, links, and titles. If you want to add more pictures, simply copy and past the code beginning with “a href” and ending with “/a” and replace the individual components as needed.
Make sure you still have the first html/javascript installed on your blog. In order for my method to work, you will still need that. I haven’t quite figured out how to keep the slider from showing up on all of my pages using my method, but for now I’m just glad it works.
I hope that helps!
Thanks so much Andrea, it worked! I like your website by the way, very professional!
You are welcome! My husband can attest to the fact that it was driving me CRAZY. I could not rest until I had it figured out. I’m glad I could help you, too.
So glad I found this! I had this exact slider on my blog for ages but it all of a sudden quit working and couldn’t figure out what went wrong so I just deleted it. But then I came across this post and redid it all and it’s working again! Thanks so much
My pleasure!
Nivo Slider Slides Generator after inputting image links doesn’t add to blogger. content is empty
Same for me … I don’t get it. I think the prob comes from blogger because I have had exactly the same thing going on with some others widgets. Or firefox maybe?
Thanks for your easy-to-understand post! When I press on the add to Blogger button, it transfers me to a Blogger page and when I click “add the widget” I always get an error message. It says: widget.content: Required field must not be blank
I thought it was supposed to be generated automatically… Is there something I should write?
Thank you!
Same problem for me, when I press ADDTOBLOGGER it takes to another page and after shows me an error… Is there any way so I can fix it out? Thank you!
Awesome! Thank you so much! I was just about to give up when I found your post!
Thank you for nice information . How can we edit already added gadget in blogger ? on my blog i have change the theme which came with Slider(do not edit here) . how can i edit or remove this gadget ? you can have look at my blog . Thanks.
Great .. it’s working .. and nice too ..
Source(s) : http://www.yourtbox.blogspot.com
Thank you for this great post.
But I have a little problem!
The slider is visible on every page but I just want him to be visible on the home page.
What do I have to do??
Wish you happy easter days!
Jana
Oh there’s an option when you generate the slide images for what pages you want the slider to be on. It’s a drop down menu below.
Thanks for your answer. I don’t know why but I can’t generate it. Could you paste the code for the “Home page” here?
I can’t generate the code either for some reason…. I’m not so sad now knowing there’s someone else who has this problem!
Actually, Ashley sent me this:
SLIDER HTML IN HERE
It worked for me, but what I was talking about was how I can’t generate the slider images code, but I got someone else to do that for me…
Hey Jana, whats your blog? I’d love to check it out!
Hey Ashley, great post! But the only problem I’m having is that the generator for the slide images code doesn’t show up when I click ‘Add to Blogger’. I’m wondering if I’m doing anything wrong or is something wrong with the generator? I know this is a bit of a stupid comment but I just wanted to know if I’m the only one having this problem…. heh…
Hi! I am trying to generate the slider code and am confused as to what “number of slices” “box columns” and “box rows” mean? Can you please clarify what those refer to? Thanks!! Jennifer
I think I figured it out. I have chosen the slideleft option, so I don’t think I need to worry about those values. If I’m incorrect, feel free to respond. Thanks so much! Jennifer
arrrrghh! ok, so i’m at the “add the images” part. I’ve added the image urls, captions and links to send when clicked. I generated the “add to blogger” link and every time i try to add the widget (it takes me to my blogger page to confirm that I want to add the widget), i get an error message which I can’t even read fully because it closes the page completely so quick. any suggestions would be greatly appreciated! thank you!
Sorry, I can’t really know what to do without knowing the error. You could always add the image HTML manually into your own widget. Instructions are here: http://docs.dev7studios.com/jquery-plugins/nivo-slider Click on the “Add Markup” tab on the left.
I am having this issue as well. Every time I try to add the widget with the slides to blogger an error msg appears, saying that the edit content field needs to be filled out. I don’t know what is supposed to be in there. Is it the jquery code we generated in step one? Thanks.
Hi, I was wondering if it is possible to make the text in the caption a different color, currently it’s pretty difficult to read clearly.
would love to get rid of the drop shadow on the slider… any ideas?
Way2Blogging link to code generator and slides not working?
Sorry but those link to a third party site; I don’t have any control over that. Either their site is down (maintenance, server problems, etc.) or they’re making changes to it.
Understood, just trying to make sure that it is not only me experiencing issues with the Way2Blogging site. Links not working for you either? Great post by the way.
Can you please tell me how to remove a slider from a blogger template?
-Thanks!
Nivo Slider is working perfectly in Internet Explorer, but simply comes up with a blank ‘loading’ image when using Google Chrome browser. It has been working perfectly in Chrome for weeks up until now.
I haven’t been able to test the site with other browsers. Do you have any advice for fixing the slider in Google Chrome?
The problem is that the JavaScript file you’re including ( http://widgets.way2blogging.org/blogger-widgets/jquery.nivo.slider.pack.js ) no longer exists. So it cannot process the slider.
This is an issue with the way2blogging.org site. Either they’re offline right now or they’ve shut down completely.
You can still use the slider, you just have to set it up manually and find a different source script to use.
Thank you very much for the feedback. Do you have any advice for setting up the slider manually and finding a different source script? Coding newbie and desperate to have my slider working again!
Well here’s the official slider: http://flexslider.woothemes.com/
The only problem is that you need a place to put the JavaScript file. You can’t just upload that into Blogger (that I know of…) like you can with WordPress. So you might have to find another hosted version of the JavaScript somewhere, but I’m not sure where that would be.
I would remove the slider and re-install, but the Way2Blogging site links are once again not working. Any insight would be much appreciated!
