
I always see your star ratings in Google and would love to able to do that for my reviews too.
Laura
Hi Laura!
This is possible because of Schema markup. Schema markup is used to better convey to search engines what a certain post or page is about. Text and images can only help them so much. But you can use Schema markup to help tell Google and other search engines exactly what’s happening on that page.
One small part of Schema is the ability to convey to Google that your post is a review with a rating associated with it. This enables Google to then display the star rating.
Here’s what the basic format has to look like:
<div itemprop="review" itemscope itemtype="http://schema.org/Review"> <meta itemprop="author" content="Ashley"> <strong itemprop="itemreviewed">Sweet Peril</strong> by <a href="https://www.nosegraze.com/reviews/authors/wendy-higgins/">Wendy Higgins</a><br /> Other book info can go in here... <strong>My Rating:</strong> <span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"><img src="https://www.nosegraze.com/wp-content/uploads/2012/08/three-stars.png" alt="3 Stars" class="stars" /><meta itemprop="ratingValue" content="3" /><meta itemprop="bestRating" content="5" /></span> </div> Your review can go down here...
So let’s break this down. There are five required fields:
- The overall declaration of a “Review”.
- The name of the person writing the review.
- The name of the item being reviewed.
- Your numerical rating.
- The maximum/best numerical rating.
You have to wrap all your book information in a “review”, as designated by Schema. That’s what the itemprop="review" itemscope itemtype="http://schema.org/Review" business is all about.
Then, you have to designate a reviewer. You can put this in meta tags like this: <meta itemprop="author" content="Your name here">. It won’t show up anywhere on the page, but it must be included.
The next important piece of information is the item being reviewed. You can do this by wrapping the title of the book in these tags: <strong itemprop="itemreviewed">Sweet Peril</strong> They don’t have to be strong tags, they can be anything (span, div, etc.). You just need to have itemprop="itemreviewed" in there to specify that this is the item you are reviewing.
Then, finally, the most important part: the rating. Here’s what this chunk of text looks like:
<span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> <img src="https://www.nosegraze.com/wp-content/uploads/2012/08/three-stars.png" alt="3 Stars" class="stars" /> <meta itemprop="ratingValue" content="3" /> <meta itemprop="bestRating" content="5" /> </span>
You need to wrap the whole thing in these tags: <span itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating"> After that, you can insert your rating image or text, then afterwards you provide a code version of that rating like this:
<meta itemprop="ratingValue" content="3" /><meta itemprop="bestRating" content="5" />
This tells Google that you rated the book “3” out of a maximum of “5” stars.
Test It!
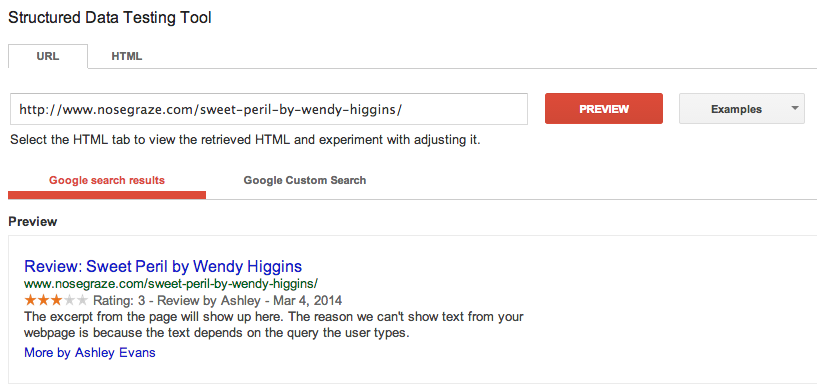
Want to see if you’ve done it correctly? You can insert your URL into Google’s Structured Data Testing Tool to see if you’ve inserted the markup correctly. If you have, it will look like this:
Limitations
It took me a long time to figure this out, but you cannot nest certain types of markups. For example, Schema has markups for restaurants, people, reviews, articles, events, products, etc. Sometimes blog themes will add in “article” markup into the theme. However, if you have article markup, you cannot put review markup inside of that. It will throw an error and won’t work (learned after hours and hours of awful debugging… ugh).
