
This widget I’m about to show you is already available in the Ultimate Book Blogger Plugin but I thought I’d release this specific feature for free.
A WordPress widget to display the books on your Goodreads shelf.
Now you might be wondering, “What’s the point of this widget? Goodreads already has code to let you do this.” Well, I don’t like the official Goodreads widget. I don’t like how you can’t change the appearance and it looks and feels bulky. So I made a better one.
This widget can be totally customized with CSS to match the look and feel of your blog.
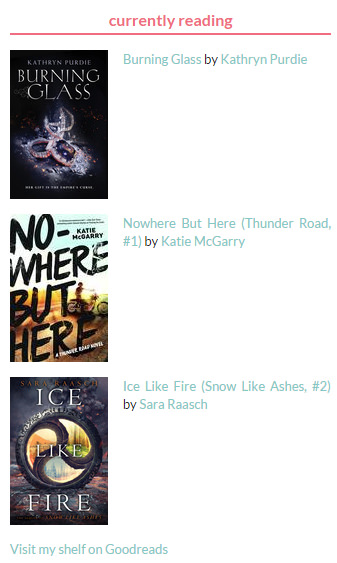
The plugin comes with two display styles to show off the books on your shelf.
You can choose to show only book covers:
Or you can choose to show the book cover along with the title and author text.
This plugin may not be for everyone, but what I like about it is that it’s simple. It’s not an opinionated widget. It doesn’t add in styles that may look clunky or clash with your design. It’s intentionally plain so that:
- It won’t look out of place on your site.
- If you’re comfortable with CSS and Inspect Element, you can customize the look and feel very easily.
Download the free WordPress plugin!
The plugin is free to download. Just enter your email address to get it. (You will be added to my mailing list, but you can unsubscribe at any time.)
Installation instructions.
- Once you have the what-im-reading.zip file saved on your computer, login to your self-hosted WordPress site.
- Go to Plugins » Add New and click Upload. Upload the zip file there.
- Once the plugin is installed, activate it.
- Go to Appearance » Widgets and find the widget called Goodreads Shelf. Drag it into your sidebar.
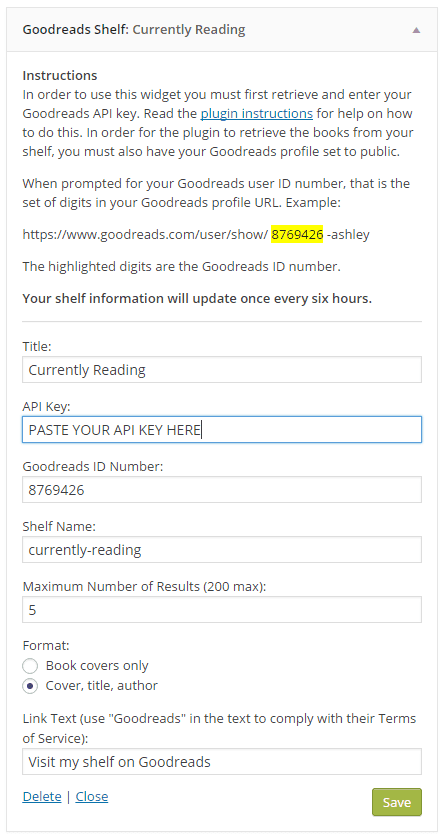
Next, you’ll need an API key from Goodreads.
This plugin works by using the Goodreads API. That’s a way to communicate with Goodreads through code. But in order to use their API, you need to create your own API key.
- Login to Goodreads and visit their API key page: https://www.goodreads.com/api/keys
- Fill in the details under “App Info”. You can set the Application Name to “Goodreads Shelf” and the Company Name to your blog name. The details don’t particularly matter. Leave all the optional fields (application URL, callback URL, and support URL) blank.
- Click Update App Info to save your settings.
- Your API key (and secret) will then be shown on the page. Copy the key value and paste it into the widget settings.
Find your Goodreads user ID number.
Once you’ve entered your API key in the correct box, you need to get the ID number of your user account. This can be found in your Goodreads profile URL.
For example, mine is: https://www.goodreads.com/user/show/8769426-ashley
See the numbers I highlighted? That’s my user ID number.
Your profile needs to be public in order for this to work.
Make sure your profile is visible to everyone. Otherwise we won’t be able to display your books!
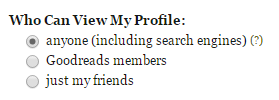
Go to your Goodreads settings (make sure you’re on the “Settings” tab) and find this option:
Make sure yours is set to anyone.
Finally, type in the name of your Goodreads shelf.
There’s a box in the widget settings for “Shelf Name”. This is where you enter the name of the shelf you want to display books from. It can be an official shelf like currently-reading or it can be one you’ve created yourself, like dnf.
So how can you customize the design?
The look and feel of the widget is customized using CSS. I’m not going to go over every possible solution, but here are a few examples that work for the cover, title, author style:
Change the font size/color.
.grshelf-shelf-book { color: #333333; font-size: 20px; }
You also need to change the link colours separately:
.grshelf-shelf-book a { color: #333333; }
Change the size of the image.
Note that you won’t want to make it bigger than it actually is, but you can make it smaller!
.grshelf-shelf-book img { width: 60px; }
You can even add a background for each book.
.grshelf-shelf-book { background: #FFD8DE; margin-bottom: 15px; padding: 10px; }
Ready to start making your shelves pretty for your blog?






