Read My Disclaimer
This tutorial is intended for people who are moving from Blogger to WordPress (or have recently moved) and are afraid of losing all their followers. I do NOT recommend WordPress users doing this if they don’t have a large following on Google Friend Connect. I also don’t recommend creating a brand new Blogger blog just for the sake of setting up GFC on a long-time WordPress blog. Overall GFC is a very unreliable way of making followers, because you have to count on an external site (Blogger) in order to keep them. And with the way Google has been going lately (no development on Feedburner and shutting down Google Reader), I wouldn’t put it past them to discontinue GFC all together.
Use this as a last resort if you are DESPERATE to keep your GFC followers. But I strongly advise you to focus more on obtaining RSS/e-mail subscribers. They’re more reliable and future-proof ways of following blogs.
Requirements
- Must be using a self-hosted WordPress.org blog.
- Must have access to your old Blogger blog (never delete it!).
- Must be able to view the front page of your Blogger blog (if you have it redirecting you need to turn that off *temporarily*).
- Once we’ve gathered the necessary info, you need to redirect your Blogger blog to your new WordPress blog.
Step #1: Grab the GFC Code
First, login to your Blogger blog. If necessary, stop the redirection to your WordPress blog, because we need to see the front-end of your site on Blogger. If you don’t have it added already, add the GFC code to your sidebar. Then, visit the front page of your blog, right click, and select “View Source”. Do a CTRL+F search for google.friendconnect You’re looking for this big fat chunk of code and paste it in a text editor:
<div id='Followers1-wrapper'>
<div style='margin-right:2px;'>
<script type="text/javascript">
if (!window.google || !google.friendconnect) {
document.write('<script type="text/javascript"' +
'src="http://www.google.com/friendconnect/script/friendconnect.js">' +
'</scr' + 'ipt>');
}
</script>
<script type="text/javascript">
if (!window.registeredBloggerCallbacks) {
window.registeredBloggerCallbacks = true;
gadgets.rpc.register('requestReload', function() {
document.location.reload();
});
gadgets.rpc.register('requestSignOut', function(siteId) {
google.friendconnect.container.openSocialSiteId = siteId;
google.friendconnect.requestSignOut();
});
}
</script>
<script type="text/javascript">
function registerGetBlogUrls() {
gadgets.rpc.register('getBlogUrls', function() {
var holder = {};
holder.postFeed = "http://www.blogger.com/feeds/5432230/posts/default";
holder.commentFeed = "http://www.blogger.com/feeds/5432230/comments/default";
holder.currentBlogUrl = "http://cazzyae.blogspot.com/";
holder.currentBlogId = "5432230";
return holder;
});
}
</script>
<script type="text/javascript">
if (!window.registeredCommonBloggerCallbacks) {
window.registeredCommonBloggerCallbacks = true;
gadgets.rpc.register('resize_iframe', function(height) {
var el = document.getElementById(this['f']);
if (el) {
el.style.height = height + 'px';
}
});
gadgets.rpc.register('set_pref', function() {});
registerGetBlogUrls();
}
</script>
<div id="div-mbmd3yy1ap2m" style="width: 100%; "></div>
<script type="text/javascript">
var skin = {};
skin['FACE_SIZE'] = '32';
skin['HEIGHT'] = "260";
skin['TITLE'] = "Followers";
skin['BORDER_COLOR'] = "transparent";
skin['ENDCAP_BG_COLOR'] = "transparent";
skin['ENDCAP_TEXT_COLOR'] = "#222222";
skin['ENDCAP_LINK_COLOR'] = "#2288bb";
skin['ALTERNATE_BG_COLOR'] = "transparent";
skin['CONTENT_BG_COLOR'] = "transparent";
skin['CONTENT_LINK_COLOR'] = "#2288bb";
skin['CONTENT_TEXT_COLOR'] = "#222222";
skin['CONTENT_SECONDARY_LINK_COLOR'] = "#2288bb";
skin['CONTENT_SECONDARY_TEXT_COLOR'] = "#999999";
skin['CONTENT_HEADLINE_COLOR'] = "#000000";
skin['FONT_FACE'] = "normal normal 12px Arial, Tahoma, Helvetica, FreeSans, sans-serif";
google.friendconnect.container.setParentUrl("/");
google.friendconnect.container["renderMembersGadget"](
{id: "div-mbmd3yy1ap2m",
height: 260,
site: "01339463842702919627",
locale: 'en_US' },
skin);
</script>
</div>
</div>
You have to get all of that. Starting from the <div id='Followers1-wrapper'> and ending with the two closing divs.