So basically what I’m saying is that if your theme already adds in some kind of Schema markup, your review markup may not work.
Tip: Review schema markup comes with the Ultimate Book Blogger Plugin!
Does all this seem super daunting to you? Well the Ultimate Book Blogger Plugin comes with a review Schema markup option so that you can have all this embedded for you automatically!




This is so effing cool! I didn’t know about this at all.
honestly, the amount of things I learn here is astounding. I had no idea what that schema was in the UBB! Thank you!! (now all i need to do is learn about the SEO thingy and work that out LOL)
I had no idea about this! Thanks so much for sharing this with us
Ah this sounds awesome! I might look into that sometime later, but It’s not really necessary now. Thanks for sharing this with us
OMG is this for real?! I always thought the ratings came up for Nose Graze because Google knows how awesome it is (Not kidding. I really thought that)!
Thanks so much for sharing this! =D
Does this work on Blogger too?
Hahaha
Yes this should work on Blogger as long as you do it correctly. Schema markup can be a very finnicky thing. It took me a long time to get mine set up because the documentation on the Schema.org site isn’t clear. I didn’t realize that the reviewer’s name was required or that you can’t nest certain markups.. It’s all very confusing!
Schema markup can be a very finnicky thing. It took me a long time to get mine set up because the documentation on the Schema.org site isn’t clear. I didn’t realize that the reviewer’s name was required or that you can’t nest certain markups.. It’s all very confusing!
Hmm… Well, it’ll probably take me a few tries, but atleast it’s doable (unlike a lot of stuff we Blogger users have to miss out on) Thanks, Ashley!
OMG THANK YOU ASHLEY! I didn’t even realise that option was there until now!
You’re welcome!
Oh and I forgot to ask, is there anyway to make the ‘overall rating’ in the ratings report become the normal rating?
You mean you want UBB to use the “overall rating” from rating report?
Yep!
Sorry that’s not possible.
Aw okay! That’s alright. I’m just lazy but I’ll start adding the proper ratings. :3
I’m just lazy but I’ll start adding the proper ratings. :3
This is so cool! Now I wish I was still using star ratings.
Oh, wow, hidden UBB feature!
I had no idea about all of this! Thanks!
This is really cool — and super easy! Thanks so much for this tip, Ashley. I’ve always wondered how review star ratings show up in Google searches and now I know! And I know I’ve seen the schema markup thing in the UBB settings, but I hadn’t had the time to look into it and see what it was about. Now you’ve taught me, and I’ve enabled it immediately. Woot!
Great tutorial!
I didn’t know Schema Markup became so extensive and precise, with so many sections and details! Really good to know, thank you!
SEO went a long way from the ten-thousand-“keywords”-in-metatag strategy
Great tip! Thanks, Ashley
I’ll play around with this later.
So that’s what the schema thingy is!
Ooh, I was just about to ask if your Ultimate Book Blogger Plugin did this for me. I remembered enabling the schema but I’d sot of forgotten all about it to tell the truth.
And thank you so much for this bit of information: You can test to see if the schema markup is working by putting the URL of one of your blog posts into the Google Structured Data Testing tool. Only do this after you have properly configured it using the instructions above. If the tool shows the star ratings in the preview, that means it’s working.
That’s so helpful I love your plugin and would recommend it to anyone from a novice like myself to an advanced wordpress book blogger who knows plenty of html. It will make your job so much easier.
I love your plugin and would recommend it to anyone from a novice like myself to an advanced wordpress book blogger who knows plenty of html. It will make your job so much easier.
Thanks so much for this Ashley – I’ve now implemented it on my blog =D
Oohh I never knew this was possible. Learn something new every day Gotta dig into more developer blogs!
Gotta dig into more developer blogs!
Awesome! All right, I have a question though >.>. So I don’t use the rating shortcode in my book info since I put it at the end instead. I put the rating in the enabled column so it goes but it doesn’t seem to be working on the google test, is this because I don’t have anything in the Rating box?
Yeah the schema markup code is only applied in the “book info” section.
I already have article markup built into my blogger template but I did something similar only with different markup. It not only validated it actually worked. For months I had star ratings in search results. Then it was like google figured it out somehow and stopped it. I didn’t change anything, they just stopped showing up.
