Did you ever wonder how people get that cool, stylized blockquote text for their book descriptions? Well I’m going to show you how! Everyone can do this, whether you’re using Blogger or WordPress! You will have to be comfortable editing your theme files, and knowing some CSS will help, but I’ll do my best to explain every step.
Examples
Step 1: Figuring Out the HTML
The first step is figuring out what HTML tags you use for your book descriptions. The best practice is to be using HTML blockquote tags that look like this:
<blockquote>Text goes here!</blockquote>
However, you could be using something else, like a div ID or class. Here are a few other possibilities:
<div id="bookBlurb"> <p>Text here.</p> </div>
<div class="quote"> <p>Text here.</p> </div>
To figure out what you use, visit one of your book review pages. The next steps will differ depending on what browser you’re using. I’ll cover Chrome, FireFox, Safari, and Internet Explorer.
Chrome (Click to View)

Click to Enlarge
Inspect Element in Chrome
Put your mouse over the book description, right click, and select “Inspect Element.” A box will pop up at the bottom of the page that shows all the HTML elements on your website. You need to find the element that contains your entire book description. As you can see in the image below, my container is “blockquote”. Inside blockquote are various paragraph tags, which are part of the book description. But blockquote is what contains all of them.
FireFox (Click to View)

Click to Enlarge
Inspect Element in FireFox

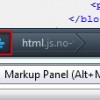
Click to Enlarge
FireFox Markup Panel
Put your mouse over the book description, right click, and select “Inspect Element.” A new bar will pop up at the bottom. If it’s not already selected, make sure you click the “Markup Panel” button, as shown on the right image. This will open up a box showing all the HTML markup on your page. Make sure you find the element that contains your entire book description. As you can see in the image below, my container is “blockquote”. Inside blockquote are various paragraph tags, which are part of the book description. But blockquote is what contains all of them.
Safari (Click to View)

Click to Enlarge
Inspect Element in Safari
Put your mouse over the book description, right click, and select “Inspect Element.” A box will pop up at the bottom of the page that shows all the HTML elements on your website. You need to find the element that contains your entire book description. As you can see in the image below, my container is “blockquote”. Inside blockquote are various paragraph tags, which are part of the book description. But blockquote is what contains all of them.
Internet Explorer (Click to View)

Click to Enlarge
Select Element in IE
First, press F12 to open up the developer tools. You should now have a new window open. In the top left of that window, select the arrow icon (as shown on the right). Now you are able to select any element on the page. Move your cursor around your webpage until a blue line appears around your book description. Then click. It should then highlight the containing element in the developer tools window. Make sure you find the element that contains your entire book description. As you can see in the image below, my container is “blockquote”. Inside blockquote are various paragraph tags, which are part of the book description. But blockquote contains all of them.
Step 2: Setting Up Your CSS Selector
Now that you’ve found your markup, it’s time to write it down! Open up a text editing program like Notepad, Notepad++, Textwrangler, or Text Edit. Anything will do! Now, use the table below to determine what you’re doing to write down. The left column shows what you found when inspecting your website, and the right column will tell you what you should write down in your text editor.
| Your Markup | Your CSS |
|---|---|
| <blockquote>
</blockquote> |
blockquote {
} |
| <div id=”someTextHere”>
</div> |
#someTextHere {
} |
| <div class=”someTextHere”>
</div> |
.someTextHere {
} |
The differences are subtle, but very important! Your CSS will be different if you’re using blockquote versus a div ID versus a div class. So make sure you double check!
Step 3: Beautifying With CSS
Now it’s time to make it beautiful! All our next CSS will be going inside the curly brackets from step 2. It’s also important that each line ends with a semi-colon ( ; ).
