
When we have excerpts or chapter reveals on site I do not like to copy and paste that long doc into a post. I have using a Google Embedder but it can get annoying and glitchy. Is there anyway to add a scrolling text box to posts?
Juliana
Hi Juliana! This is absolutely possible. 
Here’s a preview of what we’ll be creating:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus non finibus tortor, sed ullamcorper massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Integer nulla lacus, maximus at tristique et, accumsan eget metus. Suspendisse arcu nisl, malesuada sit amet ante et, auctor porttitor nisl. Ut dictum leo metus, ac accumsan sem volutpat ac. Nulla leo eros, ultrices quis gravida id, rutrum at enim. Nam et volutpat nunc. Phasellus eu mollis nisl. Aliquam eget scelerisque ex, in dapibus nibh. Interdum et malesuada fames ac ante ipsum primis in faucibus. Suspendisse mollis sem sed nunc finibus congue. Aliquam fringilla, turpis sed efficitur ultricies, urna dolor pellentesque augue, quis hendrerit nunc mauris nec eros.
Maecenas auctor bibendum ante, quis ultrices magna porta sit amet. Quisque sit amet lorem in erat fermentum mollis. Fusce in pellentesque nisl. Nam bibendum congue sapien, nec pharetra mi commodo vel. Sed suscipit nunc sed nisi consectetur sodales consequat vitae risus. Duis vitae mi eu sem iaculis efficitur vitae eget justo. Aenean et massa ex. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. In lacinia, mauris nec semper bibendum, est justo tristique felis, vitae eleifend massa sem et justo. Donec fringilla consequat massa eget cursus. Integer est ante, dignissim vitae ipsum sit amet, semper elementum lorem. Morbi ut augue vestibulum, hendrerit justo non, gravida orci. Phasellus blandit, felis vel sagittis porta, dui elit blandit risus, et commodo nunc leo sed lectus. Cras quis nibh nibh. Nullam id diam massa.
Integer fringilla non neque eget ornare. Sed vel neque id odio mollis accumsan et vitae dui. Nunc eu velit ac nulla dignissim vehicula quis a justo. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nunc porta dolor magna, at malesuada mi ornare et. Aliquam erat volutpat. Aliquam gravida sollicitudin consequat. Sed nec libero nisl. Sed rhoncus odio quis magna molestie, eget laoreet mauris convallis. Nunc non vulputate erat. Donec porta a nulla ut semper. In venenatis aliquet nisi sit amet condimentum. Suspendisse et commodo metus.
Ut faucibus dui sit amet ultrices varius. Phasellus nec accumsan orci, a blandit est. Nulla id lectus in lorem facilisis viverra. Pellentesque diam ligula, tincidunt vel posuere a, lacinia sed leo. Quisque vehicula ipsum vel sapien dignissim facilisis. Etiam consectetur eu lectus convallis pretium. Aenean quis malesuada elit, ut cursus mi. Cras dapibus nibh id tempor semper. Suspendisse at eros elit. Suspendisse lobortis, urna ac rutrum molestie, quam quam dictum nibh, iaculis congue ipsum diam ac odio.
Duis ac nibh condimentum, laoreet nibh quis, viverra purus. Cras et ligula congue, maximus augue eu, venenatis purus. Donec sagittis sed lorem et aliquam. Aliquam quis velit molestie, suscipit neque eget, mattis lorem. Aenean ultrices lacus turpis, sed lacinia metus ullamcorper in. Curabitur iaculis lectus eget lectus malesuada lobortis vitae eu neque. Phasellus vitae egestas diam. Phasellus venenatis dui arcu, sed sollicitudin erat consequat ac. Cras nibh justo, ornare efficitur quam at, molestie mollis ipsum. Suspendisse hendrerit elementum turpis ut elementum. Morbi maximus nisl at massa mollis, dictum scelerisque leo congue. Vestibulum varius eu purus nec aliquet. Mauris in odio eget velit feugiat pharetra eget at arcu. Mauris euismod dictum orci vel hendrerit. Ut semper ligula nec orci volutpat laoreet.
