
When I redesigned Nose Graze I wanted to get rid of my old social share buttons. They didn’t match my design and sometimes they really slowed down the page. I wanted social share buttons that actually matched my design, integrated seamlessly, showed the share numbers, and loaded fast.
I wasn’t aware of any plugin that fit this criteria so I coded my own solution. I’ve been using these buttons successfully for a few weeks now, and I decided to make these buttons available to everyone. Surely there must be other designers out there who want social share buttons that actually match their layout!
Naked Social Share
So, I used my existing code, repackaged it, added a small settings panel, and submitted it to the WordPress.org repository under the name Naked Social Share. Yesterday it was approved!
I’ve made a lot of free (and paid) plugins, but this was my first time submitting to the WordPress.org repo. It was REALLY exciting (and also made me a bit nervous). My plugin is super simple, but I still couldn’t help but think WHAT IF THEY HATE MY CODE AND REJECT ME. (Insecurities and all that.)
But it was accepted and I’m really excited to be able to share the plugin with all of you!
Unstyled social buttons
By default, the social buttons come completely unstyled. There’s no CSS AT ALL. This is so you—the designer—can add your own CSS and make the buttons match your theme perfectly.
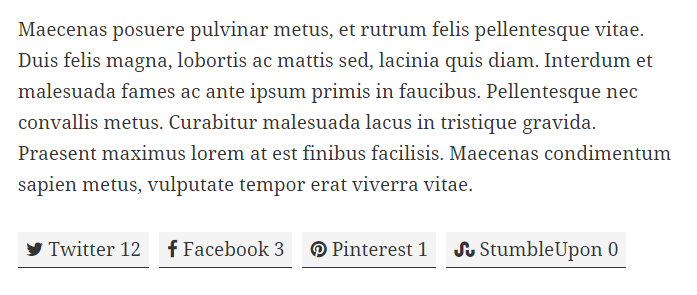
However, there is an option to load the default stylesheet. It’s not loaded unless you select this option. If you do, it adds some suuuuper basic CSS to at least get the buttons looking like buttons. Here’s an example of how they look on the Twenty Fifteen theme with the default styles:
A few settings
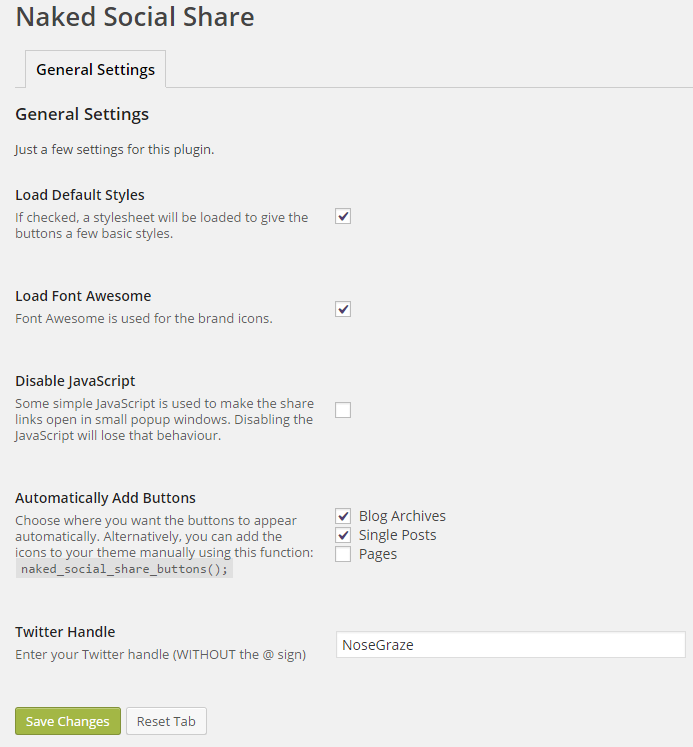
The plugin comes with a few settings:
- Load default styles – This includes a simple stylesheet that applies a few bare minimum styles to the buttons.
- Load Font Awesome – Naked Social Share uses Font Awesome for the social share icons. But if you want, you can disable the Font Awesome stylesheet from being loaded.
- Disable JavaScript – There is a small amount of JavaScript used to make the buttons open in a new popup window when clicked. You can disable this script file from being loaded.
- Automatically add buttons – You can opt to automatically add the social icons below blog posts or pages.
- Twitter handle – Add your Twitter handle to include a “via @YourHandle” message in the Tweet.
Try out Naked Social Share
If you want to take this plugin for a spin, it’s available for free on WordPress.org. You can download it from the listing page or just go to Plugins » Add New and search for Naked Social Share. Let me know what you think and it would also be awesome if you’d leave a review.