Beginner Styles
These styles are the basics—the core features you will find in a blockquote styling. The column on the left is the title of the feature, and the column on the right is how you can use it in CSS. The syntax on the right is what you should be copying, pasting, and changing in your text editor.
| Feature | CSS Syntax |
|---|---|
| Background Color | background-color: #hexvalue; A hex value is a six-character value that represents a colour. You can use Colorpicker.com to find a hex value (it’s at the top). |
| Background Image | background-image: url(‘urlhere’); |
| Background Repetition | background-repeat: repeat; Replace “repeat” with other options: repeat-x, repeat-y, no-repeat * You only need to use this if you use a background image * |
| Background Position | background-position: left top; background-position: left center; background-position: left bottom; Use only one of the above. You can change the first value to left/right/center accordingly. * You only need to use this if you use a background image * |
| Typeface | font-family: ‘Family Name Here’, ‘Alternative Name Here’; Example — font-family: Helvetica, Arial, sans-serif; If the user doesn’t have Helvetica installed, Arial will be used instead. |
| Font Colour | color: #hexvalue; |
| Font Size | font-size: 14px; Change the number “14” to your desired value. |
| Border Width | border-width: 5px; Change the number “5” to your desired value. |
| Border Style | border-style: dotted; Replace “dotted” with other options: dashed, solid, double |
| Border Color | border-color: #hexvalue; |
| Padding | padding: 10px; Padding is the amount of space between the content (text) and the border of the container. Change the number “10” to your desired value. |
| Margin | margin: 10px; Margin is the amount of space around the container (outside the border). Change the number “10” to your desired value. |
So how do we put those to use? We put them all together and place them inside the brackets from step 2! Here is an example:
blockquote {
background-color: #A0F090;
font-color: #1A2E16;
font-size: 14px;
border-width: 2px;
border-style: dashed;
border-color: #1A2E16;
padding: 10px;
}
Advanced Styles (Read Beginner First)
For advanced styles, we’re going to look at some extra—but unessential—CSS styles! When used correctly, these can add some pretty cool effects to your blockquote! As with beginner styles, the column on the left is the title of the feature, and the column on the right is how you can use it in CSS. The syntax on the right is what you should be copying, pasting, and changing in your text editor.
| Feature | CSS Syntax |
|---|---|
| Rounded Border Corners | -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; You must use ALL THREE examples at once! Change the value “5” for each one to your desired value. The higher the number, the more rounded the corners will be. |
| Box Shadow | box-shadow: 10px 10px 5px #hexvalue; The first value is the position of the horizontal shadow. The second value is the position of the vertical shadow. The third value (optional) is the blurriness of the shadow. The fourth value (hexvalue) is the colour. Optionally, after the hex value, you can include the words “inset”. This will make it an inner shadow. |
| Text Shadow | text-shadow: 2px 2px 0 #ffffff; The first value is the position of the horizontal shadow. The second value is the position of the vertical shadow. The third value (optional) is the blurriness of the shadow. The fourth value (hexvalue) is the colour. |
Using these new features, let’s add on to our previous example!
blockquote {
background-color: #A0F090;
font-color: #1A2E16;
font-size: 14px;
border-width: 3px;
border-stle: dashed;
border-color: #1A2E16;
padding: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
box-shadow: 0 0 15px #2EDE0B, 0 0 10px #2EDE0B inset;
text-shadow: 1px 1px #DDFAD7;
}
Nunc dapibus lorem vitae eros accumsan non scelerisque mauris congue. Maecenas condimentum turpis eu nunc convallis sit amet pharetra lacus tincidunt. Nullam vel ullamcorper mi. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Pellentesque sem ligula, porta sit amet accumsan pulvinar, venenatis at quam.
Step 4: Adding it to Our Blog
Now that you have your CSS all written out, it’s time to actually apply it to your blog! I have split this part of the guide up into two sections: for WordPress users and for Blogger users. Please click the one that applies to you to view the instructions!
WordPress
Go to Appearance » Customize and find the panel called “Additional CSS”. This is where you’ll be pasting your CSS code. Don’t forget to save your changes when you’re done!
