
My Tweak Me v2 theme was built using a settings panel framework called Redux. At the time, I chose this settings panel for three reasons:
- It was before the built-in Customizer really took off. There were fewer resources available about how to use the Customizer and I was too lazy and inexperienced to try to figure it out.
- Redux offered some of the complex layout options I needed (like sorters and preset options).
- I honestly wasn’t experienced enough to build something myself.
But the honeymoon phase with Redux ended pretty quickly—not because of the actual framework, but because of how I was using it and what my needs were.
The Tweak Me v2 theme was just too big.
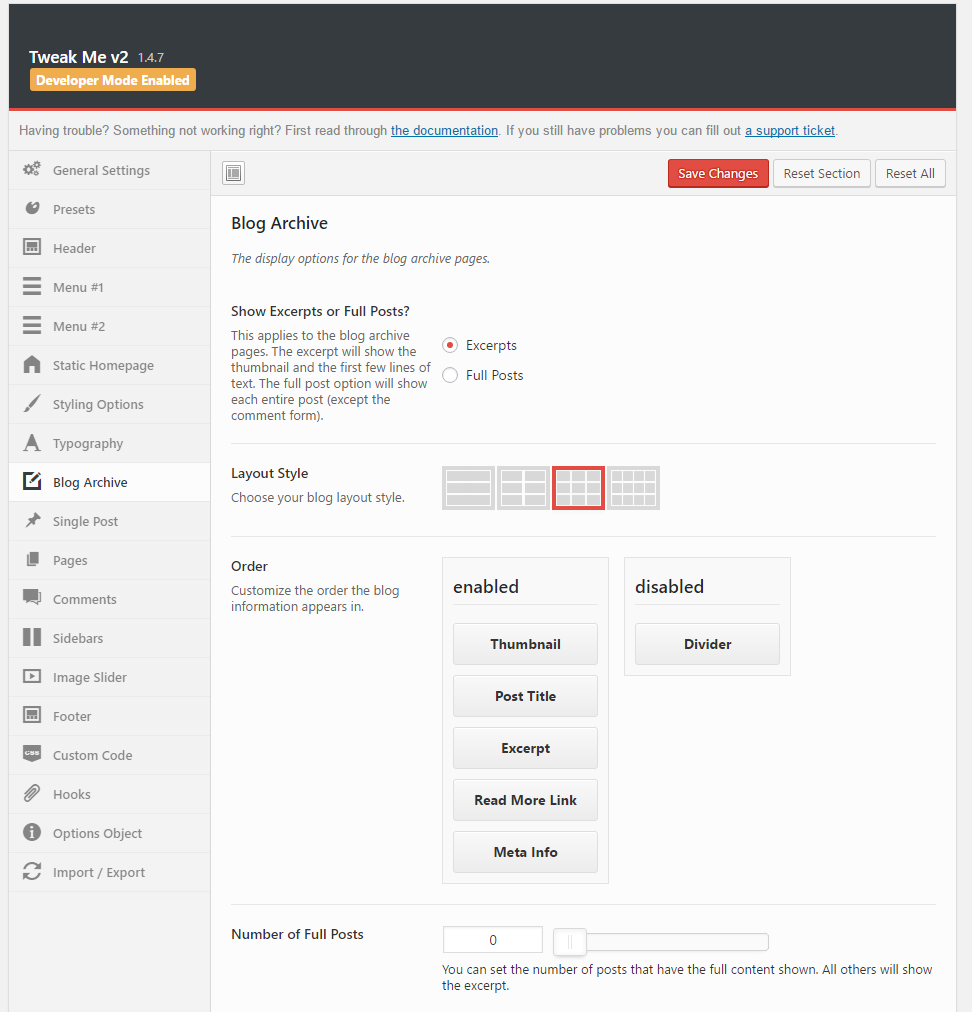
People love Tweak Me because it’s so big and powerful, but there are sooo many settings, and that became the biggest downfall.
In Redux, every single setting is loaded on one big page. There is a tab structure, but that’s just done using JavaScript. Initially all the settings are loaded, then all sections are hidden after the fact. But when you click that “Save” button, you’re actually sending all the options to be saved at once.
Here’s where we get our big problem.
Most servers have a default setting that basically says, “You can only send me 1000 pieces of data at once.” Believe it or not, Tweak Me v2 went over that limit. I got reports from people who were unable to save the settings at all because it was getting an error (the error being that they were going over 1000). I actually had to remove some settings (the h6 styling setting) in order to fix this.
I got to a point where I couldn’t add any more settings to Tweak Me.. ever. Otherwise I’d go over 1000 again and people would start having problems. Tweak Me was stuck with no way to move forward or implement the new requests I was getting.
Secondly, I was just tired of using third party code.
