I’m happy to announce my second ever self-created WordPress widget! Yay! This widget allows you to show off the number of books you’ve reviewed so far this year. I know most people have the Goodreads “Reading Challenge” widget — that’s great. I used it for a while but decided it was too bulky for my taste. I try to reduce the amount of images I have in my sidebar and I just didn’t like how big and inflexible it was. This widget is very unobtrusive and the output is made up purely of text and HTML! Plus, it updates completely automatically!
Requirements
- Must be using a self-hosted WordPress blogging platform.
- Must be able to upload new plugin files.
- All book reviews must be in their own designated post category.
What We’ll Be Creating
As I explained before, this widget will output the number of books you have reviewed so far this year. It also gives you the option to set a goal for yourself. This widget is an alternative to the Goodreads reading challenge widget. It is ideal for people who want something unobtrusive and textual (no graphics to slow down page loading times!).
Here’s a brief overview of how it works:

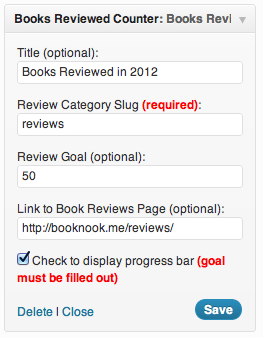
On the admin-side of things, you will be prompted to enter in your own widget title, to be displayed in your sidebar. Leaving it blank is perfectly fine too. There is one required field you must fill out: the slug of your book review category. You can find this out by navigating to Posts » Categories, locating your book review category and copy/pasting text in the “Slug” column.
Another optional field you can fill out is your goal reviews. This is how many books you’d like to review that year. You may also enter in a link to your review page. If you enter a link in this box, then the widget will include a link to read all your reviews. You may also choose to check or uncheck a box that says “Display progress bar.”
In the backend, here’s how the plugin works. First we figure out what year it currently is. Then we do a query to find all posts in your book review category that were created in the current year. We figure out how many posts match those criteria and display them in the sidebar. If a goal number was entered, then it’s displayed as: Current/Goal (i.e. 10/50). The final output is:
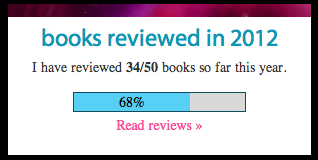
“I have reviewed #/# books so far this year.
Where the # signs are the books you’ve reviewed, and your goal amount (if applicable). If you chose to display the progress bar, then a small progress bar will be displayed below that. And finally, if you entered in a link to your reviews, the text “Read Reviews »” will be displayed as a link.
Here’s what the widget would look like with all the options selected and filled out:

All the outputted elements are assigned classes, so if want to change the look and feel of the output, you may do so in your theme’s CSS file. For example, using CSS you could change the progress bar’s colours (as I have done in the example image above — the defaults are neutral grays).
The Code
First, you need to download this file. It is a .zip file with a .php file inside. The PHP file is what contains the widget code.
Then, in your WordPress admin panel, navigate to Plugins » Install Plugins. Simply select the .zip file that you downloaded and press Install Now.
After that (whichever method you chose), activate the plugin then you can go to your widgets page and add the widget to your sidebar! Simply fill out the options and you’re done!
Questions? Requests?
If you have any questions about how to get this installed or if you run into any problems, just let me know in the comments and I’ll try my best to help you! Also if you have any ideas for new features or widgets, leave your suggestions here.


Hi,
I was just wondering if you have something like this that could be used on blogger. I am trying to find a widget that I can track my reading progress (like the 2012 goodreads widget, except I want to make my own for 2013). Can you help me ??
Hi Unfortunately I don’t believe it’s possible.
Unfortunately I don’t believe it’s possible.  My widget is made using PHP and Blogger doesn’t allow you to customize your website with PHP. Therefore they also have a lot less functions you can use.
My widget is made using PHP and Blogger doesn’t allow you to customize your website with PHP. Therefore they also have a lot less functions you can use.
It would be possible to make something that doesn’t update automatically, but you would have to update it yourself after every book you read and calculate the percentage. For example, you could use this HTML:
<div style=”width:100%; height:20px; background-color:#E8E8E8; margin:0px auto 5px auto; border:1px solid #757575;”>
<div style=”width:EDIT_THIS_PERCENTAGE%; height:100%; background-color:#B3B3B3; text-align:center; font-size:14px; padding-top:2px; color:#000000;”>EDIT_THIS_PERCENTAGE%</div>
</div>
Then in the the two places you see “EDIT_THIS_ PERCENTAGE”, you would have to manually calculate it and type it in each time.
But if you want to have any kind of widgets that use PHP or calculate things automatically, I think you would have to use a WordPress.org website, since Blogger isn’t customizable enough!
Sorry!
I love that you are actually able to make your own widgets, and that you share with us mere mortals! I copied the php file and everything, but I get a fatal error message when I upload it to my wordpress plugins it says : Parse error: syntax error, unexpected T_CLASS in […] on line 19
it says : Parse error: syntax error, unexpected T_CLASS in […] on line 19
Thanks in advance for your help!
Hi Lexxie! I’ll e-mail you so we can solve this problem!
Thank you Ashley, I got your e-mailed and answered it. I am having some e-mail trouble these days, though, I hope you get it
Have a wonderful weekend!
Hmm I haven’t gotten your e-mail yet. But I did add a download link directly to this post (scroll back up to where the code used to be). So maybe you could try downloading that file and using that file to install the plugin? My first thought is maybe there was some weird copy/paste problem. Because I’m using the exact same file for my plugin on this blog and it works fine!
But I did add a download link directly to this post (scroll back up to where the code used to be). So maybe you could try downloading that file and using that file to install the plugin? My first thought is maybe there was some weird copy/paste problem. Because I’m using the exact same file for my plugin on this blog and it works fine!
Thanks again Ashley, it’s working now – but it’s not looking like a widget, rather like just text. I won’t have time to look into this more until next week after my exams are over, but I just might stalk you again
Also, if there are some things I would like to have custom-made, I will definitely hire you to do it for me
Hi Lexxie! I sent you another e-mail about that. I forgot that by sending you my version of the widget, you were getting the one with CSS classes and no inline styling! The new one I sent you has inline styling which should make the progress bar appear correctly.
I forgot that by sending you my version of the widget, you were getting the one with CSS classes and no inline styling! The new one I sent you has inline styling which should make the progress bar appear correctly. 
YAY now it has a progress bar in my favorite color Thanks again for all your help Ashley!
Thanks again for all your help Ashley!