Blogger
Login to your Blogger account, click on “Template”, and then select “Customise”. On the next page, click “Advanced”, and scroll down to where it says “Add CSS”. This box is where we will be pasting our custom blockquote CSS! Simply paste in the code and press “Apply to Blog” at the top right.
Additional Tips
- Use contrasting colours. If your background is dark, make your text light. If your background is light, make your text dark. It’s important that we’re able to read your blockquote so don’t make it strenuous on the eyes!
- Don’t use overly fancy fonts. I know those cursive and handwritten fonts look cool, but sometimes they can be really difficult or annoying to read! Use a simple font that’s legible.
- Do before and after saves. If you’re worried about messing up your blog, simply save your files before and after the changes. For example, if you’re worried about messing up your WordPress functions.php file, then before you make any changes copy the file, paste it in a text editor, then go back to the file to make your changes. If it gets messed up, you still have the “before” version saved in your text editor and you can revert the changes!
- You can overwrite styles that already exist If you’re trying to overwrite blockquote styles that already exist in your theme and you want to ensure that your styles take priority, then you can to add “!important” at the end of your CSS declaration. Example:
blockquote {
background-color: #000000 !important;
}
Questions?
If you have any questions, don't be afraid to ask! :)







I wish I had someone like you to teach me on CSS when I first started using WordPress. I love that you’re sharing not just the basics, but something more advanced and stylish. Thanks, Ashley!
It’s my pleasure! 🙂
Oh my gosh! I am so computer illiterate but I have been wanting to know how to do this.. My challenge today is to have a bit of a play 😉 hopefully it works out (I am clueless with CSS/HTML etc)
Thank-you for sharing your tips! this is a huge help 🙂
Sharon – Obsession with Books x
If you have any questions or problems, feel free to e-mail me or post back here! 🙂
This is very helpful seriously!I always wonder how people were able to do that but i was too shy to ask going to try this in the future thank you so much! 🙂
You’re welcome! 🙂 I hope you get it working!
This is awesome! I had my blog design done professionally, and the blockquote stuff was just included as part of my template – this is super helpful if I ever want to make any changes.
Yay I’m so glad! I love your blog design BTW. 🙂
CAN I HAVE YOUR BRAIN????
ONLY IF YOU PROMISE TO GIVE IT BACK WHEN YOU’RE DONE!!
I can make no promises!!!
Hi Ashley,
Let me just start by saying.. You’re an Angel! I’ve been wondering how those cute blurb boxes where made. Thank you for this tut! I have a question though, how do you get the book photo to partially overlap the blockquote? Thanks
Great question, Nikki!
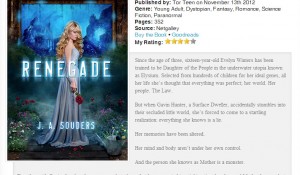
Here’s an example for you, with the final look, and the code for it: Blockquote Example
Basically there are a few key things here:
* You need to put the image outside of the blockquote (right above it).
* You need to float the image to the left or right (by using “float:left;” or “float:right;” in the CSS.
* You have to set the size of the blockquote so that it’s smaller than the width of the page. You can do this by assigning it a percentage. In my example, I use 85%. So in the CSS, you put “width:85%;”.
* You need to center the blockquote in the middle of the page. You can do this by adding this to the CSS: “margin:0 auto;”. You can change the value of the “0” to something else if you want, but the important thing is that the second value is “auto”. That will center it.
By doing that, the image will appear on the far left or right side of the page, but the blockquote will be less than the full width of the page, and in the middle. That’s how you get the overlap effect!
I hope that helps. 🙂
I’ve been trying to figure this out for ages! Blogger has themes where it’s already set up that way but I’m using wordpress.
A lot of WordPress themes may already be styled that way too. You have to wrap the synopsis in blockquote tags. There should be a “Quote” button in the WordPress visual editor, if you use that.