It’s basically a box with a fixed height, and if the text inside that box is longer than the height you’ve set, then a scrollbar gets added.
Don’t like coding? Not to worry! You can download the free plugin instead.
In case you don’t like coding, I’ve created a free plugin you can download instead. It’s at the end of the post!
First, add some custom CSS
This custom CSS needs to be added to your site. If you’re on Blogger, you can follow Stephanie’s guide on how to add CSS in Blogger. If you’re in WordPress, it can be done in a few ways:
- Some themes might have a “Custom CSS” box in the settings panel. You can paste it there.
- If you have Jetpack installed, you should have a section in Appearance » Edit CSS where you can paste custom CSS code.
- Or, you can install and activate the Simple Custom CSS plugin, which will add a new menu under Appearance for custom CSS.
Here’s the actual code you want to add:
.scroll-box { height: 400px; /* maximum height of the box, feel free to change this! */ overflow-y: scroll; }
If you want, you can also add some extra styling to add a background colour or border. Here are some simple, extra styles:
.scroll-box { background: #f4f4f4; border: 2px solid rgba(0, 0, 0, 0.1); height: 400px; /* maximum height of the box, feel free to change this! */ padding: 15px; overflow-y: scroll; }
Next, add the HTML to your blog post
Now you can start drafting your new blog post! Make sure you switch to the HTML view (you do NOT want to use the visual editor for this part!) and enter this code:
<div class="scroll-box"> </div>
That’s the one piece of code you have to remember any time you want to add this in. Then, your excerpt, chapter reveal, or other text goes inside the div tags, like this:
<div class="scroll-box"> <p>Your excerpt goes in here!</p> </div>
And that’s it!
Super easy, right? Just a few lines of CSS and a simple HTML wrapper.
Don’t want to code it yourself? Download the free plugin!
In case HTML and CSS aren’t things you like to mess around with, I’ve created a free WordPress plugin you can use to add your scrolling text box straight from the visual editor. Plus there are a few settings that let you customize it.
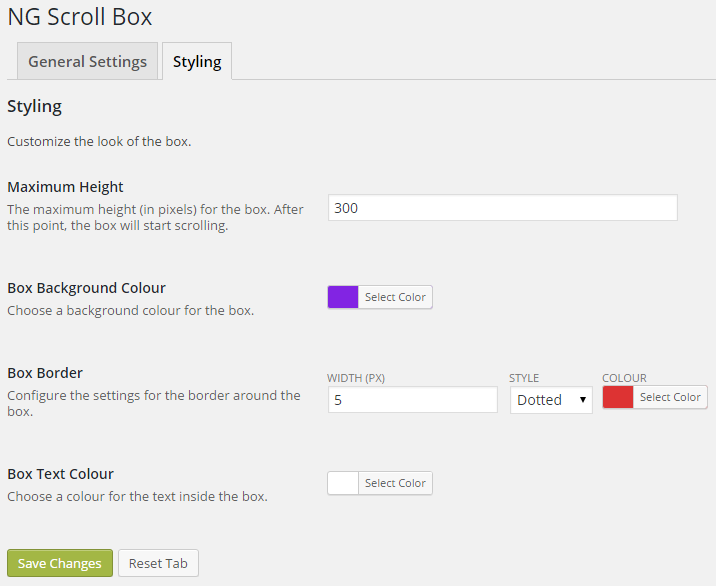
Customize the styling.