I’ve used:
and I’m tired of all of them.
None of those are bad products. In fact, the ones still being maintained are quite great. They’re just no longer right for me.
Using a framework means I have to jump through hoops to get some of my quirky features to work, when in fact it would be so much easier and more efficient to just do it from scratch (now that I’m a better developer and know how). And if something goes wrong, it’s usually easier to fix because it’s my code and not someone else’s.
Frameworks always make me feel like my sites are slow.
Tweak Me wasn’t really slow, but using frameworks always makes me feel like it is. I suppose because the very nature of frameworks means there’s a high chance you’re not using all the features, and that’s practically the definition of bloat (having code you don’t need).
I craved a lean, mean theme.
So I decided to move Tweak Me v2 to a new custom coded settings panel (based on the built-in settings API).
At first I thought about moving to the Customizer completely, but I decided against it. Tweak Me v2 has over 150 settings, which is a shit ton. I actually experimented with this and after putting in all the typography settings (using Google Fonts) it already felt slow and clunky. And that was before adding in everything else!
I just don’t feel like the Customizer is the best platform for this theme. There’s just too much. Plus, I surveyed my users and a lot of them said they prefer a dedicated options page.

So I opted for a bit of both.
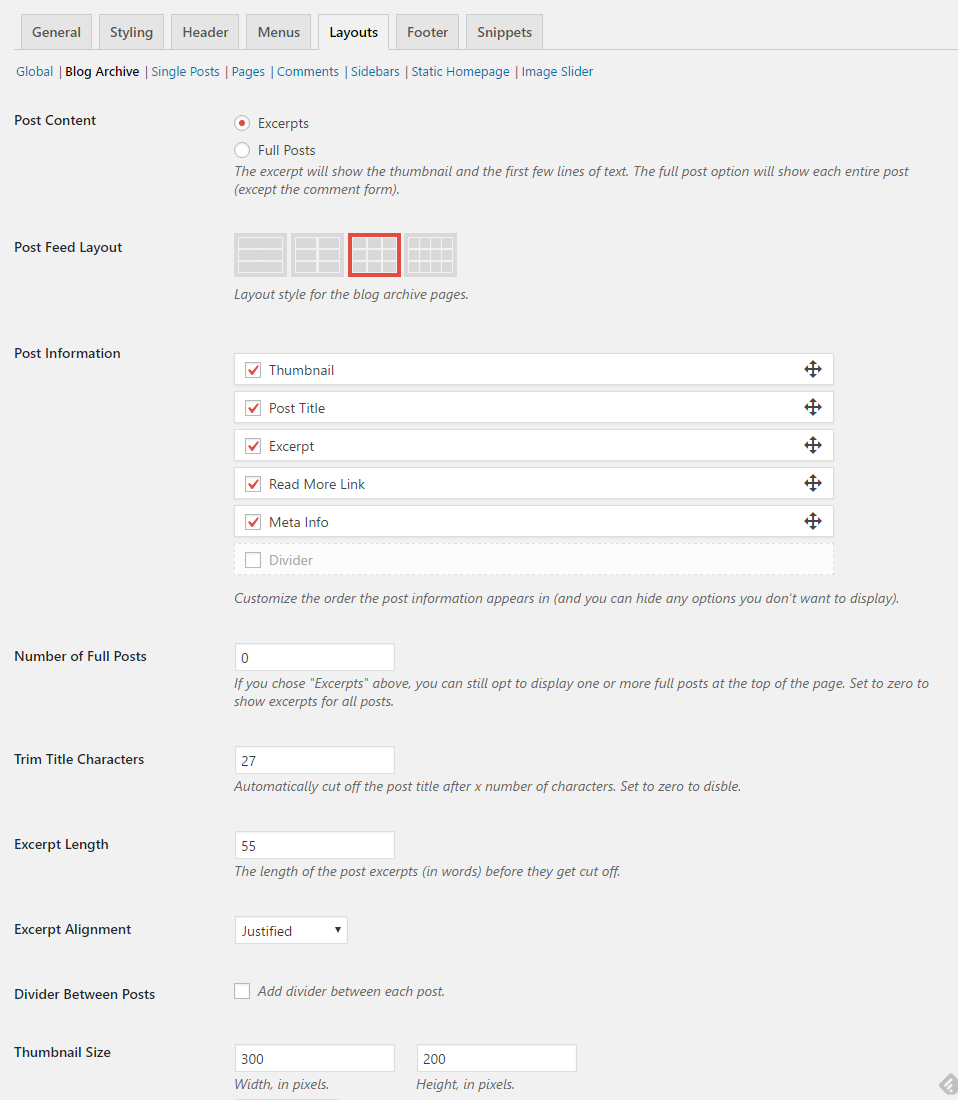
- All of the settings are available on a new, lightweight options page.