Personally I thought it was because I can’t join google+ and “verify” authorship. My workaround was not the way they intended SERPs to work. :>(
I had no idea what the schema thing was for either, thanks for making that clear, Ashley. I just made the changes now, but I can’t see any star-ratings when I search for my reviews on google… does it not happen on older posts?
Yours won’t work because you have something (possibly a plugin) adding different schema markup to your site already (specifically the “blog” schema). But I’ve found that the rating schema will not work nested inside blog schema.
Darn! I had no idea I had something else going on for that… Do you have any idea what it could be? I also use your Tweak Me theme, so I kind of thought I was safe
Thanks for getting back to me so quickly, Ashley!
Do you have some kind of “AddThis Sharing Button” plugin? Here’s the Tweak Me code:
And here’s what yours is being turned into:
(One of the things in there is this link: http://www.addthis.com/help/api-spec
Yes I did have an AddThis plugin, I’ve deactivated it for now, so I can check if this is going to work Thanks so much for taking the time to look into it for me!
Thanks so much for taking the time to look into it for me!
It could either be that or possibly an SEO plugin.
Hmm. are SEO plugins really necessary? now that I have gotten used to how to write my posts in order for them to be taken into account in web-searches?
It depends, I guess. Usually the main appeal of an SEO plugin is the ability to easily add/change the following:
Meta keywords (sometimes you can add them with SEO plugins). But, they are 100% useless anyway.
Meta descriptions. But these are about 95% useless (Google only tends to use them with homepages).
Meta titles – These can be useful to edit (Google actually uses them), but if you set your post title to what you want the meta title to be in the first place, then it’s useless.
However, there are a few extra features in some SEO plugins (like Yoast’s) that are also beneficial. For example:
The ability to disable author/date archives.
If you have ONE blogger/poster on your blog, your author and date archives both look identical to the homepage. That means you have the same exact content duplicated across three different URLs. Google doesn’t like duplicate content, so removing those can be beneficial.
Then there are a few other small features too. But I guess each individual has to weigh the pros and cons for him/herself.
I have now de-activated a few plugins, but still, there are no star-ratings showing up when I google my reviews. I wonder if maybe Jetpack may be blocking something as well. I use jet-pack for my e-mail subscriptions, though, and I don’t know how to use an alternative
Thanks for all your help, Ashley!
Yeah you still have the blog post schema. Darn!
Darn!
Hey ashley. I tried this but I got a message saying authorship is not working for this web page Here is the link http://www.google.com/webmasters/tools/richsnippets?q=http%3A%2F%2Fwww.gobookyourself.info%2F2014%2F04%2Fa-husbands-confession-by-zoe-miller.html
I don’t think it will work on your blog because your theme adds “BlogPosting” markup ( http://schema.org/BlogPosting ). When I was doing this for my own site I found that the star ratings didn’t work if they were inside that BlogPosting schema.
Ok thanks for clarifying
I am trying to implement schema rating for the first time in my page.
I have added all properties, link to the image on your site(stars rating) and when I search on google I see “5 stars” text but not 5 stars image.
For example
Some Game Name
5 stars Game description goes here
Do you have any idea how to fix this?
Did you use the validator tool, and is it showing up there?
Yes, but when I test it I see the message:
This will show clips from the site. The reason we can not display text with your website is that it depends on the query text that the user types.
I see that message each time when using schema markup, but also I can see all data below, for example
Item
type: http://schema.org/creativework
property:
name
Here is the screenshot:
http://prntscr.com/4s1ot4
But do you or do you not see stars, like in this screenshot? http://www.nosegraze.com/wp-content/uploads/2014/03/google-rich-snippets-tool.png
If you don’t see the stars there then you haven’t set it up correctly.
It could also be a nesting issue since it looks like you have the CreativeWork schema already on there, which could possibly clash with the rating schema. At the end of my post I explained that there are certain limitations if you try to nest these markups.
I see this message instead of rating:
The reason we can not display text with your website is that it depends on the query text that the user types.
I have tested some other websites that using schema marukup and I see the same message.
My last question is, do you know what is the reason of this error message?