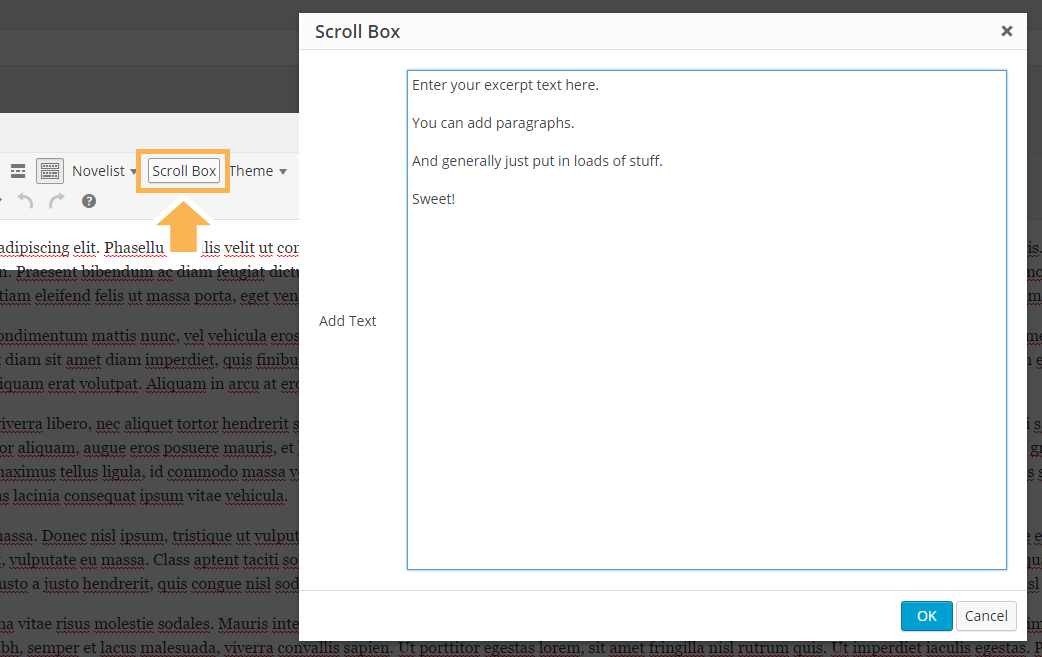
A visual editor button to easily add your box.
When you click the button in your visual editor, a pop up box opens with a text box where you can enter your text.


I’ve seen scrolling text boxes before and wondered about using them but never actually tried it out. Thanks so much for this, Ashley
You’re so welcome!
This is great – it’s good of you to offer it!
I’m glad you like it Steph.
Thanks, sure beat the code I was using, and while I have no problem adding code I love that the plug-in adds a box to visual editor.
Yeah that part is super handy.
Why thank you, my new best friend!!! I so needed this!
You’re so welcome!!
I love this! Will you be adding it to the list of plugins available to “activate” if you have Book Host?
Yes I’ll be adding that right now. Sorry for the delay!
Sorry for the delay!
OMG! I may have yelled when I saw you not only used a WHOLE post to answer my question but a PLUGIN. I am such a dork but I am now a giddy dork.
Thank you so much for answering my question. It really has been bugging on how to get this to work. This will make it so much easier for me.
YOU ROCK! As always
Aww, you’re so welcome Juliana! I’m glad I was able to rock your world with a plugin. ^_^
This is great. What would you suggest to make the box a little more visible on mobile?
You could add a border. Or change the background colour to a light grey.
Or change the background colour to a light grey.
Ashley, this plugin is INCREDIBLE!! I was using a different code that I didn’t even like as much, plus this makes it so much easier! You’re the best!! Thanks again!
You’re welcome! I’m so glad you like it!
I’m so glad you like it!
Love this. I know how to create a basic text scroll box but I like this one even better.
Woohoo!!
You are awesome! That is all
Thanks Melissa!
Thank you so much for this Ashley! I’m finally getting around to learning HTML and CSS, so this will be great practice for me. Love all your tips with coding. You are encouraging me to no longer be afraid of tackling some code myself. Thank you!
Oh just in time!! I’ve got a super long excerpt (about 3 pages) to do for a big tour as well as a review, and I was dreading trying to git it all in!
Marvellous as always!
Just found your site. All of your info is making me want to take the time it requires to switch from Blogger to WordPress!
Thanks for stopping by, Becca! You’d love WordPress.
YAY! Thank you so much for this amazing plug-in Ashley!
You’re welcome!
THANK YOU! I just remembered that you had posted this when I needed to post an extremely long excerpt on my blog. I had this plugin downloaded, installed, and working within 5 minutes. You are a life-saver!