Now, we have to edit it a tiny bit. Look for:
holder.postFeed = "http://www.blogger.com/feeds/5432230/posts/default";
Change that to your WordPress blog feed. This will either be your Feedburner URL if that’s what you use, or you can just use your WordPress feed directly ( http://www.yoursite.com/feed ).
Now, look for this line:
holder.commentFeed = "http://www.blogger.com/feeds/5432230/comments/default";
Change that to http://www.yoursite.com/comments/feed (where “yoursite” is your site.. obviously).
And finally, look for this line:
holder.currentBlogUrl = "http://cazzyae.blogspot.com/";
Change whatever is inside those quotes to your new WordPress blog URL. If you used the same domain name on both sites, this might already be filled out correctly. But it’s important that this URL is the same one you will be hosting your WordPress GFC on, otherwise it won’t work. So I would change that to https://www.nosegraze.com
Now, keep this code saved for now. We’ll be putting it on WordPress a little later!
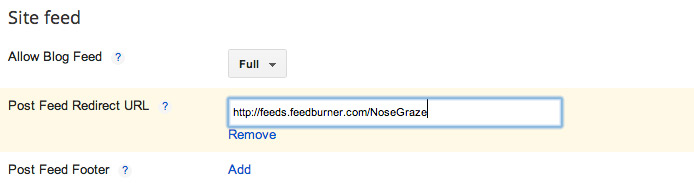
Step #2: Redirect Your Blogger Feed
Back in Blogger, go to Settings » Other and look for where it says Post Feed Redirect URL. Enter your RSS feed in this box (either Feedburner or your direct WordPress feed).

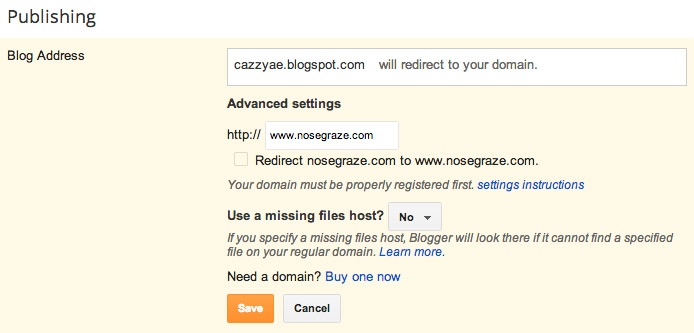
Step #3: Redirect Your Blogger Blog
Now we need to redirect your actual blog to WordPress. In Blogger go to “Settings” and under Blog Address set up your redirect.
Note: This isn’t a tutorial on how to redirect your blog, so I’m not going to go in depth on how to do that. If you need help you can look up guides online.

Step #4: Add the Code to WordPress
Still have that code handy? Good! It’s time to add it to WordPress. Login to your WordPress admin area and add a new “Text” widget to the sidebar. Paste the code inside the main box and save!
Assuming you did everything correctly, you should now have GFC on WordPress! Note that it will NOT work if you have not redirected your blog properly, or if the “currentBlogUrl” info we changed is incorrect.
Links and Resources
- See it in action: I used this method to set up GFC on Mostly YA Book Obsessed.
- Try a different method: If you want to try an alternative method you can check out 5 Steps to Get / Keep Google Friend Connect on WordPress [2013 Solution]. However, I don’t think that method works if you decide to redirect your Blogger blog to WordPress (which I recommend doing).

So… would this help with my loss of feed burner subscribers when I made The Great Big Mistake? Is it possible that those who GFC subscribed would have access to my new blog again? I don’t want to use GFC but I feel like I’m an infant blog again and that’s sort of frustrating…
It won’t bring all your Feedburner subscribers back (since people can subscribe via Feedburner without following via GFC), but everyone who followed you via GFC would get your new posts in their “Blogger Reader” dashboard along with the rest of the people they follow!
Woot. Well I got it set up just fine. But I think (like you responded down below) that the post updates are “stuck” as you say. I checked with some of my buddies who have my blog in their blogroll and it’s still showing The Murmurings from over a month ago. So, probably not the solution I was looking for. Le sigh. I really phoobarred my move…
Also, is it normal for the redirect approval page to pop up? Like the-dailybookmark.blogspot.com… ?
Great post, Ashley, and as you know, I had already done this on my own blog. And I had done it this way already, but I couldn’t explain it so well in my own tutorial post… now, I’ll link to yours!