If you look at the screenshot I posted: http://www.nosegraze.com/wp-content/uploads/2014/03/google-rich-snippets-tool.png you’ll see that the star images appear ABOVE that message. That message is just in the textual description, BELOW the stars. That appears because Google customizes the excerpt based on what the person searches for. But it has no affect on the schema markup.
If you test your page now, it does not show rating stars.
It won’t show rating in google search result, also this testing tool does not show stars.
Anyway, thank you for the replay.
Mine does show stars in the testing tool: http://www.google.com/webmasters/tools/richsnippets?q=http%3A%2F%2Fwww.nosegraze.com%2Freview-the-fire-artist-by-daisy-whitney%2F
You cannot just enter your homepage URL, you have to enter a review page.
Of course you have to enter review page url, but look it this now.
I did not use webmaster tools in english (by deafult),
then I have tried english version and it shows rating stars.
Here is non-english version
http://prntscr.com/4s3lhn
Here is english version of the same page:
http://prntscr.com/4s3lnj
It shows schema markup if I use english language.
Hello, Thanks.
Thanks.
I found your article while doing research. I have an HVAC business website, so blogging is a part of the site. I just applied the schema.org/microdata code for my local business NAP. I then want to add the review stars. When testing, I received an error stating that I must use ‘Votes’ for the count instead of ‘Reviews’ unless I mark up every review. I am not sure where to put the individual review markup code. Will the review info actually display content on the page or does it just appear in the snippets? I have the code in my footer and would like to also place the review code there as well but don’t want any review specifics displaying in the footer. I do have a Testimonials page. Please shed some more light on this if you can
You need to use HTML to display actual review content on the page. If you try to put in the Schema markup using hidden fields (like meta tags) Google will probably refuse to display your snippets. This is because the whole point is to mark up content that’s already there and not enter invisible code just to get the snippet.
That makes sens. I do have a Testimonials page where I copy reviews from multiple review sources, including G+. Each review has a link to the original source. Now, the WP widget I’m using to display the review info does not have the star rating. It only includes the reviewer’s name, review text and link to original review.
The link to our testimonials page is http://comfortclimateservice.com/testimonials
Thank you for the information.
When I mark up each review, should I use the URL of my testimonials page or the original source URL?
I’d link back to the source URL.
I have done all these things and i am not still getting ratings can any body will help me please, my contact no +910986455580
email : info@evaluatebytes.com
Google doesn’t HAVE to show your star ratings if they don’t want to. Even if you do everything right, Google can still choose to not display them for your website.
Great tip, this will work great for law review articles and other books.
Hi Ashley,
Thank you for this super post! I tried to do all like its written, but I still don’t see the stars. Normally I will see them immediately or I must wait some days?
Best regards , Elena
Hi Elena!
This will not happen immediately. You have to wait for Google to re-visit and re-index all your pages. The stars won’t show up until that happens.
But even then, this markup isn’t guaranteed to work. When you add this markup, you give Google the option of displaying it. Sometimes Google chooses not to display it, even if it’s just because they “don’t feel like it”.
So sometimes you can do everything perfectly right, but the stars still won’t show up, and that’s just because Google is choosing not to show them. They’re finicky like that!
Thank you very much Ashley for your quickly and informative answer!
Its very kind. Now I understand better how it works!
Nice site
I always wondered this! Awesome, thanks Ashley!
Hi Ashley,
Thank you very much for this post… I am going to enable star rating on my websites. No doubt thus attracts visitors and your chances are high to get clicked.
Will come back if I have any further questions..
Thanks
Avinash
It seems this would be a relatively easy way to fabricate fake reviews, which means Google’s reporting has no true validation of the reviews. I guess I won’t be trusting Google’s stars anymore!
Well the idea is that Google’s stars give you a quick idea, then you click through to the page to validate it yourself.
Google will remove your stars if:
1) They can find out that they’re fake.
2) The Schema markup is hidden on the page and not integrated into invisible markup.
So if you just add a meta tag to the heading saying you have 30 reviews that are all 5 stars, Google probably won’t actually add the stars to your results since it’s in a hidden, invisible meta tag.
> 1) They can find out that they’re fake.
Again, how can they do this? The information in a review (if I’ve understood correctly) is the following:
– The name of the person writing the review.