- Some of the settings are also available in the Customizer.
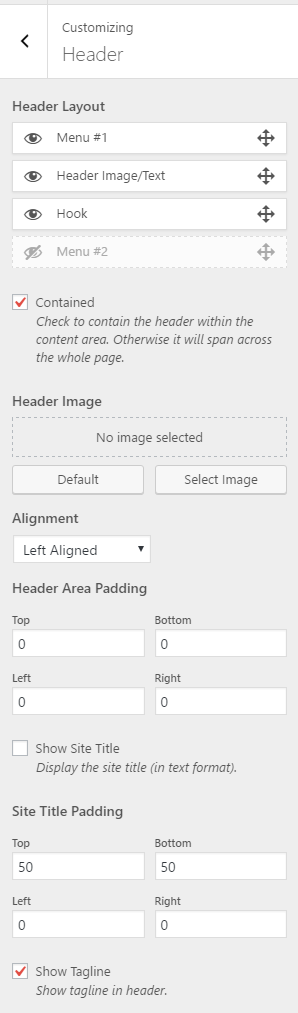
I think my update will be slightly controversial because the old settings panel was big and flashy with JavaScript tabbing, switches, searchable dropdowns, and so on. The new settings panel is meant to blend in with the WordPress UI and be as lean as possible (while still having nice features). Some people will just prefer the flashier version.
But you know what’s undeniably awesome? The improvement to site loading time.
I ran a few before and after tests, with the old settings panel and the new. These tests were run on the front-end of the site with zero plugins and the exact same settings on both. Here are the results:
Before (2 tests):
- 1.3141 seconds
- 1.4224 seconds
After (3 tests):
- 0.4449 seconds
- 0.4326 seconds
- 0.4557 seconds
Whether you prefer the old panel or the new, that’s something everyone can be pleased about. Site speed is massively important and I’m thrilled that I was able to improve it so much in Tweak Me!
Let’s talk about backwards compatibility.
My last big update to Tweak Me v2 was with version 1.4. I heavily refactored all of the templates to make them cleaner and also make the function names more consistent with tweakme2_ prefixes.
But I fucked up.
- I changed class names in HTML (which screwed up some peoples’ custom CSS).
- I renamed functions without keeping the old ones (which broke some child themes).
- I renamed actions and filters without ‘forwarding’ the old ones.
For most people the change was fine. But anyone who had a child theme or a lot of custom CSS was negatively affected. I royally fucked up the backwards compatibility and I learned my lesson.
With this new update, backwards compatibility was my #1 priority. I had to tackle this in two main ways:
#1: Migrate the settings over automatically.
Because I knew this would be a “love it or hate it” update, I actually considered releasing a “Tweak Me v3” or at least requiring a manual update. But that’s a pain in the ass and I know it.
Instead, I worked on automatically migrating old settings (saved under a generic creative_whim option) to the new (saved under tweakme2_settings). This involves a few steps:
- Check for the existence of the old settings.
- If they exist, filter through them and make them compatible with the new saving formats I use (I save the sorter arrays differently).
- Save the new settings.
This check happens automatically so you don’t even have to do anything.
#2: Reroute the old $creative_whim global variable.
Redux uses global variables, so $creative_whim is scattered all throughout the template files. Those were all renamed to use my new tweakme2_get_option() function.
That’s not a problem for anyone using Tweak Me v2 as a parent theme, but if someone has a child theme and is overriding templates, they’ll still be using the $creative_whim variable, which will be referencing old settings that are no longer used! So I had to do a few things to ensure backwards compatibility:
- Declare the
$creative_whimglobal variable so it still exists. - Fetch the new settings and rewrite them to use the old format. For example, my new settings panel would save the sorter as an array of the keys that are enabled:
array( 'header', 'post_title' ). But the old format has a multidimensional array like this:array( 'enabled' => array( 'header' => 'Header', 'post_title' => 'Post Title' ) ). So I had to reformat the new settings to look like the old ones. - Then set the
$creative_whimvariable to use the new settings that have been processed in the old format.
Some answers to questions you may have
- This update will be free for existing customers.
- The update will arrive in your WordPress dashboard automatically.
- I’m hoping to release the update to my hosting clients September 12th and monitor the feedback. Barring any huge issues, I’m hoping to release it for everyone else September 19th.



Looking forward to the changes Ashley, you are a genius so I’m sure everything will go according to plan
Fingers crossed!
I will gladly take speed over pretty. Looking forward to this update!
Me too!
I could spend more time making it pretty, but that just results in more CSS and JavaScript being loaded that we don’t really need, you know?
You are awesome!
Thanks Naomi!
I’m happy with faster vs flashy, Ashley. I can’t wait to see what it will look like