What it was like creating for WordPress.org
I was a huge bundle of nerves when I submitted my plugin to WordPress.org.
- I went over my plugin’s code with a fine-tooth comb to ensure I was following all of the plugin submission guidelines.
- I had to put a lot of time into creating the readme.txt file.
- Then I submitted my plugin. At the time, they said there were about 40 plugins in the queue. I expected to have to wait AGES.
- Just a few hours later (2-3) I received approval! I thought it would take a lot longer. At this point the plugin wasn’t publicly available yet, but I received access to my SVN repository and had to upload the code there.
- Then I had to set up SVN on my computer and check out the naked-social-share repository.
- I added my plugin code to the repository and created a tag for version 1.0.0.
- Within 5 minutes, it was available on WordPress.org.
This is hopefully my first of many free plugins
I’m hoping to do a lot more work on WordPress.org this year. I might go back and add some of my other free plugins (like Rating Report) to WordPress.org, and I’d also love to create some new free plugins.




Yes! Thank you for creating this plugin! These buttons look so much better than the ones I were using before. Just one question. How would I edit the CSS? Do I have to go through CPanel to edit it? (I just want to make a border around mine.)
You’re very welcome!
The CSS is added by your theme. If you’re using a pre-made theme then you won’t want to edit your theme directly. You can install a plugin like Simple Custom CSS, which will add a custom CSS box under your “Appearance” menu. Then you can add your custom CSS there.
Love them Ashley.
I’m so glad!
This is perfect! I absolutely love how interactive your social share buttons are, and I can’t wait to customize my own!
I hope you love them!
Oh this is so awesome Ashley! Thanks for this I just downloaded it and I can’t wait to play around and match them to my site!!!
I just downloaded it and I can’t wait to play around and match them to my site!!!
You’re welcome. Let me know if you have any questions!
Let me know if you have any questions!
Thanks, Ashley! Just what I needed
You’re welcome.
Yep! I tried them and I love them so much better than the other ones. These are more personal to the theme. Thank you so much!
I’m so glad you like them Carrie!
Your plugins are so full of awesome! I wish I had your coding skills!
You could get there! It just takes a lot of practice.
Congratulations! That is a huge step, so I’ve heard. Eagerly awaiting the next version of UBB, hint hint, wink wink.
I’ve been working on it all weekend.
I love your work! I recently bought the book blogger plugin set and a theme and the social media buttons are one of my favorite parts of the it! Definitely pick this up yew guys if your thinking about it because it will give you a free taste of how easy to use her stuff is! Sorry to gush I’m just so pleased with your stuff.
I got so excited I forgot to proofread! *facepalms*
No worries. I’m so glad you’re enjoying my plugins and themes!
I’m so glad you’re enjoying my plugins and themes!
Okay, I’m totally checking these out. I recently ditched my social share plugin because it seemed to slow down my site and it wasn’t being used.
I hope you like them! Let me know if you have any questions.
Let me know if you have any questions.
Great idea! Where are you grabbing your share counts from?
I use the API from each site. As an example, Pinterest is:
As an example, Pinterest is:
http://api.pinterest.com/v1/urls/count.json?callback=receiveCount&url=YOURURLHERE
So,
http://api.pinterest.com/v1/urls/count.json?callback=receiveCount&url=https://www.nosegraze.com/naked-social-share-free-plugin/
Hi, thanks for this great plugin! I installed it on my blog but the StumbleUpon logo is not showing up. http://static.tumblr.com/mvyuno7/EAznmrae0/untitled-1.png
Thank you!
Are you using Font Awesome somewhere else? Like in your theme or another plugin?
It could not show up if you’re using an outdated (before StumbleUpon was added) Font Awesome elsewhere.
I’d use it, but my theme already comes with good looking social share buttons! But honestly, I want to get to try and learn some CSS. Thanks for all your great work, Ashley!
Thanks for all your great work, Ashley!
This is my first time visiting your website and I came from The Blogging Brew. Thank you so much for this plugin. I will be using it since I am in the middle of recreating my website.
I will also be taking a look the rest of your blog.
I hope you like it! Thanks for stopping by!
Thanks for stopping by!
This is so awesome (even if I am replying a month later). I always think about the things I’d like my blog to be able to do and while I can code basic html and some php/mysql I really haven’t figured out anything about coding for WordPress. So I always want to write a plugin and have no idea how And then I have to think if I really want to spend my time trying to figure it out (which I probably could do) or if there are other places where I’d rather devote my time.
And then I have to think if I really want to spend my time trying to figure it out (which I probably could do) or if there are other places where I’d rather devote my time.