I’m sure there probably are, but I’ve already used my current theme for all my branding, so I was just looking for some code to do it with single posts. It works perfectly, thank you!
Thank you so much for this! I’ve been trying to figure out how to do this ages! I didn’t realise it was as simple as this!
Thank you!
You’re very welcome! 🙂
Hi Ashley, I’m trying this for blogger and I’m getting absolutely nothing. I determined that I was using div class. We’re suppose to literally put .someTextHere, right?
Just in case you need it, here’s what I’m posting (including a link to the background image).
.someTextHere {background-color: #A0F090;
Background-image: url(‘link here’);
Background-Position: left center;
font-color: #1A2E16;
font-size: 14px;
border-width: 2px;
border-stle: double;
border-color: #1A2E16;
padding: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
box-shadow: 0 0 15px #2EDE0B, 0 0 10px #2EDE0B inset;
}
Hi Michaniya,
I had a look at your blog. You actually don’t have one HTML tag surrounding all your blurbs. You tend to have one div for one paragraph, and one div for the next paragraph, but one book summary might have 4 paragraphs! Also, none of the divs have classes or IDs, so you can’t target them in the CSS. Here’s a comparison:
The first two don’t exist on your blog, I’m just using them for example purposes.
div id=”book-summary”
div class=”book-blurb”
div style=”something here”
The first two have an ID or a class, which means you can reference them in a global stylesheet. The last one doesn’t have either of those! Instead, it has some inline CSS inside of the style quotes. The problem with that, is that you can’t target it in CSS. You can only put inline styles inside of it every single time (which would be tedious).
However, I think Blogger does have a blockquote button. If you use this button when pasting in the book summary, it will automatically wrap the whole thing in blockquote tags. Here’s where the button is: http://i.imgur.com/DoOr93C.jpg
Then, once you start doing that (and confirm that the blurb is wrapped in blockquote tags), you can use the blockquote tag to target it in CSS. It would look like this (using your styles here):
blockquote {background-color: #A0F090;
background-image: url(‘link here’);
background-position: left center;
color: #1A2E16;
font-size: 14px;
border-width: 2px;
border-style: double;
border-color: #1A2E16;
padding: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
box-shadow: 0 0 15px #2EDE0B, 0 0 10px #2EDE0B inset;
}
OMG!!!! Thank you so much, hun. I swear, I’ve been googling the heck out of this for over three weeks now. I even spent 2-3 hours last night trying to figure out how to do it and randomly stumbled upon this post today. You’re a life saver! And thank you so much for helping me with the coding problem, it works now. The background image was messing up the coding (not sure why) so I just got rid of that. Now all I have to do is find colors that I like. Again, thank you so much, Ashley!
You’re so welcome!!! I’m glad you got it working! 🙂
So I guess if you don’t have a self-hosted site or access to CSS you can’t format blockquotes on WordPress then?
Hi Janita!
Unfortunately if you can’t edit the CSS, then you cannot make global changes. 🙁 You technically could still do it in-line, but it becomes super tedious! Every time you add a new post, you would have to copy the code over. It would look like this:
<blockquote style=”css here”>text here</blockquote>
And the CSS would go inside of style=””. So an example might be:
<blockquote style=”color:#fff; background-color:#000; border-radius:3px;”>text here</blockquote>
But as I said, you would have to manually put that in every single time, instead of having it be done automatically. 🙁
Lame sauce. Oh well, I’ll use that for now and then invest in the upgrade when I’m not broke, haha 🙂 Thanks for the quick reply! You are awesome
My pleasure! And I promise, self-hosted WordPress is totally worth it. 😉
Hey Ashley! So I’ve made the switch (it’s been interesting) and I’m currently fixing up my posts. I’ve followed your above tutorial to add stylized blockquotes to my wordpress blog but the image isn’t floating on top of the block quote. Instead, it’s beside the block quote. Not sure what’s going wrong.