Thank you! I like that this automatically populates from GR, rather than having to make a draft post and marking it ‘currently reading’ in UBB. Your instructions were crystal clear, and I have already added it to my sidebar. ?
You’re welcome Bex! I agree that this is much easier than the old method in UBB.
Thank you so much… for this plugin. Thanks again
You’re welcome!
Thank you for another awesome plugin Ashley
You’re very welcome.
You are killin’ it w/the awesome plugins, Ashley! What can’t you do?! Adding this now.
And yeah, I def prefer this over the old method in UBB. You know me, I’m all about the simple & easy, lol.
Awesome, as always
 Question – can you use this plugin to show different people’s shelves or can it only work on one Goodreads account?
Question – can you use this plugin to show different people’s shelves or can it only work on one Goodreads account?
As long as all accounts meet the requirements (public profile), absolutely! You enter the API key and account ID separately for each instance of the widget. So you can add the widget twice and have different user IDs and shelf names in each one.
Thanks, Ashley! I love this!!
Woot woot!
I love this! It looks so much better than the crappy GR one. I love how simple it is and it doesn’t take up too much room either! Thanks Ashley!
I’m so glad you love it Hannah! That’s exactly why I like it too.
I love this, and I’ve already added it to my blog. It looks so much better than the previous one I could find to use. I love that your instructions are so precise that even a relative newbie like me can follow them and get great results. Thanks!
It looks so great on your blog Donna!
Love this! Will need to incorporate this on my blog really soon. Thank you so much Ashley for all these amazing plugins.
You’re very welcome.
oh this is brilliant!! I agree the goodreads official widget is horrid. I don’t ever use it because its such a pain and I don’t like the look of it. I am totally going to get this….you rock!! thanks!:)
Yeah it’s super bulky and clunky! I hope you like this new one.
Would it be possible to tweak the plug-in so that one could create a big poster or collage of the books on one’s shelf? I’m giving many of my most favourite books away. I would love to have a pretty collage on my wall, of those books, so that I’m reminded of them. I think this would go well with the kind of movement to reduce footprint, and to share and give away.
I’m not totally sure what you mean by a poster/collage. Is this still an online thing?
I’m sure it would be possible to do what you want, but it would require some different/custom code to execute.
Ashley, thanks for your response. Yes, this would indeed be something else. As you give away books, it would be wonderful if you could keep memories — and if you could do a collage, that you could either print out, or put as a screensaver — I would love to have that and would be happy to spend money on it, too! I know this is off-topic, but I just thought I would mention it, in case it is not too hard to tweak. (Or maybe someone else gets enthusiastic.)
I’m do glad you decided to make a free version of this plugin! Thank you so much! I’m so tired of manually updating my Currently Reading Widget and the GR widget is so bulky, but I can’t spare any money to buy UBB.
What CSS would I need to add to center the image and make it fill 75% of the sidebar’s width?
Which of the two display methods are you using?
I’m using cover only.
Thank you so much this is awesome! Question: Do you put this code anywhere in the css?
Well you don’t want to put it in the middle of other CSS code. Either at the top—before everything else, or at the bottom—after everything else.
I like the idea, however the book covers are not displaying – any idea what I can do to fix this???
That’s something Goodreads is doing. It means they haven’t added the book cover to their API. Their API (how we communicate with them via code) is not necessarily the same as what you see on their website.
Sadly there’s nothing I can do since it’s the cover Goodreads is providing.
Hi Ashley,
can you tell me how to do this for blogger?
You’ll have to use the widget provided by Goodreads.
I don’t even know how to do that, I am trying to but I have no idea how
doesn’t download?
Hey Ashley, I just googled Goodreads WordPress plugin and this popped up! YOU ARE SUPER AMAZING! I also hate the clunky Goodreads widget…but I never thought you made your own! haha
Woohoo! I hope you love it!
I hope you love it!
Thank you! This looks SO much better and takes up less space. Fantastic plugin!
This is great! Thank you!
Assuming this doesn’t work for wordpress.com?
Nope – sorry! You’re not allowed to use plugins on WordPress.com.
Ashley, thank you so much for this awesome plugin. When I’m in the plugin it says there is a limit of 200 books. I seem to be able to 60 no problem. But going up that doesn’t seem to work. Any thoughts?
Love this Plugin, Ashley! I’m so excited to use it! Can you please tell me what CSS I would need to use to have the book covers centered within the currently reading box in my sidebar? Thank you!
Oh, never mind! I just found that someone above asked, and you provided the code for them. Thank you again for such a nice plugin!
This plug in is amazing! I just wanted to know if there was a way to center the book images? The way my blog sidebar is, I can only have 2 images next to eachother or else the others move onto the next row (which is fine with me) but I would like to have them centered in the box (please refer to my link to see what I mean) instead of left aligned.
So I am very bad at looking at typing comments before reading them and I noticed that you already provided the answer to this to someone else. I tested it out and it worked! So please ignore my comment lol.
I still LOVE this plugin though!
Hello, I followed step by step however the book cover doesn’t show or only displays “g”. Is it possible that the book cover is not just available in Goodreads itself? But I checked it and it displays the cover. https://www.goodreads.com/book/show/40530685-hades-rising
What you see on the Goodreads website isn’t necessarily the same as what they provide through their API (which is kind of confusing, I know). So that means a cover image may be available on their website but not their API. Unfortunately there’s nothing I can do about that, as we can only use the information they provide.
I love this plugin! My Jetpack Goodreads plugin wasn’t working and I was looking for a replacement. But your plugin looks so much more gorgeous. Already have it active on my sidebar