However, I have noticed that if people who actually do follow me via GFC, my posts from my WP blog are not showing up, only the ones from my old Blogger blog, where I last posted on September 2nd last year. And I think this is the problem with my feedly as well, since it most people probably transferred their GFC feed to feedly. Do you have any idea how to make this right? I have double checked my URL and my feed URL in my widget, and it should be correct.
And did you definitely do the part where you go to Settings > Other and redirect your feed?
Yes, this is why I’m so confused!
I’m not sure, unfortunately. 🙁 It could just be that Blogger sucks ass and isn’t redirecting feeds like it’s supposed to. For example, I have one person followed on GFC and in the dashboard it says their last post was 10 months ago but they’ve posted on Blogger AND WordPress since then. It’s almost like what happened with Bloglovin where their feed is “stuck”.
Perhaps your blog could be experiencing something similar?
Well, then, that explains why I have so many people coming to my blog that leaves 404 error messages in my BackWPup…
Actually there are probably other reasons for that. When I go to your blog I get at least two 404 errors just from visiting. Probably because of some poorly written plugins or themes or something.
I don’t know if you use Google Chrome, but if you do, open up the developer tools, switch the tab to Console, then load your blog. You’ll see the error messages.
Something similar can be done in Firefox but I don’t know the exact steps.
Darn, it does seem like that comes form my theme… maybe it’s time I invested in a new theme just for me?… I’m sending you an e-mail!
Woohoo!
Great post! I have been seeing tutorials like this popping up lately. And have been debating on trying it. Only problem I have noticed is that with this trick, GFC only shows up in IE.
It actually works in all browsers. 🙂 For example, I’m using Google Chrome and it works just fine.
Can’t wait to get home and try this, thanks Ashley! You’re amazeballs!
I hope ou get it working! 🙂
You know if I don’t I’ll be all up in your inbox, lol. I feel bad sometimes, sorry!
No worries. 😛
Didn’t get it working 🙁 Not sure if I’m going to pursue it though.
Do you have the redirect set up correctly? That (and not copying the code from your blog correctly) is the big thing that will make it not work.
But honestly.. I think people use GFC as too much of a crutch. It’s not a very good/reliable way of getting people to follow you. I think the focus should be more on subscribers and pageviews.
Just my opinion though. 😛 I was in the middle of writing a blog post about it but then I was afraid people would rage at me for making such a claim LOL.
I think I did both correctly. Keyword: Think.
But, yeah, I agree, that’s why I don’t think I’m going to pursue it. If nothing else there’s Bloglovin, which is also giving me issues.
Oh, you would have at least one anonymous comment arguing with you over that claim. But I think you should still post it, negativity be damned.
Yeah I think I will post it at some point. First I’m running the poll in my sidebar. I’m hoping that the results will prove my theory that most people who want to legitimately follow a blog don’t do it through GFC.
Looks like it’s proving it so far. You’re always so thorough, I love it.
I knew this post was coming 🙂
Thanks for sharing. (although I still don’t understand any of it). I know losing GFC is a major factor for people being hesitant to switch to WordPress and hopefully this will convince them to do it. It’s been working fine on my blog and I use Google Chrome, Internet Explorer and Safari.
*bows down to the coding queen*
That code scares me to death. Which is probably why I won’t be attempting the WP move anytime soon…..I still want to but I have no time to deal with horrible coding issues like this. Hehe. Coding Failure looks up at you in awe, loverly Coding Goddess! You’re way talented. Thanks for sharing your awesome times. I’m sure when I do make the switch, it will be all worth it.
<333 Inky
You can just come over to my house this summer and we’ll have a “Putting GFC on Inky’s new WordPress blog” party. <333
Haha YESS. That would be so legit.
Damn you and your easy tutorials! 😛 I love WP for not having GFC, but a small part of me feels like I need to do this, for those people who would appreciate seeing updates in their Blogger dashboard.
Worked like a charm, once I figured out how to redirect through blogger 🙂
Awesome. I might need this one day.
What code exactly needs to be pasted into a WP widget? I used the Blogger Redirect plugin (as I have very important pins on Pinterest that need to find their way to my new domain!) but i was able to get the info necessary. I replaced all of the data in your code with mine but it’s not working 🙁
Everything in “Grab the GFC Code” goes inside the widget. 🙂 But I’ve found that this only works under very specific circumstances (of which I’m not 100% sure, but sometimes it works and sometimes it doesn’t..). So if you can’t get it to work then you’ll have to use the alternative method, which requires that you don’t redirect your Blogger blog to WordPress!
When I tried to redirect, it redirects to my blogger blog with a different domain name instead of my wordpress blog. Do you have any idea why this could be?
