Hey Ashley!
This is not really a question but rather just something I’m really curious about. What different things have you been through to get to where you are today? e.g. courses, schools etc.
And also, now, when you create a blog theme, what different applications do you use?
xo,
Laura
Hi Laura! 
How I got started in design & development
Neopets
Neopets is what got me started in web design. I’ve always been a little on the artsy side—loving drawing, photography, poetry, things like that. Neopets really fueled my love for art. They had “beauty contests”, where you would draw pictures of your Neopets, submit them, then people would vote on the best pictures. I really put my drawing skills to the test!
Sorry for the huge onslaught of Neopets artwork. I still have every single piece of art I’ve ever made and I had SO MUCH FUN going through my archives and finding them all. I just had to share them! This is just a small portion. You can see varying skill levels—some are a lot worse than others!
They also had “pet pages”, where each of your Neopets had a single web page. You could decorate that page however you wanted with HTML and CSS. Same with your user profiles. Now at this point, I had no idea how to code. I was okay at HTML, but CSS in particular just boggled me. What are classes and IDs? What’s with all the hash (#) symbols? AND OMG THE CURLY BRACES!!! It was scary. Most of my designs involved using a pre-made template and editing the graphics/values to make it how I wanted. I was pretty good at editing CSS to change colours, images, and positions, but if you were to ask me to do any of that from scratch, I’d give you a major “deer in headlights” look.
Years of playing Neopets and creating new profiles/pet pages really improved my skills. I went from “crap” to “less crap” to “okay” to “not bad”, and finally to “pretty good” (by Neopets community standards).
Portfolio websites
As I started doing more artwork (digital painting, photography), I decided to buy a custom domain name and build my own website to act as my portfolio. At this point I finally knew enough CSS to actually build something from scratch. I swear it’s like I woke up one day and suddenly it didn’t look like Chinese and I just knew what to do. That sounds stupid, but it’s kind of true.
So I built a really crappy portfolio website.
Then I redid it a few months later and it was slightly less crappy.
Rinse and repeat about 5 times.
Websites for other people (gasp!)
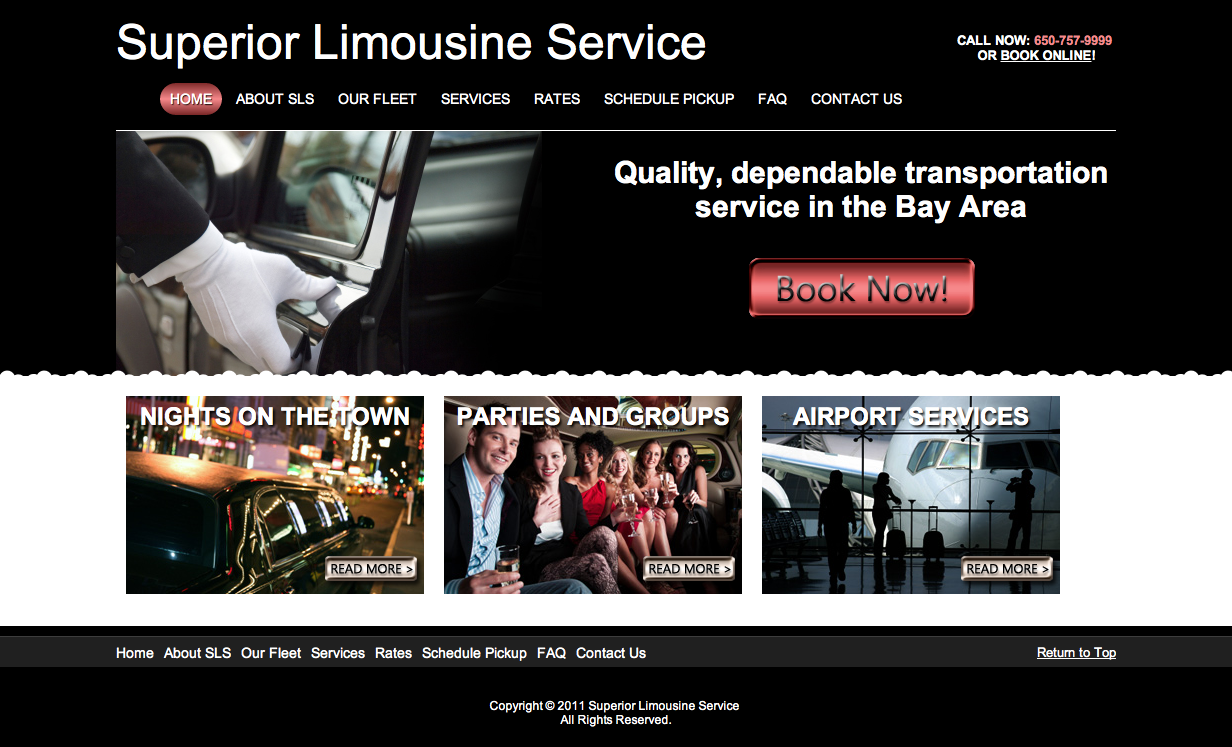
After a few years, I started doing websites for people other than myself. This came up because people who lived near me and owned small businesses needed a website. I was an amateur web designer who wouldn’t charge them a million dollars, so they hired me. I started doing websites for like $200 – $300 each. I did one for my mom’s best friend, then for my dad’s best friend, then for the guy who my parents often hire to drive them to the airport…

I never took any classes
Okay this isn’t quite true. I have taken web design classes before. BUT, they were always part of my high school/university curriculum, and I never actually learned anything in those classes. That sounds a bit bratty, but it’s true. I was always at a higher level than the class because of my previous “experience”, so the classes never really taught me anything new.