OMG! I was always wondering about how people had done this. It was something I basically told myself that because I didn’t know how I guess I would just have to do something else. Thank you, thank you!
Oh man, I was wondering how to do this because I thought it would be perfect from setting my recipes apart from the other parts of my posts. Right now it looks a little too jumbled together for my taste since it’s all the same formatting, and I am all about some visual separation via fonts and colors.
And I adore those drop down sections you have in your posts!
Using different visual styles in your posts will help it stand out! If you just have a wall of the same text, it can be a little boring on the eyes. 😉 Blockquotes are a great way to make certain content POP!
Totally! I just have the free hosting at wordpress.com right now so I can’t use most of your lovely coding (yet) but I am definitely gonna play around with the blockquotes and formatting them.
I wonder if WordPress’s new feature of Edit CSS eliminates the need for a child theme. It basically lets you override the CSS in your theme without making changes to the theme.
Well child themes usually are made for more than just editing CSS. If you want to edit the PHP at all, you need a child theme. But if all you’re doing is changing CSS then you don’t necessarily need a child theme.
Gotcha. I had never heard of child themes before. I usually don’t mess with the PHP so I’m safe, but now I know I can if I need to without screwing up the theme.
Hi! Love the tutorial. I do have a question though. I just switched from Blogger to WordPress and my blockquote text used to wrap around the book image but it’s not doing that now. I’m not really sure if I am doing something wrong or need to add something to my css.
Try adding this to your CSS:
blockquote { overflow: visible; }
Great tutorial!
I sit possible to have more than one blockquote with different design? Would I have to give it a class? And if so, how do I do this?
Yep you’d give it a class. The HTML would look like this:
And the CSS would look like this:
blockquote.myclassname { /* CSS in here */ }Thank you! Finally something that worked on my blog! You just saved me hours of going through useless how-to’s. Again, thank you so much :))
My pleasure! 😀
Years ago when I was editing my blockquotes I was here. Now that I’ve updated my theme and needed to remember that help again, I’ve found myself back on the same post! Nice updates around here, quite lovely by the way.
My question… with my new theme I cannot seem to figure out how to get the quotes to nest around the image. I looked at the code for a but didn’t see one in relation with the blockquotes. However, I probably know enough about code to be dangerous I suppose.
Can you please help? The most recent post that will attach here has an example of a mini review that includes the blockquote issue.
It also has a video embed issue, but that’s another question…
The problem is that your theme has added a bunch more code that basically says, “Do not let this blockquote ‘wrap’ about anything else, like text or images.” So it will always stand on its own.
To fix that, you have to override that behaviour with this code:
blockquote { clear: none !important; display: block !important; } img { position: relative; z-index: 5; }Thank you! I hope your UBBP will work with this themes code!
So I’m using Blogger, and I thought I had everything figured out, and then I added the CSS to the Add CSS spot. Nothing has changed. Are there any extra steps?
If that’s the case then your theme might have removed that box from working. You can follow Stephanie’s Blogger guide for adding CSS here: http://www.thesepaperhearts.com/2015/03/how-to-add-css-to-your-blog/
You’ll want to read about the second option, that describes going into your template code.
Since the comments are disabled on that post now, is it OK is I ask you a question then? I know you work mostly with WordPress, but do you know where I’m supposed to put my CSS in? I know it’s line 9, but do you know where exactly it goes?
Thank you so much Ashley! I’ve been after doing this EXACT thing for a few months now. It was actually your “ask a question” email that prompted me to search your site for it, and VWALA! Sorted. I’ve finally been able to do it successfully and with confidence 😀
I want to give you a huge thank you for such an in-depth and thorough guide. As you know, I know nothing about code except… it’s jargon and a total other language! I may as well try and read Spanish :S
So thank you Ashley 🙂 You’ve made me one very happy blogger!
Amy x
You’re so welcome Amy!! 🙂 🙂 Have a fabulous day!