So, it’s already cool that you code your own plugins when you have a need for something. Taking sort of that next step and submitting it to wordpress and being approved is awesome. I’m totally going to go download Naked Social Share and check it out.
I would love if you made your email plugin available, even if it wasn’t for free. A follower of my blog recently let me know all the emails of new posts were going to spam so I did a bit of asking around for my followers – and pretty much everyone who subscribed to my blog was getting the emails in their spam folder. Not helpful to anyone of us (since they actually want to read my posts). So, I’m in the market for a new plugin and your site has become my good to first stop for blogging tips and advice
I hope you like the plugin!
I’m definitely working on releasing my email plugin. I just want to re-code it first. I have to finish a few things on my plate before I can even start that though!
But with my plugin none of your emails (or very, very few) should wind up in spam. The actual sending process is handled by Mandrill, which is another company by MailChimp. And they make it their business to not wind up in spam!
The actual sending process is handled by Mandrill, which is another company by MailChimp. And they make it their business to not wind up in spam!
I do love it! I like how clean and simple it makes the social share information.
And I have a question I checked the button to use the default styles. But I can’t find where they are in my theme to edit them. I tried looking in my cpanel – file manager and the css window in wordpress and in my theme css. I figured I probably could add code to my theme css and then uncheck the include default bit, but would I use the php code (naked_social_share_buttons();) to define it? I didn’t think so. And I know I edit better than I write so if I can find the default code I can make it exactly what I want.
I checked the button to use the default styles. But I can’t find where they are in my theme to edit them. I tried looking in my cpanel – file manager and the css window in wordpress and in my theme css. I figured I probably could add code to my theme css and then uncheck the include default bit, but would I use the php code (naked_social_share_buttons();) to define it? I didn’t think so. And I know I edit better than I write so if I can find the default code I can make it exactly what I want.
Is this why it’s for developers – because novices like me have too many questions
The custom styles are located in the Naked Social share plugin folder, so you’d have to edit the plugin rather than your theme. If you want to use the file manager, that’s in wp-content/plugins/naked-social-share
However, I actually don’t recommend that you edit that stylesheet directly because then if/when the plugin gets updated, you’d lose all your changes!
If you want to add your own styles, just uncheck “Load Default Styles.” That will still add the icons automatically (provided you have one of the “Automatically Add Buttons” options checked) it just won’t include any styling for the buttons. Then you can add your own CSS instead (like in your theme file or using a Custom CSS Plugin).
BEAUTIFUL that’s perfect. I read through some of the other comments on this post to see if someone had already asked this. So I’ve already installed the Simple Custom CSS plugin. I can go look at the default css and copy and paste it into that plugin and then make any changes safely
that’s perfect. I read through some of the other comments on this post to see if someone had already asked this. So I’ve already installed the Simple Custom CSS plugin. I can go look at the default css and copy and paste it into that plugin and then make any changes safely  Thanks so much for the help!
Thanks so much for the help!
You’re welcome!
Will you be doing one for Blogger???
Sorry but it’s not possible to create “plugins” for Blogger.
I really like your plug in. Very nice, very clean. Excellent job Ashley!
Question, where are the URL settings for Facebook API, Linkedin, etc? I see Twitter.. Hmm.. Other than that, almost exactly what i’m looking for. Guess i’ll need to code my own…
I’m not sure what you mean by URL settings? Can you elaborate on that?
Thank you for your reply.
You know, http://facebook.com/yourname, http://LinkedIn.com/yourname etc…
What exactly do you need those for though? The reason it’s added for Twitter is to include your @mention in the tweet. I’m not sure it makes as much sense to include a link to your Facebook page in a Facebook share.
For accuracy of true total true count of shared articles. It’s a requirement for most of my clients.
The URL to the blog post is included already.
So you’re saying you need the URL of the page/profile in there as well?
Yes ma’am ?. More accurately the page ID to have the ability to tap into the API itself with key
Example:
require(‘facebook.php’);
$facebook = new Facebook(array(
‘appId’ => ‘your-app-id’,
‘secret’ => ‘your-api-secret’,
‘pageId => ‘your-page-id’,
));
It sounds like you have some very specific requirements.
I think what I’ll do is add a filter around the share text so you can hook into this via another plugin and add whatever extra stuff you need.
Again, all of your plug-in’s are AMAZING! I wanted to know if there was a way to add a title before the buttons?
I would like for it to say “Share:” or or something along those lines right above the buttons without having to put it into my post each time, but I am not sure how to go about doing that? Please let me know if there is a way to do that!
I’m afraid there isn’t a built-in way to do that – sorry! It would require some custom code. Sadly I don’t have an example written up.
That’s ok, I just thought I would ask! Thank you for the response ?