Thank you for providing so many awesome resources to help make our blogs better. You totally ROCK!
I’m so glad it worked perfectly for you Bex!!
I received the code from a blog tour but I lost the email! I’m going to love this plugin! Thanks Ashley!!!
This is PERFECT timing, Ashley. I am hosting an author next Wednesday and I requested an excerpt from her latest release and she sent me the WHOLE first chapter! This will be a great way to post the whole chapter. Thanks.
Love the title of your blog. Do you know of a way to create a text box like this, but have the text automatically scroll upward? Thanks!
Do you know of a way to create a text box like this, but have the text automatically scroll upward? Thanks!
You could look into the marquee tag. It’s kind of considered old though.
It’s kind of considered old though.
HI Ashley,
Your Plugin looks great , but how do I install this in WP ?. I am new to WP .I have searched within WP for your plugin but cant find it . If its a self install what are the instructions?
Hi Mel!
Here are the steps (note: you must be on self-hosted WordPress):
1. Download the zip file and save it to your computer.
2. Go to Plugins > Add New and click the “Upload” button.
3. Click the file browser to find the file on your computer and select the zip file you downloaded.
4. Click Install.
5. Then activate!
Hi,
All I can find is “NG Scroll Box” in the settings of wordpress.
Where do I actually find it so I can use it ?
And can the box be placed onto a page and have links to internal pages ?
I thought I had found what I needed but I am not sure now.
Hi Mike,
If you read through the blog post you can see instructions on how to use it. Add/edit a blog post, switch to the “Text” tab, and paste this in:
Put whatever text you want where I say “Your excerpt goes in here!”
Ok, I will go back and read the blog post but I thought that the plugin had a visual editor so I didnt need to copy/paste code etc. I used your code and it created a scrollable window. But I am not sure it will be practical for me to use this since I need to add links to it and change content frequently.
I went into my page and changed the text and also changed the link. Unfortunately I didnt change it in the HTML mode so it looked weird. I wish I could edit/add via the normal editor.
I wanted to use your plugin for news/notices and internal link message board etc. But I guess thats not why it was created. I have not found any good plugins like this because they all scroll the content automatically and by category etc. I need to create my own scrollable window like yours and have internal links added to it frequently etc.
It would work fine if I always add content in the HTML mode and add links in visual mode. I then also have to change the color of the links since there is no indication of the text being a link.
There should be a visual editor button, as shown in the screenshot. It’s called “Scroll Box”.
But you should also be able to manually add the code via the Text window, then switch to the Visual tab and make any changes you want there.
Okay, I get it; I write an awesome blog post, and if you want some EXTRA awesome stuff about the topic in the post, you have to subscribe to my newsletter. Cool. But what if you already subscribed? How to current subscribers access the extra stuff? (I’m on WordPress, BTW, if that matters.)
Hi. Thanks for the scrolling code. I’m trying to use it to scroll an excerpt but have a problem. The scroll bar appears in all my desktop browsers but only actually works in FireFox (Chrome, Edge & IE show it but won’t let me grab it or click on the arrows). Have you come across this or am I doing something stupid?
Really It’s Awesome Ashley
This is great, just what I needed! Thank you very very much!
Ashley
I really don’t know how to thank you, i have been looking for this, it felt like you created this specially for me, everything i wanted the plugin to be like is just the way it is,
Thank you so much
Hey Nosegraze!
Would it be possible to only enable the pugin on mobile devices?
Thanks!!!
It would be possible with custom media queries, but the plugin isn’t set up like that, so you’d have to add them on your own.
Hey Ashley thank you so much for that, that totally worked for me! I’m wondering if you could help me with a related problem. I want to make a scrolling text box that in turn has other boxes in it (each of these labeled with identifying sample text). When you click on one of these inner boxes, it pops out and reveals its full text (could be some article or something) and becomes a scrollbox itself..
Nice Tutorial , thanks for sharing , very useful
Don’t think I ever thanked you for this plugin – well it’s now on the second website and works as well as ever.
Oh, and welcome to the UK!
Glad to hear it! And thank you!