Hi Ashley,
In theory if we replaced that missing java script file with this one, should it work? Or are there other changes required? (That url to the js file was the only reference I could find in the code to the now non-existent way2blogging)
http://project.dimpost.com/image-slider/jquery.nivo.slider.pack.js
Thanks so much
Should do. That is the Nivo Slider script. I’m not sure if it’s the same version, but it’s worth giving it a try.
Beautiful. Thank you..
Slider is not running
showing all images on home page
url -designingtechniques.blogspot.com
I linked images (size:original) from “Pages” and everything is working fine, except for the size of images won’t change according to the size of the slider!
How can I fix this?
Oh no, The requested URL /widget-generators/nivo-slider-script-generator was not found on this server Any other links where I can create a slider??
Any other links where I can create a slider??
Hii, Good Job, Simple, easy and Perfect, but how to reduce the image size or box size?
You’ll need to adjust the image size in a photo editing programme like Photoshop or Canva.
Not working for me. And this is not the first tutorial that i have seen. I uploaded my files in a folder called Slider1 .In that folder i have 2 more folders: data1 and engine1 + 2 more files wowslider & wowslider-iframe.
I get it: you need to tell the code where to get the files from (images,jquery,index page etc)
I made the Slider1 Public folder. I toked the link and replaced it everywhere.
Example: <img src="https://drive.google.com/open?id=0B1WuKpoHsiPTTFNmWmJDRnp2VWM/data1/images/34.jpg"
Where: https://drive.google.com/open?id=0B1WuKpoHsiPTTFNmWmJDRnp2VWM is the link with the Slider1 that contains all the other things.
Than you edit the Template Blogger in HTML. You add to the head and then to the body section.
The only part left is to tell where to position this wonderful slider. That's where the iFrame comes in. I did not bother ,cuz the slider was not working anyways.
And i did the test.No surprise its not working. If we take the image link that i placed here….it says Page not found error 404. As you can see for yourself.
Here is how my Blog looks like http://testdeseneplictiseala.blogspot.ro/ at the bottom of the page you can see the broken slider.
What em i doing wrong ? Please Ash, i soo need this slider to work!
I can provide you with any file that you need, to look at …even provide you with the template blogger…Anything.
yes,forgot to mention. after i finished modifying the src links i reuploaded the wowslider (index page) and iFrame to the GoogleDrive folder again. As they should be.
This is fantastic!! Thank you! Is there any way to remove the “Prev” “Next” buttons? And the slide numbers at the bottom? I just want to have the slider without those buttons.
Thank you!
Thank you very much for your work , I would like to ask you about the slide show on blogger I follow all the instruction you said and I get nice slide show in my blog but the problem that happened to me was the appearance of slide show on all pages in fact I need it only in the main pages my question is how can I keep slide show appear on main page only?
This was awesome and extremely helpful! Thank you
Thanks Ashley,
Nice article, I am loving it , like Jennifer says even i might fall in love with you..
Hope you set an example for all the women who are sitting idle and can learn from you.
God Bless you..
Hello this is a great post but I dont understand why it is so big could you please help. x
Very useful. Is it possible to modify this in order to advance to the next image only with an action of the user (typically, a click on “next”) ?
Hi, I have just used your method to set up a slider. Is there any way to have it just on a home page? If you go into a different page it is still there and it’s quite a bit larger that I expected. I would be grateful for any help you could give as I am quite new to blogging. Thank you!!
This worked wonderfully, so thank you! I’m wondering if you know how to not show the navigation words (i.e. “Prev” & “Next”) or the tabs at the bottom (“1,2, etc. depending on number of slides). I literally only want to show the images with no labels or anything. If you have time to help, I’d appreciate it.
Hi Ashley , You are the best ! Great tutorial ! this is exactly what i have been looking for. i have tried it on my test blog it working perfectly .I am yet to try it on my real blog because on the mobile view of my test blog it is not working . I have tried using this “mobile=’yes'” ,it is still not working . please how an i make it work when viewed from mobile phones.
Hi Ashley great tutorial I got the slider, the pictures eveything but I keep getting a 404 error please please please help
I’ve just spent the best part of 2 hours trying to set up an image slider on my blog. I’ve been through about 10 different websites with different codes and none of them worked!!
And then I found you. Your code actually works.
I think I want to marry you.
You’re very welcome.
Thanks for sharing!!
but how can i remove 123,prev and next button from slider?
Hi. Is this for page only? How about in just a blogger post? Is this also the procedure?
Appreciating the commitment you put into your blog and
in depth information you present. It’s great to come across a blog every once in a
while that isn’t the same outdated rehashed material.
Excellent read! I’ve saved your site and I’m adding your
RSS feeds to my Google account.
Everything is right, thanks for sharing. But the actual problem is to add about the image url link in code and how can be get it in blogger.
Waiting for response.
Hi! Since the slider didn’t work on my blog after following all the steps so I decided to take it off but something happened… When I tried to remove the step 1 gadget a 404 error message popped up instead of the script… At the end I refreshed the layaout page and the gadget desappeared and I deleted everything from my HTML but the slider bar in the bottom of my blog did not go away…. My blog looks bad this way, what can I do?
I mean, it doesn’t uninstall even though I removed evrything
What should I do?
Love it! I got everything to work perfect the first time! I was wondering if there is a way to change the 123 under the pictures or to delete it altogether? Also, is there a way to change the prev and next buttons to arrows? Thanks!
Do you mind if I quote a couple of your articles as long as I provide credit and
sources back to your blog? My blog is in the exact same niche as yours and my users would really benefit from some of the information you provide here.
Please let me know if this okay with you. Regards!