You need to remove the DNS CNAME entries that Google told you to put there. If you’re having a hard time getting this to work, then try the alternative solution.
Hi…Thank you for this post but I’m already stuck at step 1. You mention using a text editor, which I don’t have. Do you have any suggestions of a good one to use?
If you’re on a Mac, download TextWrangler. If you’re on Windows, download Notepad++.
Thank you Ashley!! And this tutorial was so helpful!!
Hi,
I have gone through all the steps you posted above.
For some reason it isn’t working for me 🙁
Can you please help? When I put the edited code onto my wordpress website it says :
“We’re sorry…
This gadget is configured incorrectly. Webmaster hint: Please ensure that “Friend Connect Settings – Home URL” matches the URL of this site.”
Cheers,
Katie
This method only works under very specific circumstances. You need to have had a custom domain name on Blogger before you moved and still have that domain name added on Blogger. If that’s not the case then it won’t work and you’ll have to use the alternative method.
Hey,
I did have a custom domain name on blogger before I moved to wordpress and it is still redirecting my blogger to my wordpress. For some reason the GFC widget isn’t working on my wordpress site. I tried doing the steps again and its still not working. I guess I’ll have to check out the alternative method.
Cheers,
Katie
Hey! Good news! I got GFC widget working on my wordpress site.. Bad News… Has everyone’s GFC disappeared? I can’t see it on my site or anyone elses.
Yeah the GFC JavaScript isn’t available: http://www.google.com/friendconnect/script/friendconnect.js
It is a temporary error though (rather than a 404) so there’s a chance it might come back…
Congrats on such detailed instructions. Thank you!
Nevertheless, I’ve noticed that GFC disappeared from your site. Maybe it’s gone forever? I guess that’s also the reason I cannot add it to my own blog? (It just shows some empty space)
I never had GFC on my site. 😉 So that’s why you don’t see it on mine. But this tutorial only works under very specific circumstances, and maybe you haven’t met all the conditions. You could try the alternative method I linked to.
Hello Ashley, thanks for this amazing tutorial!
I’ve tried to do this for my blog since I recently migrated from Blogspot to WordPress, but the gadget doesn’t seem to work: it displays a message saying to check the blog url (which is obviously correct).
The only thing I did which is different from your tutorial is that I used a 301 redirection instead of redirection from Blogspot panel (because I didn’t want my visitors to see the redirection message every time). Any suggestions? May this have anything to do with GFC not working?
Thanks in advance 🙂
Sorry, but the redirection from Blogspot is required in order for this method to work.
I switched from blogger to my self hosted wordpress site just a few days ago, and I’m scared I’m going to mess things up since I am just getting used to wordpress. Do you accept a payment if I wanted you to install GFC to my wordpress blog for me? Because It’s currently being redirected from my blogger to wordpress, I am unsure how to temporarily turn anything off, and I just don’t want to mess anything up.
Sorry but I can’t do that because sometimes it doesn’t always work. I couldn’t accept money for something, just to have it not work.
Totally understand, no worries 🙂
I do have 2 questions though.
1. If I have the same domain name on wordpress that I had on blogger, will this not work?
2. How do you temporarily turn off the redirect to wordpress on blogger?
1. It will work if you originally also used that name on Blogger.
2. That’s something you do in the Blogger settings. There’s some setting in there about having a custom domain name.
In the settings blogger trying to enter a new address rosalieeve.pl but the message about the need to change the DNS records …
I think this needs an update for 2015 🙂 Apparently, Google has changed the code again…
Sorry but I don’t have any plans to update this. 🙁
In general, I don’t really recommend or suggest that people try to cling onto GFC. It’s not a useful or reliable way of earning followers. Trying to get it to work on WordPress when it’s not intended to be used on that platform is a bad idea (for reasons exactly like this—Google can change/delete/edit the code at any time). You’re better off encouraging people to follow via RSS or email.
Great article! It worked for me seamlessly 🙂 Thank you.
Hello!
I realize that this is an old post, but i have just had to deal with moving a blog from blogger to wordpress and i have a small issue:
This is the new blog: http://abeautytale.com.
In the sidebar, the last widget is GFC.
I have done as you said, and while the code is a little different, it worked for a while, however, the http://www.abeautytale.com shows the old blogger version if i do not change the template in one that redirects to the new website. If I change the template, the GFC widget vanishes. Could you please help?
This is what I used for a redirect template: http://www.labnol.org/internet/switch-from-blogger-to-wordpress/9707/
Thank you so much in advance!