Practice really does make perfect
Whether you take professional classes or not, you’re not going to start out and immediately be amazing. This is true for both design and development. You need to be a bit shit before you can be great. Even when you get to a point where you’re “great” and a professional designer, you’ll still continue to improve. Almost every site you make will probably be better than the last one, even if just in a small way.
I was a “professional” web designer a year ago (using that term just because I was paid to design), but I shudder at some of the stuff I made back then.
Programs I use for design and development
I have already done a pretty big post about my blogging & web developing tools of the trade, but I’ll recap some of them here.
Graphics & design mockups
All of my creations are made in Adobe Photoshop. Every single image I create or design mockup I put together is from Photoshop. I also do have Illustrator but we don’t get along. Even when I’m doing vector work I prefer to use the pen tool/shapes in Photoshop (which also makes it a vector).
Coding & development
I used to use Notepad++ for all my coding, but I’ve recently migrated to PhpStorm. This is where I type up all the code for my plugins/themes.
When it comes time to test the themes/plugins, I use WampServer. WampServer gives me a server environment (like web hosting) on my computer. So I have an installation of WordPress on there and I can activate the theme/plugin and test it. It allows me to make sure everything is functional and working properly before I put it on someone’s blog (or up for sale).



















I don’t think I have the patience to learn all of this lol. I’d get way too frustrated!
I’d get way too frustrated!
I am so happy someone asked this question. I knew some of this already, but I like learning how you got where you are today.
Yay! Thank for doing this post! Sorry for it basically just being a recap of things you’ve said before. >< I expected you to learn a lot more at school so that was definitely really interesting! Your practice definitely made you perfect.
No worries! I think I’m just a very “do/learn it yourself” kind of girl.
I think I’m just a very “do/learn it yourself” kind of girl.
I would love to do stuff like this. The tiny little bit that I’ve learned over the years is so much fun. Coding from scratch though? FRIGHTENING! I remember I had a blog years ago that I used to go in and change stuff around and was so excited when it actually worked for me. I couldn’t imagine how rewarding it must be to see all of your sites in action after building them from the ground up.
It’s very rewarding! Even just making my first WordPress plugin was an amazing feeling!
Neopets! Ah that brings me back in the best possible way. I was obsessed. It makes me smile that it’s where you started.
LOL I was sooo addicted for the longest time
I wish I was creative enough to do this. I’ve only recently been sort of been able to figure out html even then I still get confused!
You’ll get there!
Do you have any recommendations for sites to learn CSS and PHP? I know HTML and I’m able to edit CSS, and I can write some CSS code on my own, but PHP is mostly a mystery. I’d like to learn more CSS and eventually move into PHP and try coding my own theme.
I never really used a site so I don’t have specific places I can recommend and vouch for. A lot of people like Lynda though.
I personally just Googled everything I needed. For example, the best way to start learning PHP is to create a WordPress theme. You can start out making a simple one by just copying and pasting PHP snippets from tutorials. Do that enough times and you’ll start to slowly piece together what it actually means. I just Googled “how to code your own wordpress theme” when I started out!
OMG NEOPETS! I loved the Neopets site and always wanted to create a beauty contest entry, but was always too nervous to try. I love that it was one of your first forays into design.
Yeah the beauty contest kind of sucks though because it’s more of a popularity contest than how good your artwork is. Even if you have the best picture ever, you’re not going to win unless you sit there advertising your entry all week! </rant>
Oh ya. I forgot all about the advertising and pushing your pet to be everywhere to get votes. It’s been a long time since I’ve signed into my account… my poor pets. ;(
I used to be a hardcore Neopets fan! Thank you for sharing, Ashley
Thank you for sharing this. I can actually see a lot of myself in there. Only thing is, I started out on tumblr and couldn’t find a theme that I liked so I decided to make my own. When I was looking at CSS, I thought someone from a different planet had talked to me and then, suddenly, I was like “Oh! That’s how this works.”
I can actually see a lot of myself in there. Only thing is, I started out on tumblr and couldn’t find a theme that I liked so I decided to make my own. When I was looking at CSS, I thought someone from a different planet had talked to me and then, suddenly, I was like “Oh! That’s how this works.”
Hahaha! Yeah I swear I just woke up one day and it all made sense!
Yeah I swear I just woke up one day and it all made sense!
Oh Neopets, good times
Thanks for sharing. I love reading about how people got started doing the things they love. I’ve wanted to buy Photoshop to mess around with but it’s quite an investment for something I may not use.
Yeah Photoshop is pricey. You can always download the free 1-month trial if you haven’t already.
Looks like a long but fun process! And I get what you mean about constantly improving- even if it makes everything you did before look bad.
I still feel like I’m floundering in the dark most days, but I’ve had fun tweaking the HTML and CSS on my current theme. I’m kind of tempted to find a tutorial and attempt building a site from scratch, but I’m afraid I’ll get so wrapped up in it I won’t read or blog enough.
I guess it just depends on what your priorities are and what you want to do more at the moment.
I used to know HTML because of equally nerdy beginnings. Play by post RPGs. I had ‘created’ my first webpage by 12. Each time I got progressively better and then…I stopped. And then the technology surpassed me. And now I’m at that point where I am frustrated because I don’t know CSS and the html coding I kind of remember is outdated! It’s cool to see that nerdy hobbies can be a good foundation for such knowledge!