Awesome, exactly what I needed for my new website, thank you!
Clean and simple, this is really helpful – thank you for providing us with this valuable little piece of information
Thank you so much for this! I get tired creating boxes and I love having the nice visual editor to make life easier.
Thank you so much for sharing this code. This was a lifesaver and very easy to use – you’re making the world a better place!
.Great tutorial. Thanks
Hey Ashley!
This is awesome stuff!!!
Was wondering if you can also provide a solution for a scrolling image effect (an image that starts scrolling on mouse hover). This is useful when we want to display a part of a full page screenshot and when we hover over the image it’ll start scrolling down to reveal the remaining part.
Thanks in advance.
Thank you very Much
Thanks so much for the WP plugin, Ashley! You saved my site!!!
I was wondering though, how possible is it to add some css to have a down arrow at the base on the box? Reason is, my scrollbox is not bordered up and background is set to transparent, with just a 1px right border so some folks may not quite get it that they can scroll…..
This is my CSS in the theme currently:
/* scrollbox border mod */
.scroll-box {
background: transparent;
border-top: 0px;
border-bottom: 0px;
border-left: 0px;
border-right: 1px solid #84754d;
color: #84754d;
height: 450px;
}
Thanks for taking the time to read this
Hi, Ashley,
I went the HTML/CSS route rather than using the plug-in. Generally, I was able to make it suit my purposes. I’m using the scrolling text box to acknowledge our donors. I’m posting the scroll box on a page rather than in a blog post. I’m using the WordPress Twenty Seventeen theme. Here’s where I ran into a snag:
At a certain giving level, I’d like to be able to include the logo of the sponsor beneath the sponsor’s name. I realize you said “text box,” not “text and image box,” but it seems like it shouldn’t be too hard. Since many logos are .jpg files on white backgrounds, I chose a white background for the scroll box. It looked fine in the visual editor, but when I previewed it on the page, the logo image had a big black border around it that I couldn’t get rid of. Any ideas has to how I can get rid of the border so that the logo image just floats on the white background?
Thanks!
Hello Ashley,
Is there a way to customize the scroll bar like add some color?
your scroll box is very helpful, thank a lot.
i would like to ask you a question
how can i customize the box hight for each box with having to reset the number in the plugin setting page ?
i can’t code.
thank you
This is three years old yet gave me what I wanted! On top of that, my wordpress “guru” couldn’t figure out how to install a scroll box so I google and found you and installed and got it up myself so if I can do this ANYONE can. You rock! Thanks!
Thank you so much! This works really well with Elementor Pro – I just added the CSS to the widget and it was super easy.
I love that we don’t need to add yet *another* plugin to our page. And the best part is that the authors (who know next to nothing about coding) don’t have to do anything complicated to add their text.
Keep doing what your doing, please!
Could you please tell me what you added to Elementor Pro to make this work.
I created a text box and then try to set its custom css, but nothing seems to work!
Perhaps I don’t quite get the added css right?
Would you mind helping, thanks so much.
Hi Ashley, I downloaded and used your scrolling text box plugin on our WordPress website and it works great, thank you. I was hoping you could help me with fine tuning some CSS on pages where I’m using the scrolling text box.? I’m using the scrolling text box on pages that display our customer terms, privacy policy etc. I have created a Contents menu and placed links from menu items to anchor tags in the scrolling text box.
Because part of the header in the website theme is fluid and moves as you scroll down the page, when a menu item is clicked the page jumps down to the anchor tag but the item is hidden behind the header.
What I want is for the page to remain static and only the content in the scrolling box moves to the anchor point.
See our test site at: http://univox.com.au/legal/customer-terms/
Thanks so much for the WP plugin, Ashley! You saved my site!!!
Thank you very much! Just used your example and it worked great!
This plugin is a life saver!!!
But i would like to ask you if it’s possible to put multiple instances with different dimensions.
Thank you so much.
Thanks for the tip!
Can this code scroll right and left as well as top to bottom? If not is it possible to make a viewing area say on an iPhone that will display a table that is 1000 pixels wide and high?