– The name of the item being reviewed.
– Your numerical rating.
– The maximum/best numerical rating.
Lots of people are called John Smith or Mary Jones or Yu Wang. How can Google find out if a review I put in my page is really from one of these people?
It’s amazing to me that Google made it this easy to fake reviews. But nobody’s reviews can be trusted these days. Google ‘fake reviews’ and there’s so much controversy, even on Yelp, Amazon, etc.
There’s not a perfect method, but there’s no perfect method of doing that ANYWHERE. You can fake any kind of review.
Google has their own algorithms. It’s probably based on site reputation, reports, etc. Google doesn’t exactly reveal their methods because as soon as they do that, it becomes easier to try to cheat the system.
But this is also why adding star markup doesn’t guarantee they’ll actually show up. There are plenty of people who add star markup but it still doesn’t show up in Google search because Google has opted not to show them for that website.
It’s not Google’s fault that the reviews are fake. Blame the website, or the fake reviewer—not the person displaying that data. It’s really up to you—the consumer—to click through to the website, read the reviews, and judge for yourself if you think they can be trusted. You only have yourself to blame if you don’t take that extra step to read them.
Plus, your opinion of a product should really be based on what is said in the reviews—not the star value that you can see more quickly.
I kind of disagree with it’s not Google’s fault. They’re *THE* search engine, so they have a responsibility. After a lot of political pressure, they finally stopped serving search results for child pornography, pirated software, etc. If I’m not mistaken, if you want to get a twitter account now, you have to have a credit card, which will be traced if you commit crimes with the twitter account. These are companies being responsible to prevent abuse.
If our opinions were truly based on specific reviews and not the abstraction of star ratings, then there would be no star ratings. Human nature is that we want something we can trust that doesn’t require too much time. If Consumer Reports or some other trusted reviewing system allowed fabrication of its reviews, it would lose reputation very fast. This is how I feel with Google now. Did you ever use Consumer Reports to buy things?
A one-star increase on yelp for a restaurant accounts for 20% more revenue, according to something I read this week. Google’s economic interest is in selling advertisements, not in providing information we can trust.
awesome.. always wanted to add it to my website.. cheers
Superb post on how to get those star ratings in google search results. I followed your steps and it gave fantastic results. I made a tutorial following your instructions-
https://youtu.be/HkiZk-Jji-Y
ashley, i want to ask about this article in https://www.nosegraze.com/reviews-star-ratings-google-search-results/
In this article, there is some lines of code, where in html i should write that code?
in head, body or where?
Thank you
I wish i can get you answer ashley
^^
That goes in the body, in the actual content of the page. So if it’s a blog post, the code goes inside the blog post where you want the rating to be displayed on the page.
Cool. Have to try this on my site
Hey, this article kicks ass. Beautiful site as well. Thank you!
Thanks. I’ll try this Schema tomorrow.
Ahan! Its a Good way, Thanks for Sharing .
Thanks Ashley, you just solved a massive problem for me
Thanks! You made this very simple and easy to accomplish!
Yay Ashley, you helped us a lot, thank you for that post!
i dont know where to put this code so that review can be displayin google search results….please help me . i am new to all this….my website is http://www.dhavalzalavadiya.com
This is awesome Ashley. Just what I was looking for. I know this was from long ago but I was looking to be able to do this with review for services and show either my Google+ reviews on my services page as an example. I will give it a shot. Cheers!
Thank you, I’ll try it,this should be the fourth time I’m visiting your blog
?
Great example, Thank you
Hi, and tnx for this share.
Nice info.
I recently got a ‘manual action’ on my site for ‘spammy mark-up’. I wouldn’t recommend using site wide schema on an e-commerce site. Google doesn’t like it apparently.
All is well now though.
Thanks for thr article!
Any update on how to make schema codes ? It seems like some are not working for me this days. Need help
Thanks. It was clearly explained
There are a lot of people saying to me that Google have been messaging people who are having the reviews on the SERP saying that this is bad SEO. But if your SEO is good any way for some pages it may be worth doing. Plus then it catches the customers eye so could increase conversions.
Very informative.
I’m searching the exact process from 1 month.
There are still some chances to modify the code.
The serp rankings will increase by keeping star ratings